html变量,```html HTML Variable Example
HTML自身并不支撑真实的编程语言中的变量。在HTML中,咱们一般运用JavaScript来创立和办理变量。JavaScript是一种脚本语言,能够嵌入到HTML文档中,用于完成动态内容和交互性。
在JavaScript中,您能够运用 `var`、`let` 或 `const` 关键字来声明变量。例如:
```javascriptvar myVariable = Hello, World!;```
这将创立一个名为 `myVariable` 的变量,并将其值设置为 Hello, World!。
您能够在HTML文档中运用JavaScript来显现这个变量的值。例如:
```html HTML Variable Example

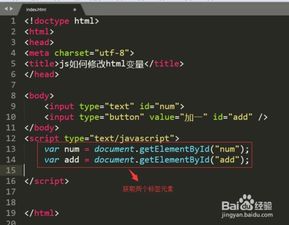
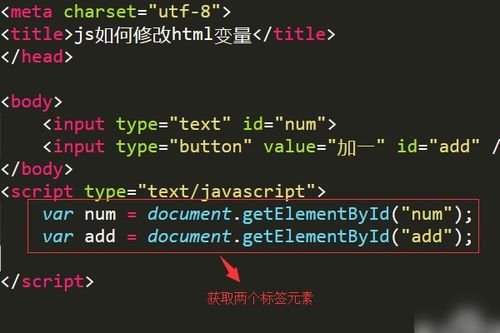
var myVariable = Hello, World!; document.getElementById.innerText = myVariable; ```
在这个比如中,咱们创立了一个名为 `myVariable` 的变量,并将其值设置为 Hello, World!。咱们运用 `document.getElementById` 方法来获取页面上的 `` 元素,并运用 `innerText` 特点将变量的值设置为该元素的文本内容。这样,当您在浏览器中翻开这个HTML文件时,您将看到 Hello, World! 显现在 `` 元素中。
请注意,尽管您能够在HTML中运用JavaScript来创立和办理变量,但HTML自身并不支撑变量。HTML首要用于创立网页的结构和内容,而JavaScript则用于增加动态和交互性。
深化了解HTML中的变量:根底与运用
目录

什么是HTML变量
HTML变量的类型
怎么声明和初始化HTML变量
HTML变量的效果域
HTML变量的运用场景
HTML变量与JavaScript变量的差异
什么是HTML变量

在HTML中,变量一般指的是在HTML文档中能够动态改动的数据。这些变量能够存储文本、数字或其他任何能够表明为字符串的数据类型。HTML自身并不支撑传统编程语言中的变量概念,但能够经过JavaScript等脚本语言来完成变量的功用。
HTML变量的类型
在HTML中,变量能够存储不同类型的数据,首要包含以下几种:
字符串(String):存储文本数据,如名字、地址等。
数字(Number):存储数值数据,如价格、数量等。
布尔值(Boolean):存储真或假的值,如是否选中、是否显现等。
目标(Object):存储更杂乱的数据结构,如JSON目标。
怎么声明和初始化HTML变量
在HTML中,一般运用JavaScript来声明和初始化变量。以下是一个简略的示例:
// 声明并初始化字符串变量
var name = \
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

