idea创立vue项目, 装置 IntelliJ IDEA
在 IntelliJ IDEA 中创立 Vue 项目是一个简略的进程。以下是过程:
1. 装置 Node.js 和 npm:保证你的电脑上装置了 Node.js 和 npm。你能够在 下载并装置它们。
2. 装置 Vue CLI:Vue CLI 是一个根据 Vue.js 的指令行东西,用于快速生成 Vue 项目。翻开指令行东西(例如 Windows 的 cmd 或 PowerShell,macOS 的 Terminal),输入以下指令并按回车键:
```bash npm install g @vue/cli ```
这条指令会大局装置 Vue CLI。
3. 在 IntelliJ IDEA 中创立 Vue 项目:翻开 IntelliJ IDEA,挑选“Create New Project”。
4. 挑选 Vue 项目:在左边面板中,挑选“Web”,然后挑选“Vue.js”选项。点击“Next”。
5. 装备项目:在“Project Name”处输入你的项目名称,挑选项目保存的途径。在“Vue Version”处挑选你想要运用的 Vue 版别。然后点击“Next”。
6. 挑选模板:挑选你想要的模板,例如“Default”或“PWA”。点击“Next”。
7. 装置依靠:IntelliJ IDEA 会主动为你装置项目的依靠。等候装置完结。
8. 发动项目:装置完结后,IntelliJ IDEA 会主动翻开项目。在项目东西栏中,找到“Run”按钮(通常是一个绿色的三角形),点击它来发动项目。
9. 拜访项目:在浏览器中输入 `http://localhost:8080`(或 IntelliJ IDEA 提示的地址),你应该能够看到你的 Vue 项目正在运转。
10. 开端开发:现在你能够开端编写 Vue 代码了。在 IntelliJ IDEA 中,你能够运用代码高亮、代码提示、调试等功用来协助你开发。
留意:在创立 Vue 项目时,IntelliJ IDEA 会主动为你创立一个根本的 Vue 项目结构,包含 `src`、`public`、`node_modules` 等目录。你能够在这些目录中增加、修正或删去文件来满意你的项目需求。
运用 IntelliJ IDEA 创立 Vue 项目攻略
跟着前端技能的开展,Vue.js 现已成为最受欢迎的前端结构之一。IntelliJ IDEA 作为一款强壮的集成开发环境(IDE),供给了对 Vue.js 的杰出支撑。本文将具体介绍怎么运用 IntelliJ IDEA 创立 Vue 项目,并装备相关环境,协助开发者快速上手 Vue 开发。
装置 IntelliJ IDEA

首要,您需求下载并装置 IntelliJ IDEA。拜访 [IntelliJ IDEA 官网](https://www.jetbrains.com/idea/),挑选适宜的版别进行下载。装置进程中,请保证勾选“Vue.js”插件。
装置 Node.js 和 npm
Vue 项目依靠于 Node.js 和 npm,因而需求保证您的体系中已装置这两个组件。您能够经过以下过程进行装置:
1. 拜访 [Node.js 官网](https://nodejs.org/),下载并装置 Node.js。
2. 翻开指令行,输入 `npm -v` 查看 npm 是否已正确装置。
翻开 IntelliJ IDEA

发动 IntelliJ IDEA,挑选“File” > “New” > “Project”来创立一个新项目。
挑选 Vue 项目模板

在“New Project”窗口中,挑选“Vue.js”作为项目类型。点击“Next”按钮。
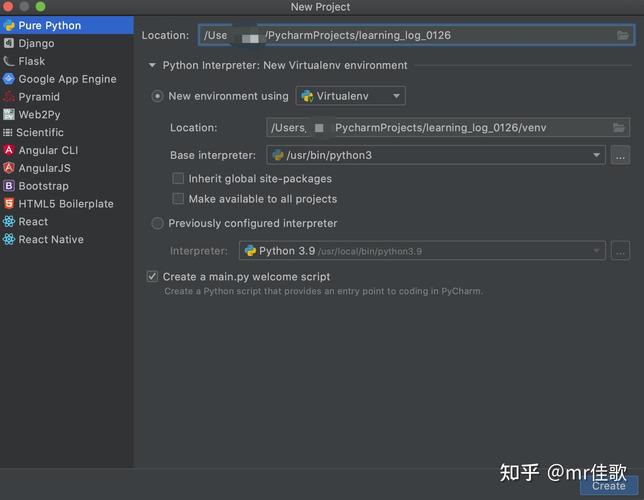
装备项目名称和途径

在“Project Name”和“Location”字段中输入您的项目名称和途径。点击“Next”按钮。
挑选 Vue 版别和装备

在“Vue.js”装备页面,挑选您需求的 Vue 版别和装备选项。点击“Next”按钮。
创立项目
在“Summary”页面,承认一切装备无误后,点击“Finish”按钮。IntelliJ IDEA 将主动为您创立 Vue 项目。
装置 Vue CLI
在项目根目录下,翻开指令行,履行以下指令装置 Vue CLI:
```bash
npm install -g @vue/cli
装备 Vue CLI

在项目根目录下,履行以下指令装备 Vue CLI:
```bash
vue config target es2015
vue config router true
vue config lint false
这些指令将装备 Vue CLI 运用 ES2015 语法、启用路由和禁用代码风格查看。
发动开发服务器

在项目根目录下,翻开指令行,履行以下指令发动开发服务器:
```bash
npm run serve
拜访项目
在浏览器中输入 `http://localhost:8080`,即可拜访您的 Vue 项目。
经过以上过程,您现已成功运用 IntelliJ IDEA 创立了一个 Vue 项目。现在,您能够开端编写 Vue 代码,并使用 IntelliJ IDEA 供给的强壮功用进行开发。祝您在 Vue 之旅中一切顺畅!
- 上一篇:html5是什么软件,什么是HTML5?
- 下一篇:html5常用标签
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

