css高度
CSS(层叠款式表)中的高度特点用于设置元素的高度。它能够运用于各种HTML元素,如div、p、img等。高度特点能够承受以下值:
1. 长度值:如px、em、rem、vh、vw等,表明元素的具体高度。2. 百分比:根据包含块的百分比高度。3. auto:浏览器主动核算高度。4. maxcontent:元素内容需求的最大高度。5. mincontent:元素内容需求的最小高度。6. fitcontent:元素内容需求的最小高度和最大高度之间的较小值。7. available:元素内容所需的高度与可用空间之间的较小值。8. stretch:元素高度会拉伸以习惯父元素的高度。
例如,假如你想要设置一个div元素的高度为200像素,你能够运用以下CSS代码:
```cssdiv { height: 200px;}```
假如你想要根据父元素的百分比设置高度,你能够运用以下代码:
```cssdiv { height: 50%; / 根据父元素高度的50% /}```
请注意,高度特点不适用于块级元素(如div)的宽度,由于块级元素的宽度默许是100%的父元素宽度。关于内联元素(如span),高度特点也不适用,由于它们的高度由内容决议。
别的,关于某些元素(如img、video、iframe等),高度特点能够与宽度特点一同运用,以坚持元素的宽高比。
CSS 高度特点详解
在网页规划中,CSS 高度特点是操控元素笔直尺度的要害。本文将具体介绍 CSS 高度特点的相关常识,包含其基本概念、运用方法以及在不同元素上的体现。
一、CSS 高度特点的基本概念

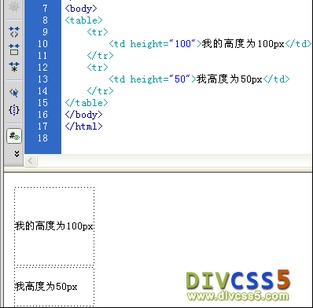
CSS 高度特点用于设置元素的高度,包含块级元素和行内块级元素。高度特点的单位能够是像素(px)、百分比(%)、em、rem 等多种单位。
1.1 块级元素的高度

块级元素的高度是指元素内容的笔直尺度,包含元素的内边距(padding)、边框(border)和填充(margin)。默许情况下,块级元素的高度由其内容决议。
1.2 行内块级元素的高度

行内块级元素的高度是指元素内容的笔直尺度,不包含内边距、边框和填充。行内块级元素的高度由其内容决议,但能够经过设置 `line-height` 特点来调整。
二、CSS 高度特点的运用方法
2.1 设置元素高度
要设置元素的高度,能够运用以下语法:
```css
element {
height: value;
其间,`element` 表明要设置高度的元素,`value` 表明高度值。
2.2 高度单位
- 像素(px):固定值,不受浏览器窗口巨细改变的影响。
- 百分比(%):相关于父元素的高度,适用于呼应式规划。
- em:相关于当时元素的字体巨细,适用于不同字体巨细的元素。
- rem:相关于根元素(html)的字体巨细,适用于大局款式调整。
2.3 高度核算
当设置元素高度时,需求考虑以下要素:
- 内容高度:元素内容的笔直尺度。
- 内边距(padding):元素内容周围的空白区域。
- 边框(border):元素内容的边界线。
- 填充(margin):元素与其他元素之间的空白区域。
三、CSS 高度特点在不同元素上的体现
3.1 块级元素的高度
块级元素的高度由其内容决议,但能够经过以下方法调整:
- 设置固定高度:运用像素(px)或百分比(%)单位设置固定高度。
- 运用 `min-height` 和 `max-height` 特点:设置元素的最小和最大高度。
3.2 行内块级元素的高度
行内块级元素的高度由其内容决议,但能够经过以下方法调整:
- 设置固定高度:运用像素(px)或百分比(%)单位设置固定高度。
- 运用 `line-height` 特点:调整元素行高,然后影响元素高度。
四、CSS 高度特点的运用场景
4.1 呼应式规划
运用百分比(%)单位设置元素高度,能够完成呼应式规划,使网页在不同设备上具有更好的视觉效果。
4.2 布局规划
经过设置元素高度,能够创立各种布局,如固定高度布局、自习惯高度布局等。
4.3 内容展现
运用高度特点能够操控内容展现区域的巨细,使内容愈加漂亮。
- 上一篇:html5前端课程训练,敞开你的前端开发之旅
- 下一篇:html设置按钮巨细
猜你喜欢
 前端开发
前端开发
html左右布局, Left Side Some text..
1.运用起浮特点:```html.left{float:left;width:50%;backgroundcolor:f1f1f1;padding:10px;}.right{float:right;w...
2024-12-24 0 前端开发
前端开发
vue.js面试题, Vue.js 基础常识
Vue.js面试题因为您没有指定具体想了解哪些方面的Vue.js面试题,我将供给一些常见且重要的Vue.js面试题,绵亘基础常识、组件、路由、状况办理、功用优化等方面。基础常识Vue.js是什么?扼要介绍Vue.j...
2024-12-24 1 前端开发
前端开发
html标题标签, 副标题(H2) 这是副标题的描绘。
主标题(H1)这是主标题的描绘。副标题(H2)这是副标题的描绘。子标题(H3)这是子标题的描绘。子子标题(H4)这是子子标题的描绘。子子子标题(H5)这是子子子...
2024-12-24 1 前端开发
前端开发
html5开发训练,敞开Web前端新篇章
1.HTML5品牌训练课程特征:该组织供给由多年HTML5开发经历的讲师授课,课程内容绵亘HTML5跨渠道、WebApp开发,以及硬件规划与开发等。合适期望深化了解HTML5及用户体会的开发者。2.千锋教育...
2024-12-24 1 前端开发
前端开发
css初始化代码, 什么是CSS初始化
CSS初始化代码一般用于消除浏览器默许款式的影响,保证在不同浏览器中页面显现的共同性。以下是一个简略的CSS初始化代码示例:```css/CSS初始化代码/html,body,div,span,applet,object,i...
2024-12-24 1 前端开发
前端开发
vue.set, Vue.set 的效果
`Vue.set`是Vue.js供给的一个大局办法,用于向呼应式方针中增加新的特点,并保证新特点也是呼应式的,且触发视图更新。这是Vue中处理动态增加特点到呼应式方针的一种办法。运用场景1.动态增加特点:当需要在Vue实例...
2024-12-24 1 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4

