html代码生成器,什么是HTML代码生成器?
好的,我能够协助你创立一个简略的 HTML 代码生成器。这个生成器将答应你输入一些根本的 HTML 元素,如标题、阶段、链接等,并生成相应的 HTML 代码。
首要,咱们需求确认你想要生成哪些 HTML 元素。常见的 HTML 元素包括:
1. 标题(h1, h2, h3, h4, h5, h6)2. 阶段(p)3. 链接(a)4. 图片(img)5. 列表(ul, ol, li)6. 表格(table, tr, td)
请告诉我你想要生成哪些 HTML 元素,以及你想要怎么运用它们。例如,你能够告诉我你想要一个包括标题、阶段和链接的网页,或许你想要一个包括图片和表格的网页。这样我就能够依据你的需求生成相应的 HTML 代码。
HTML代码生成器:进步Web开发功率的利器
在Web开发范畴,HTML作为构建网页的根底言语,其代码的编写往往需求开发者具有必定的前端常识。跟着项目规划的不断扩大,手动编写HTML代码不只功率低下,并且简单犯错。为了处理这一问题,HTML代码生成器应运而生。本文将具体介绍HTML代码生成器的概念、优势以及怎么挑选适宜的生成器,协助开发者进步工作功率。
什么是HTML代码生成器?

HTML代码生成器是一种主动化东西,它能够依据预设的模板和规矩,主动生成HTML代码。开发者只需供给必要的信息,如页面结构、款式、内容等,生成器即可快速生成相应的HTML代码。这种东西极大地简化了HTML代码的编写进程,进步了开发功率。
HTML代码生成器的优势

1. 进步开发功率
运用HTML代码生成器,开发者能够快速生成页面结构,节约了很多手动编写代码的时刻。特别是在大型项目中,这种优势尤为显着。
2. 削减错误率
3. 代码复用
生成器能够依据不同的需求生成不同的HTML代码,开发者能够将常用的代码片段保存为模板,便利后续复用。
4. 适应性强
HTML代码生成器一般支撑多种模板和规矩,能够满意不同开发者的需求。此外,一些生成器还支撑自定义模板,使开发者能够依据项目特色进行个性化设置。
怎么挑选适宜的HTML代码生成器?

1. 功用需求
在挑选HTML代码生成器时,首要要清晰自己的功用需求。例如,是否需求支撑呼应式规划、是否需求集成其他前端结构等。
2. 易用性
一个优异的HTML代码生成器应该具有简练易用的界面,便利开发者快速上手。
3. 代码质量
生成器生成的代码质量直接影响到项目的稳定性。因而,在挑选生成器时,要重视其生成的代码是否契合标准、是否易于保护。
4. 社区支撑
一个活泼的社区能够为开发者供给丰厚的资源和技术支撑。在挑选生成器时,能够重视其社区规划、活泼度等要素。
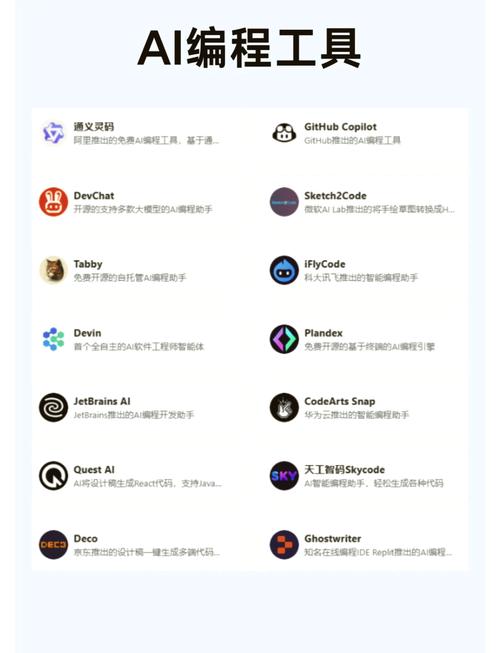
抢手HTML代码生成器引荐

1. Bootstrap
Bootstrap是一款盛行的前端结构,它内置了丰厚的HTML、CSS和JavaScript组件,能够协助开发者快速建立呼应式网页。
2. HTML5Boilerplate
HTML5Boilerplate是一个简练的HTML5模板,它供给了根本的HTML结构、CSS款式和JavaScript代码,便利开发者快速发动项目。
3. Shikiryu HTML5生成器
Shikiryu HTML5生成器是一款功用强大的HTML5代码生成器,它支撑自定义模板,能够协助开发者快速生成契合项目需求的HTML5代码。
HTML代码生成器是进步Web开发功率的重要东西。经过合理挑选和运用HTML代码生成器,开发者能够节约很多时刻,进步代码质量。在往后的Web开发进程中,HTML代码生成器将持续发挥重要作用。
关键词
HTML代码生成器,Web开发,功率,Bootstrap,HTML5Boilerplate,Shikiryu HTML5生成器
- 上一篇:微博html5版,全新体会,畅享交际新篇章
- 下一篇:vue上传图片并预览
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

