html静态网页模板
当然可以,这里是一个简略的HTML静态网页模板。这个模板包含了一些根本的HTML结构,如``, ``, ``, ``, ``, ``, ``, ``,以及一些内联CSS款式。
```html Static HTML Template body { fontfamily: Arial, sansserif; margin: 0; padding: 0; backgroundcolor: f4f4f4; } header { backgroundcolor: 333; color: fff; padding: 10px 0; textalign: center; } nav { backgroundcolor: 444; color: fff; padding: 10px 0; } nav a { color: fff; textdecoration: none; padding: 0 15px; } nav a:hover { backgroundcolor: 555; } main { margin: 15px; padding: 15px; backgroundcolor: fff; } footer { backgroundcolor: 333; color: fff; textalign: center; padding: 10px 0; position: absolute; bottom: 0; width: 100%; } Static HTML Template Home About Contact Welcome to My Static HTML Template This is a simple static HTML template that you can use as a starting point for your web development projects.

Copyright ? 2023 Static HTML Template
```
你可以根据需求修正这个模板,增加更多的内容或款式。这个模板是一个很好的起点,可以协助你快速建立一个根本的静态网页。
HTML静态网页模板:搜索引擎优化攻略
一、了解搜索引擎优化(SEO)

在开端创立HTML静态网页模板之前,咱们需求了解搜索引擎优化(SEO)的根本概念。SEO是指经过优化网站内容和结构,进步网站在搜索引擎中的排名,然后招引更多潜在用户的进程。
二、挑选适宜的HTML模板

1. 呼应式规划:保证模板可以习惯不同设备屏幕尺度,进步用户体会。
2. 简洁明了:模板规划应简洁明了,防止过于杂乱,避免影响加载速度。
3. 兼容性:模板应兼容干流浏览器,如Chrome、Firefox、Safari等。

三、优化HTML结构

四、优化页面内容

1. 关键词优化:在页面内容中合理运用关键词,进步搜索引擎对页面主题的了解。

2. 高质量内容:供给有价值、有深度的内容,招引用户阅览并共享。

3. 图片优化:对页面中的图片进行优化,包含运用适宜的文件格局、增加alt特点等。

五、增加搜索引擎友爱的元数据
六、优化页面加载速度

1. 紧缩CSS和JavaScript文件:运用东西对CSS和JavaScript文件进行紧缩,削减文件巨细。

2. 优化图片:运用适宜的图片格局,如JPEG、PNG等,并调整图片巨细。

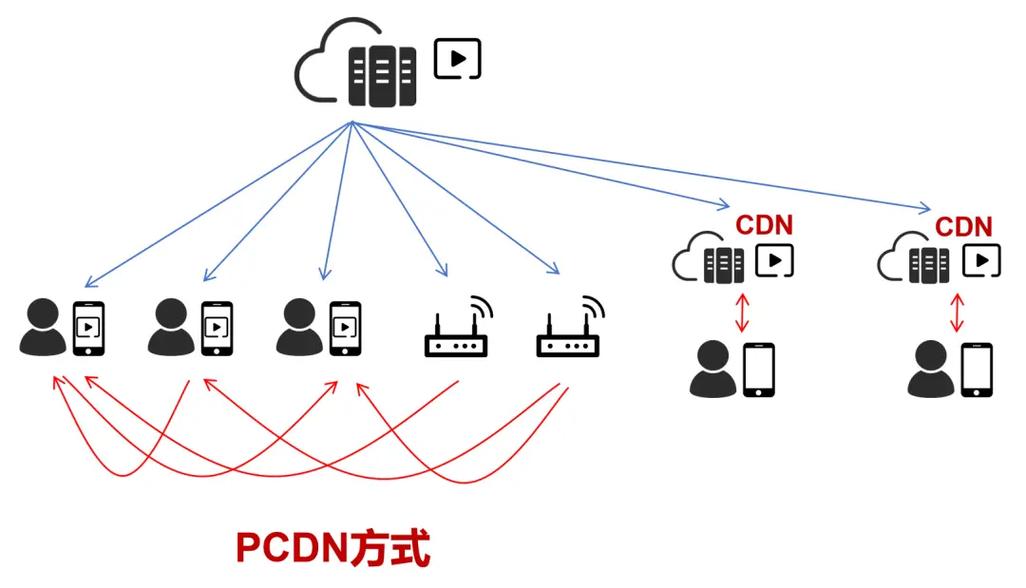
3. 运用CDN:将静态资源布置到CDN,进步页面加载速度。

创立一个契合搜索引擎规范的HTML静态网页模板需求归纳考虑多个要素。经过以上七个方面的优化,您的网站将更简略在搜索引擎中取得杰出的排名,招引更多潜在用户。
八、事例剖析

以下是一个简略的HTML静态网页模板示例:
```html
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 4 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 4 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 3 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

