vue-loader,深化解析Vue.js的构建利器——Vue-loader
Vue Loader 是一个用于处理 Vue 单文件组件(SFCs)的 webpack loader。它答应你以一种名为单文件组件的格局编撰 Vue 组件,并为每个组件部分运用不同的 loader,处理依靠,模仿 scoped CSS 和热重载。
Vue Loader 的基本功用1. 单文件组件(SFCs):Vue Loader 答应你将模板、脚本和款式封装在一个文件中,使得组件的开发愈加模块化和易于保护。2. 不同言语的加载器:你可认为每个组件部分运用不同的 loader,例如 `.vue` 文件中的 `` 和 `` 块。3. 自定义块:答应在一个 `.vue` 文件中运用自定义块,并对其运用自定义的 loader 链。4. scoped CSS:为每个组件模仿出 scoped CSS,避免款式抵触。5. 热重载:支撑热重载,使得在开发过程中能够实时看到代码更改的作用。
装置和装备1. 装置: 运用 npm 装置 Vue Loader:`npm install vueloader vuetemplatecompiler savedev` 装置 Vue Loader 插件:`npm install vueloaderplugin savedev`
2. 装备: 在 webpack 装备文件中增加 Vue Loader 规矩: ```javascript module.exports = { module: { rules: } qwe2 }, plugins: qwe2 }; ``` 假如运用预处理器(如 Sass/SCSS),需求在 webpack 装备中相应地增加规矩: ```javascript { test: /.scss$/, use: } ```
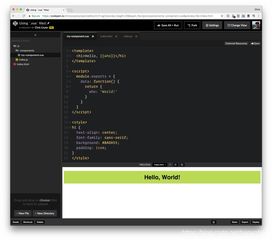
运用指南1. 创立单文件组件: ```vue {{ msg }}
export default { data { return { msg: 'Hello Vue!' } } }
.example { color: red; } ```
2. 装备 loader: 你可认为 `.vue` 文件中的 `` 和 `` 块指定不同的 loader。例如,运用 Babel 处理 JavaScript,运用 Sass 处理 CSS。
3. 运用插件: Vue Loader 插件是有必要的,它保证了 Vue Loader 正确处理 `.vue` 文件。
参考资料
经过以上装备和运用指南,你能够轻松地在项目中运用 Vue Loader 来处理 Vue 组件。
深化解析Vue.js的构建利器——Vue-loader

在Vue.js的开发过程中,Vue-loader扮演着至关重要的人物。它是一个根据webpack的loader,用于处理.vue文件,将它们转换成能够被webpack处理的JavaScript模块。本文将深化解析Vue-loader的功用、运用方法以及它在Vue.js项目中的运用。
一、Vue-loader简介

Vue-loader是Vue.js官方引荐的构建东西,它答应开发者运用.vue文件来编写组件。这些.vue文件能够包含HTML模板、JavaScript逻辑和CSS款式。Vue-loader将这些组件转换成JavaScript模块,使得它们能够在webpack中正常运用。
二、Vue-loader的中心功用

Vue-loader供给了以下中心功用:
支撑.vue文件:Vue-loader能够将.vue文件转换成JavaScript模块,使得Vue组件能够在webpack中正常运用。
模板编译:Vue-loader将.vue文件中的HTML模板编译成JavaScript代码,使得模板能够在JavaScript环境中履行。
款式处理:Vue-loader支撑将.vue文件中的CSS款式提取出来,并运用webpack的loader进行处理。
组件解析:Vue-loader能够解析.vue文件中的组件,并将其转换成可复用的JavaScript模块。
三、Vue-loader的运用方法
要运用Vue-loader,首要需求保证你的项目中现已装置了webpack。以下是一个简略的Vue-loader运用示例:
// 装置Vue-loader
npm install vue-loader --save-dev
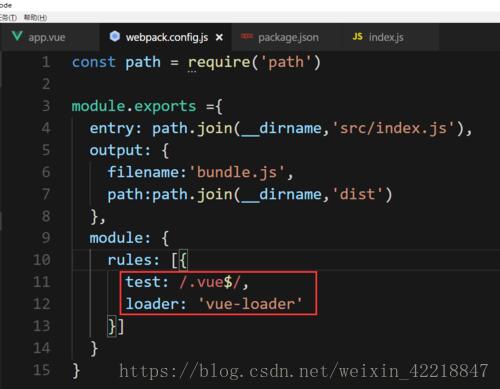
// 在webpack装备文件中增加Vue-loader
module.exports = {
module: {
rules: [
{
test: /\\.vue$/,
loader: 'vue-loader'
}
]
在上述装备中,咱们经过test特点指定了.vue文件作为Vue-loader的匹配规矩,然后经过loader特点指定了Vue-loader作为处理.vue文件的loader。
四、Vue-loader的高档特性
Vue-loader还供给了一些高档特性,包含:
单文件组件(SFC):Vue-loader支撑单文件组件,使得开发者能够方便地在.vue文件中安排组件的HTML、JavaScript和CSS。
异步组件:Vue-loader支撑异步组件,使得开发者能够按需加载组件,进步运用的功用。
自定义loader:Vue-loader答应开发者运用自定义loader来处理.vue文件中的特定部分,例如运用Sass或Less来编写款式。
五、Vue-loader在Vue.js项目中的运用
组件开发:Vue-loader使得开发者能够方便地开发可复用的Vue组件,进步代码的可保护性。
单页运用(SPA):Vue-loader支撑单页运用的开发,使得开发者能够构建高功用的SPA。
模块化开发:Vue-loader支撑模块化开发,使得开发者能够将运用拆分红多个模块,便于管理和保护。
Vue-loader是Vue.js开发中不可或缺的东西之一,它为开发者供给了强壮的功用,使得Vue组件的开发愈加高效和快捷。经过本文的介绍,信任读者对Vue-loader有了更深化的了解。在实践开发中,合理运用Vue-loader,能够大大进步Vue.js项目的开发功率和质量。
- 上一篇:css翻滚
- 下一篇:html5新增的标签,-
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 4 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 4 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 3 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

