vue装备跨域, 什么是跨域问题?
在Vue项目中装备跨域一般有几种办法,下面我将逐个介绍。
1. 运用署理服务器
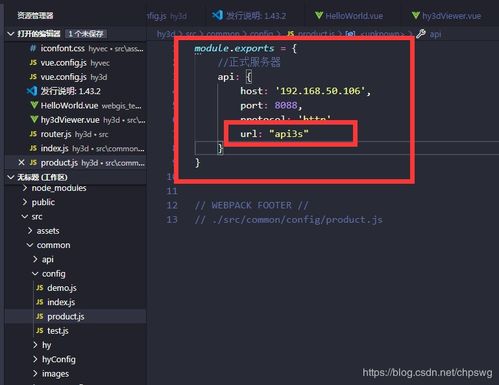
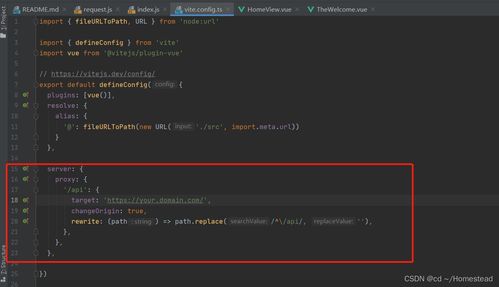
在`vue.config.js`文件中装备署理:
```javascriptmodule.exports = { devServer: { proxy: { '/api': { target: 'http://example.com', // 替换为你的方针服务器地址 changeOrigin: true, pathRewrite: { '^/api': '' // 重写途径: 去掉途径中最初的'/api' } } } }}```
2. 运用JSONP
假如你的后端API支撑JSONP,你能够在前端运用JSONP来绕过跨域约束。但请注意,JSONP只支撑GET恳求。
```javascriptfunction jsonp { const script = document.createElement; script.type = 'text/javascript'; script.src = `${url}?callback=${callback}`; document.body.appendChild; script.onload = function { document.body.removeChild; };}
// 运用JSONPjsonp;```
3. 运用CORS
假如你的后端API支撑CORS,你能够在后端设置`AccessControlAllowOrigin`头来答应跨域恳求。在Vue项目中,你只需要保证后端正确设置了CORS。
4. 运用第三方库
有些第三方库能够协助你处理跨域恳求,例如`axios`。你能够在`axios`中装备跨域恳求。
```javascriptimport axios from 'axios';
const instance = axios.create;
// 运用axios建议恳求instance.get.then;}qwe2;```
以上便是在Vue项目中装备跨域的几种常见办法。你能够依据自己的需求挑选适宜的办法。
Vue项目装备跨域处理方案详解
在Web开发中,跨域问题是一个常见且扎手的问题。特别是在运用Vue.js进行前端开发时,与后端服务(如Django、Node.js等)进行交互时,跨域问题尤为杰出。本文将具体介绍如安在Vue项目中装备跨域,并供给具体的过程和代码示例。
什么是跨域问题?

跨域问题指的是浏览器出于安全考虑,对来自不同源的HTTP恳求施行的一种约束。这种约束旨在避免歹意网站读取另一个网站的敏感数据,然后维护用户的隐私和安全。简略来说,便是浏览器不答应从一个域上加载另一个域的资源。
Vue项目中常见的跨域问题

在Vue项目中,跨域问题一般出现在以下场景:
1. 前端恳求后端API:前端项目恳求后端服务器供给的API接口时,由于域名、协议或端口的不同,导致浏览器阻拦恳求。

2. 前端恳求静态资源:前端项目恳求其他域名的静态资源(如图片、CSS、JS等)时,同样会由于跨域问题而无法加载。
Vue装备跨域的处理方案
1. 运用署理服务器
在Vue项目中,能够经过装备署理服务器来处理跨域问题。署理服务器充任一个中间人,将前端恳求转发到后端服务器,然后绕过浏览器的跨域约束。
以下是一个简略的Vue装备署理的示例:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000', // 后端服务器地址
changeOrigin: true, // 是否改动恳求头中的origin
pathRewrite: {
'^/api': '' // 重写途径,将 /api 替换为空字符串
}
}
}
2. 运用CORS中间件
在后端服务器上,能够运用CORS(跨源资源共享)中间件来答应跨域恳求。以下是一个运用Django和`django-cors-headers`中间件的示例:
```python
settings.py
INSTALLED_APPS = [
...
'corsheaders',
...
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
...
CORS_ALLOWED_ORIGINS = [
\
- 上一篇:html空格符
- 下一篇:css中div,从根底到实践
猜你喜欢
 前端开发
前端开发
html标题标签, 副标题(H2) 这是副标题的描绘。
主标题(H1)这是主标题的描绘。副标题(H2)这是副标题的描绘。子标题(H3)这是子标题的描绘。子子标题(H4)这是子子标题的描绘。子子子标题(H5)这是子子子...
2024-12-24 1 前端开发
前端开发
html5开发训练,敞开Web前端新篇章
1.HTML5品牌训练课程特征:该组织供给由多年HTML5开发经历的讲师授课,课程内容绵亘HTML5跨渠道、WebApp开发,以及硬件规划与开发等。合适期望深化了解HTML5及用户体会的开发者。2.千锋教育...
2024-12-24 1 前端开发
前端开发
css初始化代码, 什么是CSS初始化
CSS初始化代码一般用于消除浏览器默许款式的影响,保证在不同浏览器中页面显现的共同性。以下是一个简略的CSS初始化代码示例:```css/CSS初始化代码/html,body,div,span,applet,object,i...
2024-12-24 1 前端开发
前端开发
vue.set, Vue.set 的效果
`Vue.set`是Vue.js供给的一个大局办法,用于向呼应式方针中增加新的特点,并保证新特点也是呼应式的,且触发视图更新。这是Vue中处理动态增加特点到呼应式方针的一种办法。运用场景1.动态增加特点:当需要在Vue实例...
2024-12-24 1 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 4

