css挑选器类型有哪几种, 根本挑选器
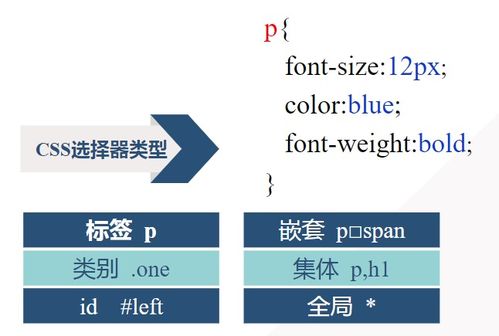
CSS挑选器用于挑选要设置款式的HTML元素。CSS挑选器类型主要有以下几种:
1. 元素挑选器:依据HTML元素的称号挑选元素。例如,`p` 挑选一切``元素。2. 类挑选器:依据元素的类特点挑选元素。类挑选器运用`.`表明。例如,`.example` 挑选一切class特点包括`example`的元素。3. ID挑选器:依据元素的ID特点挑选元素。ID挑选器运用``表明。例如,`example` 挑选ID为`example`的元素。4. 特点挑选器:依据元素的特点挑选元素。例如,`` 挑选一切href特点值为`https://example.com`的元素。5. 伪类挑选器:用于挑选处于特定状况的元素。例如,`:hover` 挑选鼠标悬停时的元素。6. 伪元素挑选器:用于挑选元素的特定部分。例如,`:firstletter` 挑选元素的第一个字母。7. 子孙挑选器:挑选某个元素的子孙元素。例如,`div p` 挑选一切``元素的子孙``元素。8. 子挑选器:挑选某个元素的直接子元素。例如,`div > p` 挑选一切``元素的直接子``元素。9. 兄弟挑选器:挑选紧接在另一个元素后的元素。例如,`p p` 挑选一切紧接在``元素后的``元素。10. 通用挑选器:挑选一切元素。通用挑选器运用``表明。
这些挑选器能够独自运用,也能够组合运用,以创立更杂乱的挑选器。
CSS挑选器类型详解
在网页规划中,CSS(层叠款式表)是不可或缺的一部分,它担任操控网页的布局、色彩、字体等视觉元素。CSS挑选器是CSS规矩的中心,用于指定哪些HTML元素应该使用哪些款式。以下是CSS中常见的几种挑选器类型,咱们将逐个进行具体解说。
根本挑选器

元素挑选器

```css
color: red;
类挑选器

类挑选器以`.`最初,后边跟着自定义的类名。在HTML中,经过`class`特点来使用类挑选器。例如:
```css
.container {
padding: 20px;
这个规矩将会选中一切具有`container`类的元素,并为它们增加20px的内边距。
ID挑选器
ID挑选器以``最初,后边跟着仅有的ID名。在HTML中,每个元素只能有一个ID。例如:
```css
header {
background-color: blue;
这个规矩将会选中ID为`header`的元素,并将其背景色设置为蓝色。
通配符挑选器
通配符挑选器``能够选中页面上的一切元素。以下代码将去除一切元素的外边距和内边距:
```css
margin: 0;
padding: 0;
组合挑选器
子孙挑选器
子孙挑选器用于挑选某元素内部的子孙元素(不限制直接子元素)。例如,以下代码将一切``内部的子孙``元素的文字色彩设置为绿色:
```css
div p {
color: green;
子挑选器
子挑选器用于挑选直接子元素。例如,以下代码将一切``的直接子``元素的文字色彩设置为蓝色:
```css
div > p {
color: blue;
相邻兄弟挑选器
相邻兄弟挑选器用于挑选紧接在指定元素后边的兄弟元素。例如,以下代码将紧接在``元素后边的``元素的文字色彩设置为橙色:
```css
h1 p {
color: orange;
通用兄弟挑选器
通用兄弟挑选器用于挑选指定元素后边的一切兄弟元素。例如,以下代码将一切紧接在``元素后边的兄弟``元素的文字色彩设置为灰色:
```css
h1 ~ p {
color: grey;
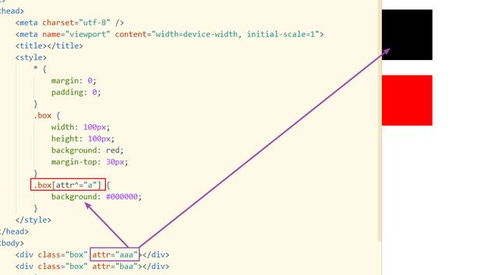
特点挑选器
包括特点值挑选器
以下代码将一切包括`href`特点的``元素选中:
```css
a[href] {
color: purple;
特定特点值挑选器
以下代码将一切`href`特点值为`http://www.example.com`的``元素选中:
```css
a[href=\
- 上一篇:html中字体加粗
- 下一篇:vue面试问题, Vue根底问题
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

