css鼠标悬浮款式
1. 改动布景色彩:```css元素 { backgroundcolor: 初始色彩;}
元素:hover { backgroundcolor: 悬浮时的色彩;}```
2. 改动文本色彩:```css元素 { color: 初始色彩;}
元素:hover { color: 悬浮时的色彩;}```
3. 改动边框款式:```css元素 { border: 初始边框款式;}
元素:hover { border: 悬浮时的边框款式;}```
4. 改动透明度:```css元素 { opacity: 初始透明度;}
元素:hover { opacity: 悬浮时的透明度;}```
5. 改动字体巨细:```css元素 { fontsize: 初始巨细;}
元素:hover { fontsize: 悬浮时的巨细;}```
6. 显现或躲藏元素:```css元素 { display: block;}
元素:hover { display: none; / 躲藏元素 /}```
7. 改动布景图片:```css元素 { backgroundimage: url;}
元素:hover { backgroundimage: url;}```
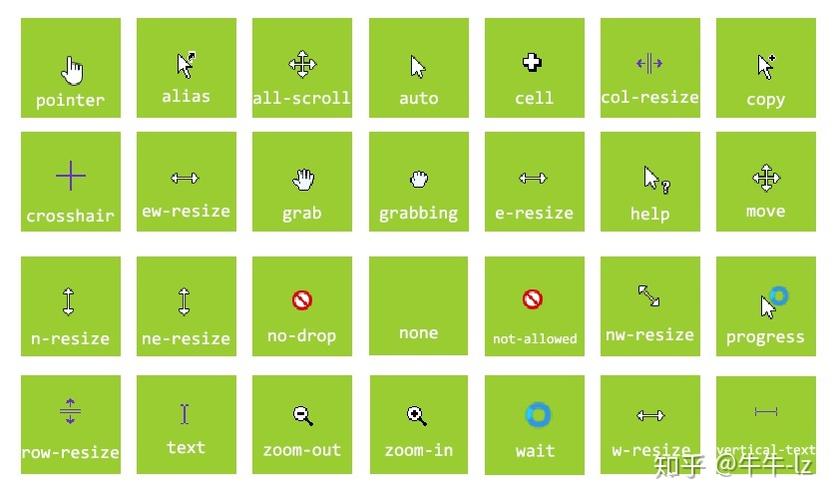
8. 改动光标款式:```css元素 { cursor: default;}
元素:hover { cursor: pointer; / 改动光标为指针款式 /}```
9. 改动盒暗影:```css元素 { boxshadow: 初始暗影;}
元素:hover { boxshadow: 悬浮时的暗影;}```
10. 改动过渡作用:```css元素 { transition: 特点名 时刻;}
元素:hover { 特点名: 新值;}```
这些仅仅CSS中鼠标悬浮款式的一些常见示例,你能够依据自己的需求进行调整和扩展。
CSS鼠标悬浮款式:打造动态交互体会
在网页规划中,鼠标悬浮款式是提高用户体会的重要手法之一。经过CSS,咱们能够轻松完成鼠标悬浮时的款式改动,然后增强网页的动态交互作用。本文将具体介绍CSS鼠标悬浮款式的完成办法,帮助您打造愈加生动有趣的网页。
一、CSS鼠标悬浮款式概述

CSS鼠标悬浮款式首要是指当鼠标指针悬停在某个元素上时,该元素的外观发生改动的款式。这种改动能够是色彩、布景、边框、字体等。经过合理运用鼠标悬浮款式,能够使网页愈加生动,提高用户体会。
二、完成鼠标悬浮款式的CSS特点

1. :hover伪类选择器

:hover伪类选择器是CSS中完成鼠标悬浮款式的首要手法。当鼠标悬停在指定元素上时,该元素会使用:hover伪类选择器中界说的款式。
```css
/ 示例:将鼠标悬停在按钮上时,按钮布景色彩变为黄色 /

button:hover {
background-color: yellow;
2. transition特点

transition特点用于完成CSS款式的滑润过渡作用。当鼠标悬停在元素上时,transition特点能够使元素在改动款式时发生突变作用。
```css
/ 示例:将鼠标悬停在按钮上时,按钮布景色彩突变 /

button {
background-color: lightgreen;
transition: background-color 0.5s ease;
button:hover {
background-color: yellow;
3. cursor特点

cursor特点用于设置鼠标指针在元素上的形状。经过cursor特点,能够增强鼠标悬浮时的视觉作用。
```css
/ 示例:将鼠标悬停在按钮上时,鼠标指针变为手指形状 /

button:hover {
cursor: pointer;
三、CSS鼠标悬浮款式实战事例

1. 鼠标悬浮改动文字色彩

以下是一个简略的示例,演示怎么经过CSS完成鼠标悬浮时改动文字色彩。
```html
鼠标悬浮改动文字色彩
.hover-text {
color: black;
transition: color 0.5s ease;
}
.hover-text:hover {
color: red;
}
- 上一篇:vue日期格局化, 什么是日期格局化?
- 下一篇:css和js,网页的视觉规划师
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

