jquery表格插件,提高Web表格交互体会
1. DataTables 功用:支撑分页、即时查找和排序,简直支撑任何数据源(DOM、JavaScript、Ajax和服务器处理),而且支撑不同主题(DataTables、jQuery UI、Bootstrap)。 特色:高度灵敏,易于集成,供给丰厚的定制选项。 参阅:
2. Tabulator 功用:用于动态创立可交互、可扩展的表格,支撑HTML、JavaScript数组、Ajax数据源或JSON数组。供给挑选、排序、调整列宽、智能加载表数据、分页和表内修改等功用。 特色:功用丰厚,易于运用,支撑多种数据源。 参阅:
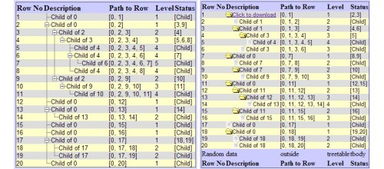
3. jqGrid 功用:功用强壮且高度可定制,供给排序、分页、修改、导出等功用,支撑自适应布局和多种主题款式。 特色:运用简略,只需引进相关的CSS和JavaScript文件,并在HTML页面中设置数据源和列界说即可创立交互式表格。 参阅:
4. 其他引荐插件 Tabledit:用于HTML表格的inline修改器,兼容Bootstrap,支撑修改形式和视图形式之间的切换。 wholly:用于呼应的mouseenter和mouseleave事情,挑选整个表格的行和列,支撑运用列跨度和行跨度的表格布局。 Pricing Tables:简略呼应的定价表格,有3种不同的风格,当跳转到不同的方案时,会有生动的动画。 colResizable:用于调整列宽。 uiTableFilter:用于表格行挑选的jQuery插件,供给了具体的例子来展现怎么整合表格和插件完结表格挑选。
浅显易懂jQuery表格插件:提高Web表格交互体会

一、jQuery表格插件概述

jQuery表格插件是一类根据jQuery库的JavaScript代码,它们能够轻松地增强HTML表格的功用。这些插件一般包含表格排序、分页、查找、固定表头、呼应式规划等特性,使得表格在Web页面中愈加灵敏和强壮。
二、常用jQuery表格插件介绍

1. DataTables
DataTables是一个功用强壮的表格插件,它支撑分页、排序、查找、固定表头号多种功用。DataTables能够与多种前端结构(如Bootstrap、jQuery UI等)兼容,而且支撑多种数据源,包含DOM、JavaScript、Ajax等。
2. jQuery EasyUI
jQuery EasyUI是一个根据jQuery的UI结构,其间包含了一个表格插件。这个插件供给了丰厚的表格功用,如排序、分页、修改、验证等。jQuery EasyUI的表格插件易于运用,而且具有很好的视觉效果。
3. jQuery UI Grid
jQuery UI Grid是一个根据jQuery UI的表格插件,它供给了丰厚的表格功用,包含排序、分页、修改、验证等。jQuery UI Grid支撑多种数据源,而且能够与多种前端结构兼容。
4. jqGrid
jqGrid是一个根据jQuery的表格插件,它供给了丰厚的表格功用,如排序、分页、修改、验证等。jqGrid支撑多种数据源,包含XML、JSON、Ajax等,而且能够与多种前端结构兼容。
三、jQuery表格插件的运用方法
以下是一个简略的示例,展现怎么运用DataTables插件来美化一个HTML表格:
```html
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 4 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 4 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 3 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

