css半通明, 半通明作用的基础知识
CSS半通明作用可以经过设置元素的布景色或许边框色的通明度来完成。在CSS中,可以运用`rgba`或`hsla`函数来设置色彩和通明度。
`rgba`函数:运用赤色、绿色、蓝色和通明度(alpha)值来设置色彩。其间,通明度值的规模是0到1,0表明彻底通明,1表明彻底不通明。 `hsla`函数:运用色相(hue)、饱和度(saturation)、亮度(lightness)和通明度(alpha)值来设置色彩。色相的规模是0到360度,饱和度和亮度的规模是0%到100%,通明度的规模是0到1。
```css/ 运用rgba函数设置布景色为半通明的蓝色 /.element { backgroundcolor: rgba; / 蓝色,通明度为50% /}
/ 运用hsla函数设置边框色为半通明的赤色 /.element { border: 2px solid hsla; / 赤色,通明度为50% /}```
请留意,半通明作用或许会遭到父元素布景色的影响,由于半通明色彩会与父元素的布景色混合。假如需求更准确的操控,可以考虑运用其他技能,如运用`backgroundcolor`和`backgroundimage`的组合,或许运用伪元素和肯定定位等技能。
CSS半通明作用:打造视觉层次与动态交互
在网页规划中,半通明作用是一种常用的视觉技巧,它可以为页面元素增加层次感,一起坚持内容的清晰可见。CSS供给了多种办法来完成半通明作用,本文将具体介绍这些办法,并讨论它们在不同场景下的运用。
半通明作用的基础知识

什么是半通明作用?

半通明作用指的是元素部分通明,使得布景或底层的元素可以透过部分内容显示出来。这种作用在视觉上可以发生一种柔软、轻盈的感觉。
半通明作用的运用场景
- 按钮和增加点击区域的视觉层次,使按钮或链接愈加吸引人。
- 布景图片:为布景图片增加半通明作用,使得图片下的内容愈加杰出。
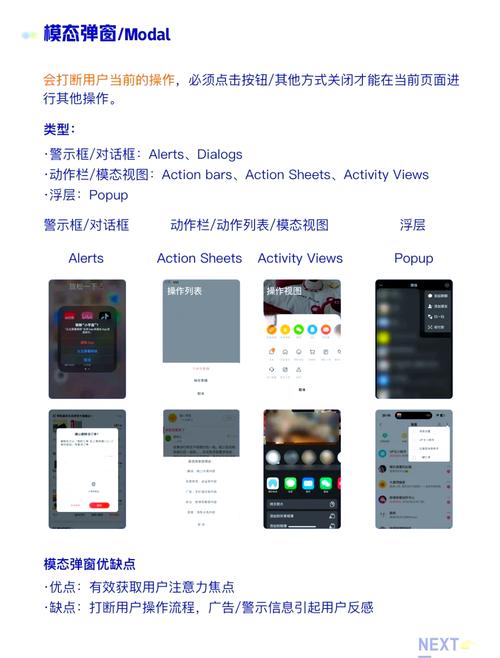
- 对话框和模态窗口:创立半通明的布景,使得用户可以关注到对话框或模态窗口中的内容。

完成半通明作用的办法
1. 运用CSS的`opacity`特点
`opacity`特点可以操控元素的通明度,其值规模从0.0(彻底通明)到1.0(彻底不通明)。以下是一个简略的示例:
```css
.box {
width: 200px;
height: 200px;
background-color: f00;
opacity: 0.5;
2. 运用RGBA色彩值

RGBA色彩值答应咱们指定赤色、绿色、蓝色和通明度(alpha通道)。以下是一个运用RGBA色彩值的示例:
```css
.box {
width: 200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.5);
3. 运用`background-color`与`background-image`结合
经过将`background-color`和`background-image`特点结合运用,可以为元素创立半通明的布景作用:
```css
.box {
width: 200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.5);
background-image: url('background-image.jpg');
background-repeat: no-repeat;
background-position: center center;
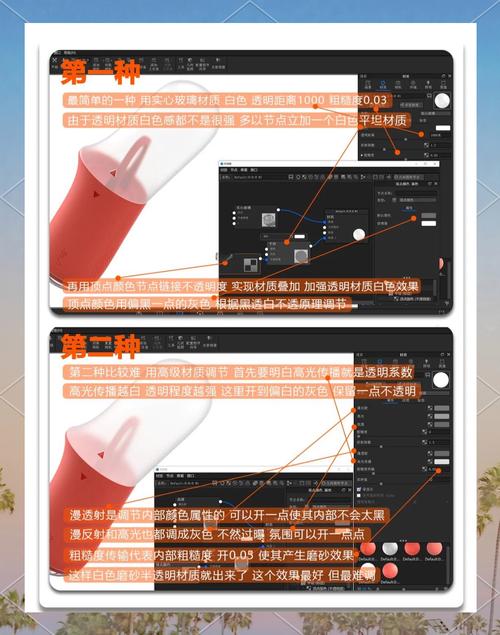
4. 运用CSS的`backdrop-filter`特点

`backdrop-filter`特点可以在元素背面运用各种滤镜作用,包含半通明作用。以下是一个示例:
```css
.box {
width: 200px;
height: 200px;
background-color: f00;
backdrop-filter: blur(10px);
半通明作用的优化与留意事项

1. 功能优化

- 尽量防止在很多元素上运用半通明作用,防止影响页面功能。
- 运用硬件加速的CSS特点,如`transform`和`opacity`,可以进步烘托功率。
2. 兼容性考虑

- `backdrop-filter`特点在较旧的浏览器中或许不支持,需求考虑兼容性解决方案。
3. 交互作用

- 在交互元素上运用半通明作用时,留意坚持杰出的用户体会,防止过度运用导致视觉紊乱。
半通明作用是网页规划中一种有用的视觉技巧,可以为页面增加层次感和动态交互。经过CSS的多种办法,咱们可以轻松完成半通明作用,并针对不同场景进行优化。在规划和开发过程中,合理运用半通明作用,可以提高网页的全体视觉作用和用户体会。
- 上一篇:jquery最新版别,功用晋级与开发趋势
- 下一篇:vue网站,技能优势与实战运用
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

