css的盒子模型, 什么是 CSS 盒子模型?
CSS的盒子模型是用于网页布局的一种规划形式,它描绘了HTML元素在网页上怎么被烘托和定位。每个HTML元素都能够看作是一个盒子,这些盒子由以下几个部分组成:
1. 内容(Content):这是盒子模型的中心部分,包括了元素的文本、图片等实践内容。
2. 内边距(Padding):这是内容与盒子边际之间的空间。内边距能够添加内容与边框之间的间隔,然后添加盒子的空间。
3. 边框(Border):这是环绕内容和内边距的线。边框能够是实线、虚线、点线等,也能够有色彩和宽度。
4. 外边距(Margin):这是盒子边际与相邻盒子之间的空间。外边距能够添加盒子之间的间隔。
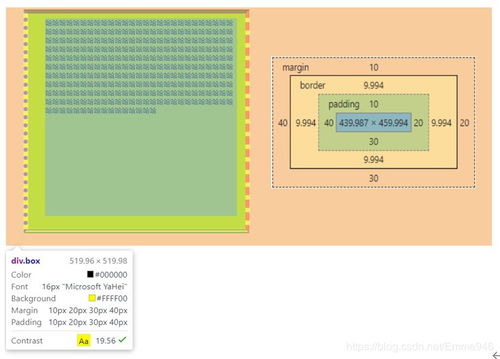
盒子模型的根本计算公式是:
```总宽度 = 内容宽度 左内边距 右内边距 左边框 右边框 左外边距 右外边距总高度 = 内容高度 顶部内边距 底部内边距 顶部边框 底部边框 顶部外边距 底部外边距```
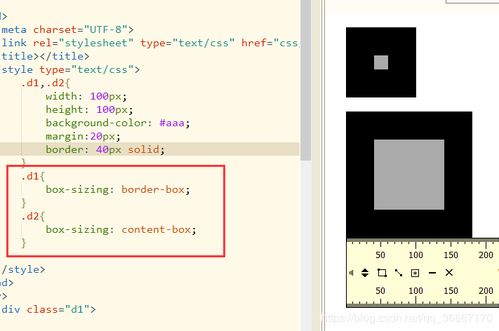
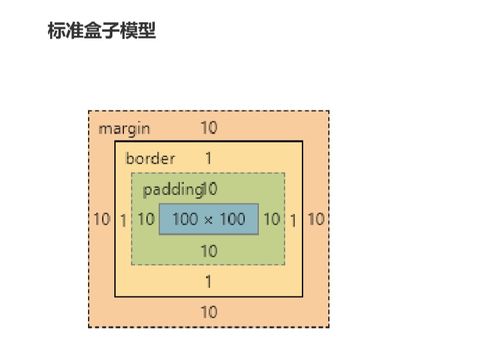
需求留意的是,CSS盒子模型有两种不同的烘托方法:规范盒子模型和代替盒子模型(也称为奇怪盒子模型)。在规范盒子模型中,元素的宽度和高度只包括内容,而在代替盒子模型中,元素的宽度和高度包括内容、内边距和边框。
能够经过CSS的`boxsizing`特点来操控盒子模型的烘托方法。`boxsizing: contentbox;`表明运用规范盒子模型,而`boxsizing: borderbox;`表明运用代替盒子模型。
CSS 盒子模型:网页布局的中心概念解析
在网页规划中,CSS 盒子模型是一个至关重要的概念,它决议了网页元素的布局和款式。本文将深化解析 CSS 盒子模型,帮助您更好地了解和运用这一中心概念。
什么是 CSS 盒子模型?

CSS 盒子模型是一个笼统的概念,它将 HTML 元素视为一个矩形盒子,这个盒子由四个部分组成:边框(border)、内边距(padding)、外边距(margin)和内容(content)。每个部分都有其特定的作用和特点,一起决议了元素在页面上的显现作用。
盒子模型的组成

1. 边框(border)

边框是环绕元素内容的鸿沟,能够设置边框的宽度、款式和色彩。边框的存在能够添加元素的视觉层次感。
- 边框款式:能够运用 `border-style` 特点设置边框的款式,如实线、虚线、点线等。
- 边框宽度:运用 `border-width` 特点设置边框的宽度,能够独自设置上下左右四个方向的宽度,也能够运用简写特点一次性设置。
- 边框色彩:运用 `border-color` 特点设置边框的色彩,能够运用色彩名、十六进制值或 RGB 值。
2. 内边距(padding)
内边距是元素内容与边框之间的空间,用于添加元素内容的视觉空间。
- 内边距特点:能够运用 `padding-top`、`padding-right`、`padding-bottom` 和 `padding-left` 别离设置上下左右四个方向的内边距,或许运用简写特点一次性设置。
3. 外边距(margin)
外边距是元素与相邻元素之间的空间,用于操控元素之间的距离。
- 外边距特点:能够运用 `margin-top`、`margin-right`、`margin-bottom` 和 `margin-left` 别离设置上下左右四个方向的外边距,或许运用简写特点一次性设置。
4. 内容(content)
内容是元素的实践内容,如文本、图片等。
盒子模型的使用
1. 盒子内容区(content)
盒子内容区是元素实践内容的区域,能够经过设置 `width` 和 `height` 特点来操控内容区域的宽度和高度。
- 默许宽度:关于块级元素,其默许宽度为父元素的宽度;关于行内元素,其默许宽度由内容决议。
- 高度:关于块级元素,其默许高度由内容决议;关于行内元素,其默许高度为0。
2. 盒子内边距(padding)
盒子内边距会影响元素的实践尺度,因此在进行布局时需求考虑内边距的影响。
3. 盒子边框(border)
边框的存在会添加元素的视觉层次感,但也会添加元素的尺度,因此在设置边框时需求权衡视觉作用和布局需求。
4. 盒子外边距(margin)
外边距用于操控元素之间的距离,但需求留意外边距兼并问题,即相邻元素笔直方向上的外边距会兼并为一个值。
盒子模型与布局
盒子模型是网页布局的根底,经过合理设置盒子的特点,能够完成各种布局作用。
- 起浮布局:经过设置元素的 `float` 特点,能够使元素起浮在容器内,然后完成水平布局。
- 定位布局:经过设置元素的 `position` 特点,能够使元素相关于其包括块或文档进行定位,然后完成杂乱的布局作用。
- 上一篇:html文本色彩
- 下一篇:html5言语,引领网页开发新潮流
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

