vue和django,高效的前后端别离开发实践
Vue.js 和 Django 是两种十分盛行的技能,它们别离用于前端和后端开发。下面是关于它们的一些根本介绍:
Vue.js:1. Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它易于上手,功用强壮,而且能够灵敏地扩展。2. Vue.js 供给了一个声明式的模板语法,使得开发者能够更轻松地描绘 UI 组件的视图。3. Vue.js 支撑组件化开发,这意味着开发者能够将 UI 分解为可重用的组件,然后进步代码的可保护性和可读性。4. Vue.js 还供给了一个呼应式体系,能够主动追寻数据的改变并更新视图。
Django:1. Django 是一个高档的 Python Web 结构,它鼓舞快速开发和洁净、有用的规划。2. Django 供给了一个强壮的 ORM(目标联系映射)体系,能够轻松地与数据库进行交互。3. Django 还内置了各种功用,如用户认证、表单处理、会话办理等,能够大大进步开发功率。4. Django 着重安全性,它供给了多种机制来避免常见的安全漏洞,如 SQL 注入、跨站脚本(XSS)等。
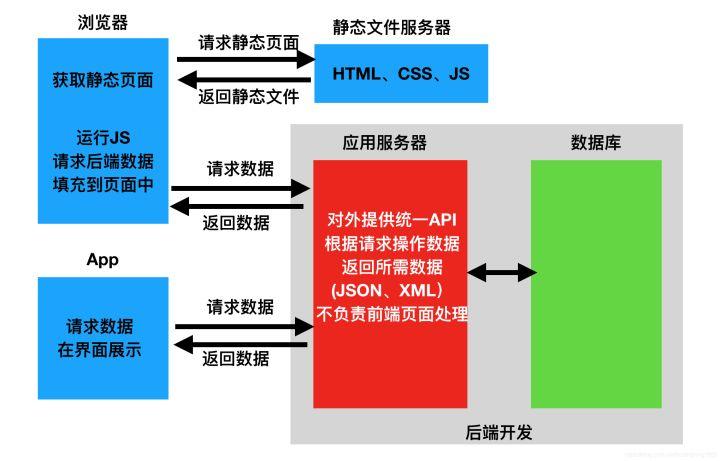
Vue.js 和 Django 能够很好地协同作业,一起构建一个完好的前后端别离的 Web 使用。Vue.js 担任前端用户界面的展现和交互,而 Django 则担任后端的数据处理和事务逻辑。两者之间经过 API 进行通讯,能够完成高效的协同作业。
此外,Vue.js 和 Django 都有巨大的社区和丰厚的文档资源,能够供给开发者所需的支撑和协助。因而,它们都是开发 Web 使用程序的优异挑选。
Vue与Django:高效的前后端别离开发实践

一、Vue与Django简介
Vue.js是一个渐进式JavaScript结构,用于构建用户界面和单页使用程序。它易于上手,具有组件化、呼应式等特色,能够协助开发者快速构建漂亮、高效的UI。
Django是一个高档Python Web结构,遵从MVC规划形式。它具有丰厚的内置功用,如ORM、模板引擎、中间件等,能够协助开发者快速建立后端服务。
二、Vue与Django结合的优势

1. 开发功率高:Vue和Django别离担任前端和后端开发,开发者能够专心于各自范畴的技能进步,进步开发功率。
2. 代码复用:前后端别离后,前端和后端代码能够独立保护,有利于代码复用和模块化。
3. 技能栈灵敏:Vue和Django都是开源结构,开发者能够依据项目需求挑选适宜的技能栈。
4. 易于测验:前后端别离后,能够别离对前端和后端进行单元测验,进步测验覆盖率。
三、Vue与Django结合的实践
1. 项目结构规划
在Vue与Django结合的项目中,一般选用以下结构:
project/
├── backend/ Django后端代码
│ ├── manage.py
│ ├── settings.py
│ ├── urls.py
│ └── ...
├── frontend/ Vue前端代码
│ ├── src/
│ │ ├── components/
│ │ ├── views/
│ │ ├── router/
│ │ └── ...
│ └── index.html
└── requirements.txt 项目依靠
2. 数据交互
Vue与Django之间的数据交互一般经过API进行。以下是一个简略的示例:
Vue前端:
methods: {
fetchData() {
axios.get('/api/data/')
.then(response => {
this.data = response.data;
})
.catch(error => {
console.error('Error fetching data:', error);
});
Django后端:
from django.http import JsonResponse
def data(request):
data_list = Data.objects.all()
data_dict = [{'id': item.id, 'name': item.name} for item in data_list]
return JsonResponse(data_dict, safe=False)
3. 权限操控
在Vue与Django结合的项目中,权限操控一般经过Django的认证和授权机制完成。以下是一个简略的示例:
Vue前端:
methods: {
login() {
axios.post('/api/login/', {
username: this.username,
password: this.password
})
.then(response => {
// 登录成功,保存token
localStorage.setItem('token', response.data.token);
})
.catch(error => {
console.error('Error logging in:', error);
});
Django后端:
from django.contrib.auth import authenticate, login
from django.http import JsonResponse
def login(request):
username = request.POST.get('username')
password = request.POST.get('password')
user = authenticate(username=username, password=password)
if user is not None:
login(request, user)
return JsonResponse({'message': 'Login successful'})
else:
return JsonResponse({'message': 'Invalid credentials'}, status=401)
Vue与Django的结合为开发者供给了一种高效、灵敏的开发形式。在实践项目中,开发者能够依据需求挑选适宜的技能栈,完成前后端别离,进步开发功率和项目质量。
本文介绍了Vue与Django的根本概念、结合优势、实践办法等内容,期望对开发者有所协助。
猜你喜欢
 前端开发
前端开发
vue数据可视化,vue数据大屏
Vue.js是一个用于构建用户界面的渐进式JavaScript结构,与数据可视化相结合能够创立出交互性强、动态的数据展现。以下是几种在Vue中完成数据可视化的办法:1.运用图表库:Chart.js:这是一个简略、灵敏的图...
2024-12-24 1 前端开发
前端开发
尖利的jquery第三版pdf
你能够在以下网站下载《尖利的jQuery》第三版的PDF电子书:1.qwe22.3.书葵网qwe2这些网站供给了《尖利的jQuery》第三版的PDF电子书下载,你能够挑选谈判一个进行下载。请注意,下载文件可能为RAR压缩包,需求运用解...
2024-12-24 1 前端开发
前端开发
vue排序,vue排序组件
在Vue中完结排序,你能够经过核算特点或许方法来完结。这儿我为你供给一个简略的示例,展现怎么运用核算特点来完结排序。假定你有一个简略的Vue组件,谈判包括一个数字数组,你想要对这些数字进行排序。以下是一个根本的示例:```vue...
2024-12-24 1 前端开发
前端开发
vue高档进阶
Vue高档进阶学习道路Vue作为当时最盛行的前端结构之一,具有丰厚的生态和强壮的功用。假如你现已把握了Vue的基础知识,想要进一步进步自己的技术,能够考虑以下学习道路:1.深化了解Vue中心原理呼应式体系:了解Vue的呼应式原理...
2024-12-24 1 前端开发
前端开发
css小手款式, 小手款式的界说与效果
在CSS中,你能够经过多种方法来创立一个相似小手的款式。这一般涉及到运用伪元素和CSS的`cursor`特点。以下是一个根本的比方,展现怎么创立一个简略的小手款式:```css.handcursor{cursor:pointer;...
2024-12-24 1 前端开发
前端开发
html怎样放视频,```html Video Example
```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.保证你的视频文件与HTML文件坐落同一目录下,或许供给正确的文件途径。如安在HTML中嵌入视...
2024-12-24 1 前端开发
前端开发
怎么制造html文件
制造HTML文件是一个相对简略的进程,以下是一个根本的过程攻略:1.预备环境:保证你的电脑上安装了文本编辑器,如记事本、SublimeText、VisualStudioCode等。假如你打算在浏览器中预览HTML文件...
2024-12-24 1 前端开发
前端开发
css类选择器, 什么是CSS类选择器
CSS(层叠款式表)中的类选择器(ClassSelector)是一种常用的选择器类型,它答应你为具有相同类名的元素运用相同的款式。类选择器运用一个点(`.`)来表明,连续跟着类的称号。例如,假如你有一个HTML元素,而且你想要为它设置特定...
2024-12-24 1

