你知道吗?最近游戏圈可是炸开了锅,各种新游戏爆料层出不穷,让人眼花缭乱。这不,我刚刚从可靠渠道打探到了一份最新的端游爆料大全,手机版游戏也跟着火了起来。今天,就让我带你一起揭秘这些即将上线的游戏,让你提前感受一下游戏世界的无...
-
 娱乐头条
娱乐头条
端游爆料最新游戏大全手机版,手机版游戏大全抢先看
-
 娱乐头条
娱乐头条
目露凶光在线观看,惊悚悬疑,窥探人性深渊
亲爱的读者,你是否曾在某个深夜,被一部神秘的电影所吸引?今天,我要跟你分享一部让人心跳加速、目露凶光的电影——《目露凶光》!准备好你的心跳,跟我一起揭开这部电影的神秘面纱吧!一、电影背景《目露凶光》是一部近年来备受关注的悬疑...
-
 网红明星
网红明星
石家庄新乐最新爆料,揭秘石家庄这座古城的神秘面纱
你知道吗?最近石家庄新乐可是热闹非凡,各种新鲜事儿层出不穷,让人忍不住想要一探究竟。今天,就让我带你一起揭开这神秘的面纱,看看新乐最近都发生了哪些让人眼前一亮的大事儿吧!一、新乐古城焕新颜首先得说说新乐古城,这个地方可是历史...
-
 热门大瓜
热门大瓜
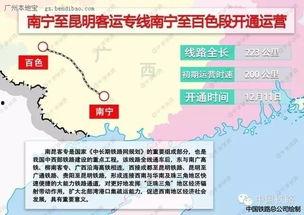
百色今日爆料信息最新,揭秘神秘事件背后的真相!”
你知道吗?最近百色可是热闹非凡呢!今天,我就来给你爆料一下百色今日的最新信息,让你一饱眼福!百色街头新变化走在百色的街头,你会发现不少新变化。首先,那家老字号的早餐店换上了全新的装修,门口的招牌也换成了LED大屏幕,播放着各...
-
 吃瓜热榜
吃瓜热榜
和平精英小龙女最新爆料,小龙女最新爆料揭秘,神秘新角色即将登场!
最近和平精英圈子里可是炸开了锅,大家都被一个神秘的新角色给吸引了眼球——小龙女!没错,就是那个传说中的小龙女,这次可是要正式加入我们的游戏世界啦!下面,就让我带你一起揭开这个神秘角色的神秘面纱,看看她究竟有何魅力能让整个游戏...
-
 吃瓜热榜
吃瓜热榜
李逍遥官方爆料视频大全,揭秘幕后故事与精彩瞬间
最近有没有被李逍遥的新动态刷屏啊?没错,就是那个我们熟悉的武侠世界里的翩翩公子!这次,官方终于放出了李逍遥的爆料视频大全,简直让人兴奋得心跳加速!快来跟我一起,从多个角度来探索这些视频背后的故事吧!一、李逍遥的蜕变之路在官方...
-
 热门大瓜
热门大瓜
杨洋爆料视频大全集合,揭秘明星幕后故事
最近有没有被杨洋的新视频给惊艳到呢?这位阳光帅气的小哥哥,每次出现都能引发一阵狂热。今天,就让我带你一起走进杨洋的爆料视频大全集合,看看这位人气偶像的多样魅力吧!一、影视作品中的杨洋杨洋,一个在影视圈中独树一帜的名字。从《微...
-
 娱乐新闻
娱乐新闻
最新原神爆料队长在哪看,队长位置揭晓,揭秘神秘队长所在地
最近原神的热度可是越来越高了,不少玩家都在期待着最新的爆料。这不,最近就有关于原神的队长信息曝光了,你是不是也想知道队长在哪看呢?别急,今天我就来给你详细揭秘一下!一、队长是谁?在揭晓队长在哪看之前,我们先来了解一下这位神秘...
-
 娱乐头条
娱乐头条
暗黑西游电影在线观看,魔界重生,在线观影揭秘
亲爱的影迷们,你是否曾幻想过,那充满奇幻色彩的《西游记》故事,被赋予了一抹暗黑的色彩?现在,机会来了!让我们一起揭开神秘的面纱,探索暗黑西游电影在线观看的奥秘吧!一、暗黑西游的诞生提起《西游记》,我们首先想到的是那四位英勇的...
-
 热门大瓜
热门大瓜
黄小琥最新爆料,新歌背后的感人故事
你知道吗?最近娱乐圈可是炸开了锅,黄小琥这位实力派歌手竟然爆出了一个大瓜!她不仅唱功了得,私底下也是个性十足,这次她可是毫不保留地分享了自己的故事。下面就让我带你一起走进黄小琥的世界,看看她那些鲜为人知的秘密吧!黄小琥的“音...
