vue装备
1. 项目设置: Vue CLI:运用Vue CLI创立项目时,会主动生成一些根本的装备文件,如`package.json`、`vue.config.js`等。 环境变量:能够经过`.env`文件设置环境变量,如`.env.development`和`.env.production`。
2. 组件选项: data:组件的数据目标。 computed:核算特点,依据它们的依靠进行缓存。 methods:组件的办法。 watch:调查和呼应Vue实例上的数据变化。 props:组件承受的特点。 emits:组件宣布的自定义事情。
3. 路由和导航: Vue Router:用于单页面运用的路由办理。 routerview:用于显现当时路由匹配的组件。 routerlink:用于创立导航链接。
4. 状况办理: Vuex:用于大型运用的状况办理库。 state:存储运用的状况。 mutations:同步改动状况。 actions:异步操作。
5. 款式和布局: scoped CSS:约束款式只运用于当时组件。 Flexbox:用于布局的CSS布局模型。 Grid:用于杂乱布局的CSS布局模型。
6. 生命周期钩子: beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed:用于在组件的不同阶段履行代码。
7. 插件和依靠: Axios:用于HTTP恳求。 Element UI、Vuetify等:UI组件库。 D3.js、Chart.js等:数据可视化库。
8. 构建和布置: Webpack:模块打包器。 NPM或Yarn:包办理东西。 GitHub Actions、Jenkins等:CI/CD东西。
9. 测验: Jest:用于单元测验。 Cypress:用于端到端测验。
10. 功用优化: 懒加载:按需加载组件。 代码切割:将代码拆分红多个包,按需加载。 PWA:Progressive Web App,供给离线拜访等功用。
这些是Vue中的一些根本装备和概念,具体装备会依据项目需求和个人偏好有所不同。
Vue装备:从入门到通晓
跟着前端技能的开展,Vue.js 现已成为最受欢迎的前端结构之一。合理装备Vue项目能够进步开发功率,优化功用,并保证项目的可保护性。本文将带你从入门到通晓,具体了解Vue装备的各个方面。
一、Vue项目创立与结构

1.1 创立Vue项目

运用Vue CLI创立项目是最简略便利的办法。经过以下指令,你能够快速建立一个Vue项目:
```bash
npm install -g @vue/cli
vue create my-project
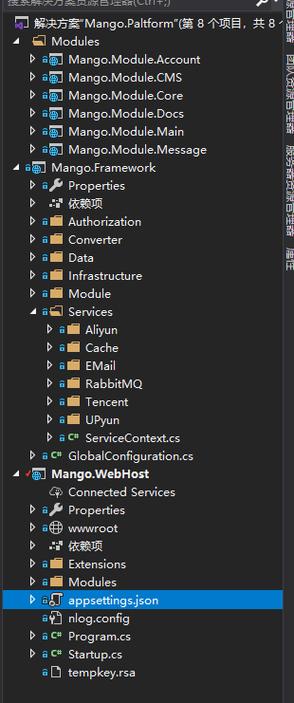
1.2 项目结构
创立的Vue项目一般具有以下结构:
my-project/
├── node_modules/
├── public/
│ └── index.html
├── src/
│ ├── assets/
│ ├── components/
│ ├── App.vue
│ └── main.js
└── .gitignore
└── babel.config.js
└── package.json
└── vue.config.js
二、Webpack装备

2.1 Webpack简介

Webpack是一个模块打包东西,能够将JavaScript代码以及其他资源打包成一个或多个bundle文件。在Vue项目中,Webpack负责处理模块依靠、代码切割、优化等使命。
2.2 自定义Webpack装备

假如你需求自定义Webpack装备,能够在项目根目录下创立`vue.config.js`文件。以下是一个根本的装备示例:
```javascript
module.exports = {
configureWebpack: {
module: {
rules: [
{
test: /\\.txt$/,
use: 'raw-loader'
}
]
}
2.3 常用插件和加载器

在Vue项目中,常用的插件和加载器包含:
- Babel:将ES6 代码转化为向后兼容的JavaScript代码。

- Vue Loader:处理Vue组件的加载和转化。

- CSS Loader:处理CSS文件的加载和转化。
- Sass Loader:处理Sass文件的加载和转化。

三、Vue CLI功用

3.1 快速创立项目

Vue CLI供给了图形化用户界面(GUI),便利开发者创立和办理项目。经过以下指令,你能够发动GUI:
```bash
vue ui
3.2 插件体系

Vue CLI采用了插件化的规划,简直一切功用都是经过插件完成的。在创立项目时,你能够挑选装置官方引荐的插件,如Vue Router、Vuex、TypeScript、ESLint等。
3.3 办理依靠

Vue CLI能够协助你办理项目依靠,保证项目运转所需的库和东西都得到正确装置。
四、状况办理
4.1 Vuex
Vuex是Vue.js官方供给的状况办理库,用于会集办理运用的状况。经过Vuex,你能够将状况存储在大局状况树中,便利跨组件同享和办理状况。
4.2 Pinia

Pinia是一个专为Vue.js运用程序规划的状况办理库,用于代替Vuex。Pinia具有简练的API、杰出的类型揣度、与组合式API完美合作等优势。
五、Vue程序调试与排错
5.1 Vue开发者东西
Vue Devtools是Chrome和Firefox浏览器中的调试东西,能够协助你查看组件树、查看组件状况、剖析功用、追寻路由等。
5.2 控制台调试技巧
运用console.log、console.warn、console.error等办法输出日志,能够协助你快速定位问题。
5.3 网络恳求调试
运用Axios拦截器或浏览器开发者东西中的网络恳求功用,能够便利地调试网络恳求。
经过以上内容,相信你现已对Vue装备有了更深化的了解。在实践开发中,不断堆集经历,优化装备,才干打造出高功用、可保护的Vue项目。
- 上一篇:vue自界说组件, 什么是自界说组件?
- 下一篇:vue兼容ie, Vue版别挑选
猜你喜欢
 前端开发
前端开发
html5开发训练,敞开Web前端新篇章
1.HTML5品牌训练课程特征:该组织供给由多年HTML5开发经历的讲师授课,课程内容绵亘HTML5跨渠道、WebApp开发,以及硬件规划与开发等。合适期望深化了解HTML5及用户体会的开发者。2.千锋教育...
2024-12-24 1 前端开发
前端开发
css初始化代码, 什么是CSS初始化
CSS初始化代码一般用于消除浏览器默许款式的影响,保证在不同浏览器中页面显现的共同性。以下是一个简略的CSS初始化代码示例:```css/CSS初始化代码/html,body,div,span,applet,object,i...
2024-12-24 1 前端开发
前端开发
vue.set, Vue.set 的效果
`Vue.set`是Vue.js供给的一个大局办法,用于向呼应式方针中增加新的特点,并保证新特点也是呼应式的,且触发视图更新。这是Vue中处理动态增加特点到呼应式方针的一种办法。运用场景1.动态增加特点:当需要在Vue实例...
2024-12-24 1 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 4 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3

