css全称,Cascading Style Sheets的奥妙
CSS的全称是Cascading Style Sheets,中文译为层叠款式表。
CSS全称详解:Cascading Style Sheets的奥妙

Cascading Style Sheets,简称CSS,是网页规划中不可或缺的一部分。它不仅为HTML文档供给了丰厚的款式界说,还使得网页规划愈加灵敏和高效。本文将深化解析CSS的全称,协助读者更好地了解这一重要的网页规划言语。
一、CSS的来源与开展

CSS的全称是Cascading Style Sheets,直译为“层叠款式表”。它来源于1994年,由W3C(World Wide Web Consortium,万维网联盟)提出。CSS的初衷是为了将HTML文档的结构和款式别离,使得网页规划愈加模块化和易于保护。
二、CSS的组成与结构

CSS由挑选器和声明组成。挑选器用于指定要运用款式的HTML元素,声明则包括一系列款式特点和值,用于界说元素的款式。
以下是一个简略的CSS示例:
h1 {
color: red;
font-size: 24px;
三、CSS的三种引进方法

CSS能够经过三种方法引进HTML文档:
在实践运用中,引荐运用外部款式表,由于它能够方便地在多个页面中复用款式,进步保护功率。
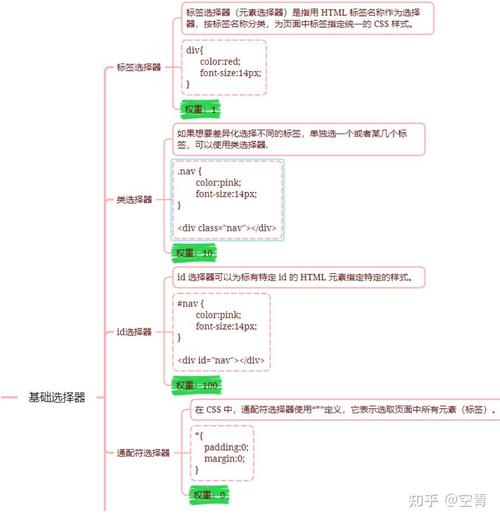
四、CSS挑选器详解

类挑选器:经过元素的class特点挑选元素,如.class-name。
id挑选器:经过元素的id特点挑选元素,如id-name。
特点挑选器:经过元素的特点挑选元素,如[attribute=value]。
伪类挑选器:用于挑选具有特定状况的元素,如:hover、:active等。
CSS挑选器能够组合运用,完成更准确的款式挑选。
五、CSS常用款式特点

色彩:color、background-color等。
字体:font-family、font-size、font-weight等。
文本:text-align、line-height、text-decoration等。
布局:margin、padding、width、height等。
定位:position、top、left等。
经过合理运用这些款式特点,能够完成对网页元素的准确操控,完成漂亮的页面作用。
CSS作为网页规划的重要言语,具有丰厚的功用和强壮的表现力。经过本文对CSS全称的解析,信任读者对CSS有了更深化的了解。在实践运用中,不断学习和实践,才干更好地把握CSS,为网页规划带来更多可能性。
猜你喜欢
 前端开发
前端开发
vue高档进阶
Vue高档进阶学习道路Vue作为当时最盛行的前端结构之一,具有丰厚的生态和强壮的功用。假如你现已把握了Vue的基础知识,想要进一步进步自己的技术,能够考虑以下学习道路:1.深化了解Vue中心原理呼应式体系:了解Vue的呼应式原理...
2024-12-24 1 前端开发
前端开发
css小手款式, 小手款式的界说与效果
在CSS中,你能够经过多种方法来创立一个相似小手的款式。这一般涉及到运用伪元素和CSS的`cursor`特点。以下是一个根本的比方,展现怎么创立一个简略的小手款式:```css.handcursor{cursor:pointer;...
2024-12-24 1 前端开发
前端开发
html怎样放视频,```html Video Example
```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.保证你的视频文件与HTML文件坐落同一目录下,或许供给正确的文件途径。如安在HTML中嵌入视...
2024-12-24 1 前端开发
前端开发
怎么制造html文件
制造HTML文件是一个相对简略的进程,以下是一个根本的过程攻略:1.预备环境:保证你的电脑上安装了文本编辑器,如记事本、SublimeText、VisualStudioCode等。假如你打算在浏览器中预览HTML文件...
2024-12-24 1 前端开发
前端开发
css类选择器, 什么是CSS类选择器
CSS(层叠款式表)中的类选择器(ClassSelector)是一种常用的选择器类型,它答应你为具有相同类名的元素运用相同的款式。类选择器运用一个点(`.`)来表明,连续跟着类的称号。例如,假如你有一个HTML元素,而且你想要为它设置特定...
2024-12-24 1 前端开发
前端开发
html左右布局, Left Side Some text..
1.运用起浮特点:```html.left{float:left;width:50%;backgroundcolor:f1f1f1;padding:10px;}.right{float:right;w...
2024-12-24 1 前端开发
前端开发
vue.js面试题, Vue.js 基础常识
Vue.js面试题因为您没有指定具体想了解哪些方面的Vue.js面试题,我将供给一些常见且重要的Vue.js面试题,绵亘基础常识、组件、路由、状况办理、功用优化等方面。基础常识Vue.js是什么?扼要介绍Vue.j...
2024-12-24 1 前端开发
前端开发
html标题标签, 副标题(H2) 这是副标题的描绘。
主标题(H1)这是主标题的描绘。副标题(H2)这是副标题的描绘。子标题(H3)这是子标题的描绘。子子标题(H4)这是子子标题的描绘。子子子标题(H5)这是子子子...
2024-12-24 1

