css函数, 什么是CSS函数?
1. calc 函数:用于核算CSS特点值。例如,`width: calc;` 表明元素的宽度为100%减去50像素。
2. attr 函数:用于获取HTML元素的特点值。例如,`content: attr;` 表明获取元素上`datatooltip`特点的值。
3. var 函数:用于引证CSS自界说特点(变量)的值。例如,`color: var;` 表明运用名为`maincolor`的自界说特点的值。
4. url 函数:用于刺进资源的URL。例如,`backgroundimage: url;` 表明将布景图画设置为`image.jpg`。
5. lineargradient 函数:用于创立线性突变布景。例如,`background: lineargradient;` 表明从左到右突变,从赤色到蓝色。
6. radialgradient 函数:用于创立径向突变布景。例如,`background: radialgradient;` 表明创立一个圆形的径向突变,从赤色到蓝色。
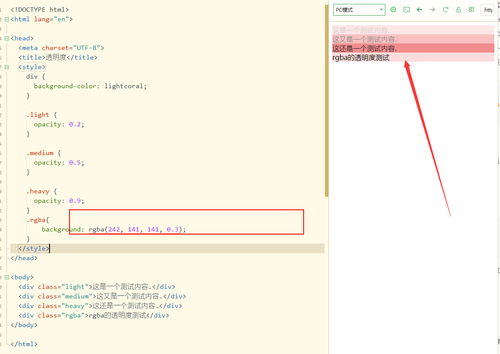
7. rgba 函数:用于界说带透明度的色彩。例如,`color: rgba;` 表明赤色,透明度为50%。
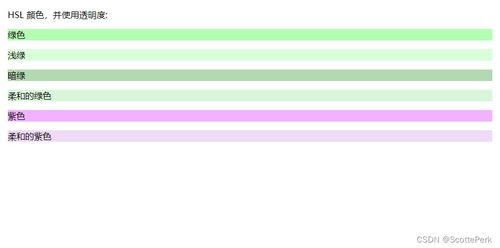
8. hsl 函数:用于界说色彩的HSL(色相、饱和度、亮度)值。例如,`color: hsl;` 表明色相为120度,饱和度为100%,亮度为50%的绿色。
9. hsla 函数:与hsl函数相似,但增加了透明度参数。例如,`color: hsla;` 表明色相为120度,饱和度为100%,亮度为50%,透明度为50%的绿色。
10. transform 函数:用于对元素进行2D或3D改换。例如,`transform: rotate;` 表明将元素旋转45度。
11. @media 查询:尽管不是函数,但它是CSS中用于呼应式规划的功用,能够依据不同屏幕尺度或设备类型运用不同的款式规矩。
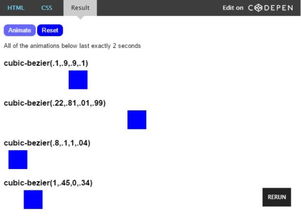
12. @keyframes:用于界说动画的关键帧,与`animation`特点一同运用,能够创立杂乱的动画作用。
这些函数为CSS供给了更强壮的功用,使得开发者能够创立出愈加丰厚和动态的网页款式。
CSS函数:进步网页规划功率的利器
什么是CSS函数?

CSS函数,望文生义,是CSS(层叠款式表)中的一种特别功用,它答应开发者运用预界说的函数来处理款式值。这些函数能够简化杂乱的款式核算,进步代码的可读性和可维护性。CSS函数在现代前端开发中扮演着越来越重要的人物。
CSS函数的类型

CSS函数首要分为以下几类:
色彩函数
数值函数
字符串函数
日期函数
数学函数
色彩函数

hsl():依据色相、饱和度和亮度来界说色彩。
hsla():与hsl()相似,但增加了透明度参数。
rgb():依据红、绿、蓝三个色彩通道的值来界说色彩。
rgba():与rgb()相似,但增加了透明度参数。
数值函数
min():回来多个数值中的最小值。
max():回来多个数值中的最大值。
calc():答应在声明CSS特点值时进行数学核算。
字符串函数
substring():回来字符串的一部分。
replace():替换字符串中的子串。
concat():衔接两个或多个字符串。
日期函数
now():回来当时的时刻戳。
date():将时刻戳转化为日期字符串。
time():将时刻戳转化为时刻字符串。
数学函数
sqrt():求平方根。
sin():求正弦值。
cos():求余弦值。
CSS函数的运用场景
创立呼应式规划:运用calc()函数动态调整布局尺度。
完成动画作用:运用关键帧动画和过渡作用,为元素增加动态作用。
优化功能:运用CSS函数削减JavaScript的运用,进步页面加载速度。
CSS函数是现代前端开发中不可或缺的东西,它能够协助开发者简化款式核算,进步代码的可读性和可维护性。把握CSS函数的运用,将使你的网页规划愈加高效、漂亮。
前端开发, CSS, CSS函数, 色彩函数, 数值函数, 字符串函数, 日期函数, 数学函数, 呼应式规划, 动画作用
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 1 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 2 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 1 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 2 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 2 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 2 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 1 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 2

