无序列表的html代码是, 无序列表的根本语法
```html 列表项1 列表项2 列表项3```
无序列表在HTML中的运用与优化
无序列表(Unordered List)是HTML中常用的一种列表方式,它首要用于展现一组没有次序联系的项目。无序列表在网页规划中扮演着重要的人物,不只能够使内容愈加明晰易读,还能进步用户体会。本文将具体介绍无序列表在HTML中的运用,并讨论怎么优化无序列表,以契合搜索引擎规范。
无序列表的根本语法

无序列表的根本语法如下:
```html
列表项1
列表项2
列表项3
无序列表的运用场景

1. 新闻列表

在新闻网站中,无序列表常用于展现新闻标题,使读者能够快速阅读到最新资讯。
2. 产品展现
在电子商务网站中,无序列表能够用于展现产品特色或功用,让顾客一望而知。
3. 导航菜单

无序列表也能够用于制造导航菜单,便利用户在网站中快速找到所需内容。
4. 问卷调查
在问卷调查中,无序列表能够用于展现问题选项,便利用户挑选。
无序列表的优化技巧

2. 防止嵌套过深

无序列表嵌套过深会影响用户体会和搜索引擎抓取。主张将嵌套深度控制在3层以内。
3. 运用CSS美化

为了进步网页的漂亮度,能够运用CSS对无序列表进行美化。例如,设置列表项前的项目符号款式、布景色彩、字体等。
4. 防止运用JavaScript

5. 运用关键词优化
在无序列表中,合理运用关键词能够进步搜索引擎的排名。例如,在列表项中运用关键词,并保证关键词与页面主题相关。
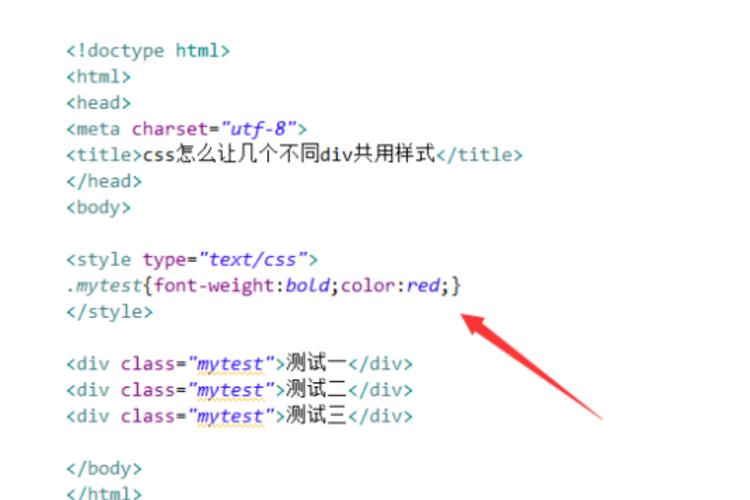
实例剖析
以下是一个无序列表的HTML代码示例:
```html
- 上一篇:vue打包东西,从装备到优化
- 下一篇:vue操练,Vue结构实战操练攻略
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

