css色彩对照表, 根本色彩表明法
你能够参阅以下CSS色彩对照表:
1. CSDN博客: 供给了具体的CSS色彩代码大全和色卡,包含常见的色彩称号和对应的十六进制值。
2. w3school 在线教程: 列出了一切现代浏览器支撑的140种色彩称号,并供给了十六进制值。
3. Codeeeee 在线小工具: 供给了常用的RGB色彩大全和十六进制色彩码对照表。
4. 常用网页配色表: 展现了常用的色五颜六色板和经典文本字体配色示例,适宜网页规划人员。
5. RapidTables: 供给了HTML色彩代码和称号对照表。
这些资源能够帮你找到所需的CSS色彩对照表,便利你在网页规划中运用。
CSS色彩对照表:从根底到高档运用
在网页规划和开发中,色彩是传达视觉信息和情感的重要元素。CSS(层叠样式表)供给了丰厚的色彩表明办法,使得开发者能够依据需求灵敏地设置网页元素的色彩。本文将为您供给一个具体的CSS色彩对照表,包括从根本色彩表明到高档运用,协助您更好地了解和运用CSS色彩。
根本色彩表明法
CSS中,根本色彩表明法主要有以下几种:
色彩称号

CSS标准中界说了147种可用的色彩称号,如赤色(red)、蓝色(blue)、绿色(green)等。这些色彩称号运用英文单词表明,简略易记。
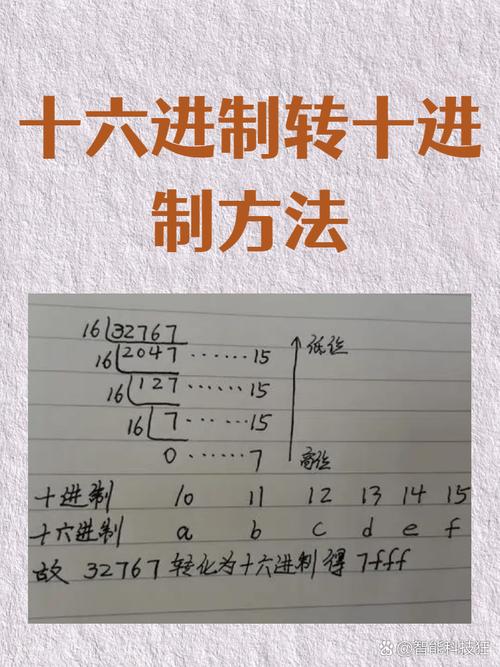
十六进制表明

十六进制表明法运用六位十六进制数来表明色彩,格局为`rrggbb`。其间,`rr`、`gg`和`bb`别离代表赤色、绿色和蓝色的强度,取值规模从00到ff。
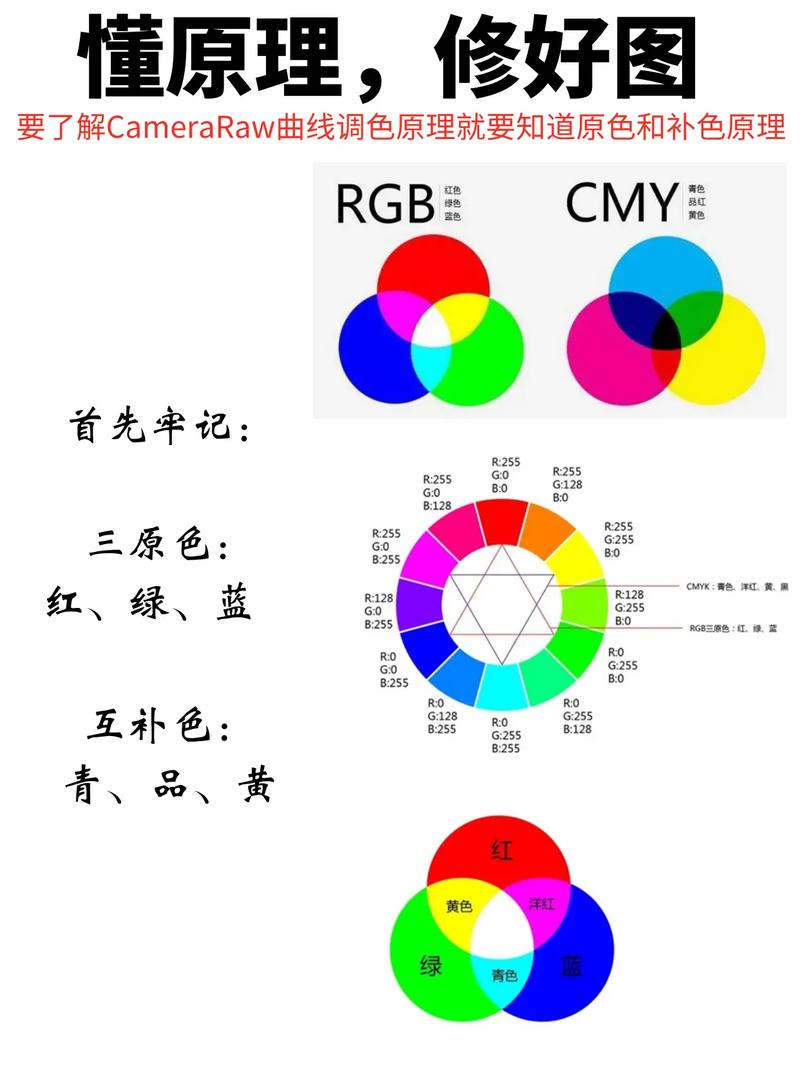
RGB三原色表明法

RGB三原色表明法经过界说红(R)、绿(G)、蓝(B)三种色彩的强度来表明色彩,格局为`rgb(r, g, b)`。其间,`r`、`g`和`b`的取值规模从0到255。
高档色彩表明法

RGBA表明法

RGBA表明法在RGB三原色表明法的根底上增加了通明度(alpha)的设置,格局为`rgba(r, g, b, a)`。其间,`a`的取值规模从0到1,表明通明度,0表明彻底通明,1表明彻底不通明。
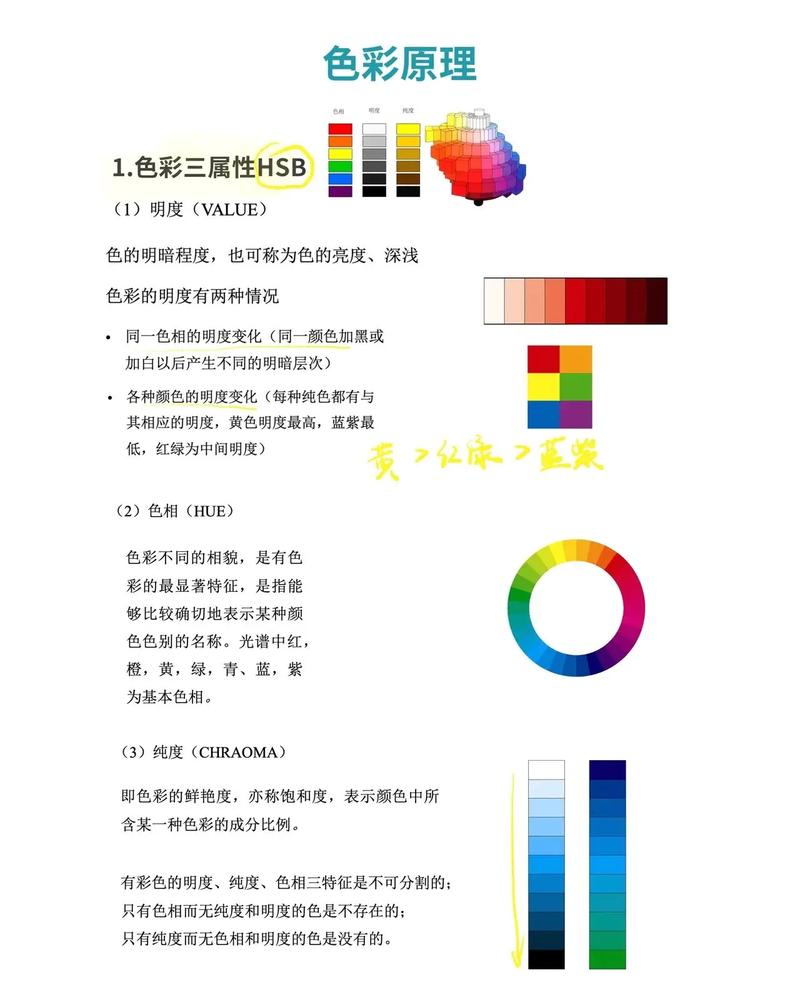
HSB表明法

HSB表明法经过界说色相(Hue)、饱和度(Saturation)和亮度(Brightness)来表明色彩,格局为`hsb(h, s, b)`。其间,`h`的取值规模从0到360,表明色相;`s`和`b`的取值规模从0到1,别离表明饱和度和亮度。
LCH表明法
LCH表明法是一种依据CIELAB色彩空间的色彩表明办法,格局为`lch(l, c, h)`。其间,`l`表明明度,`c`表明色度,`h`表明色相。
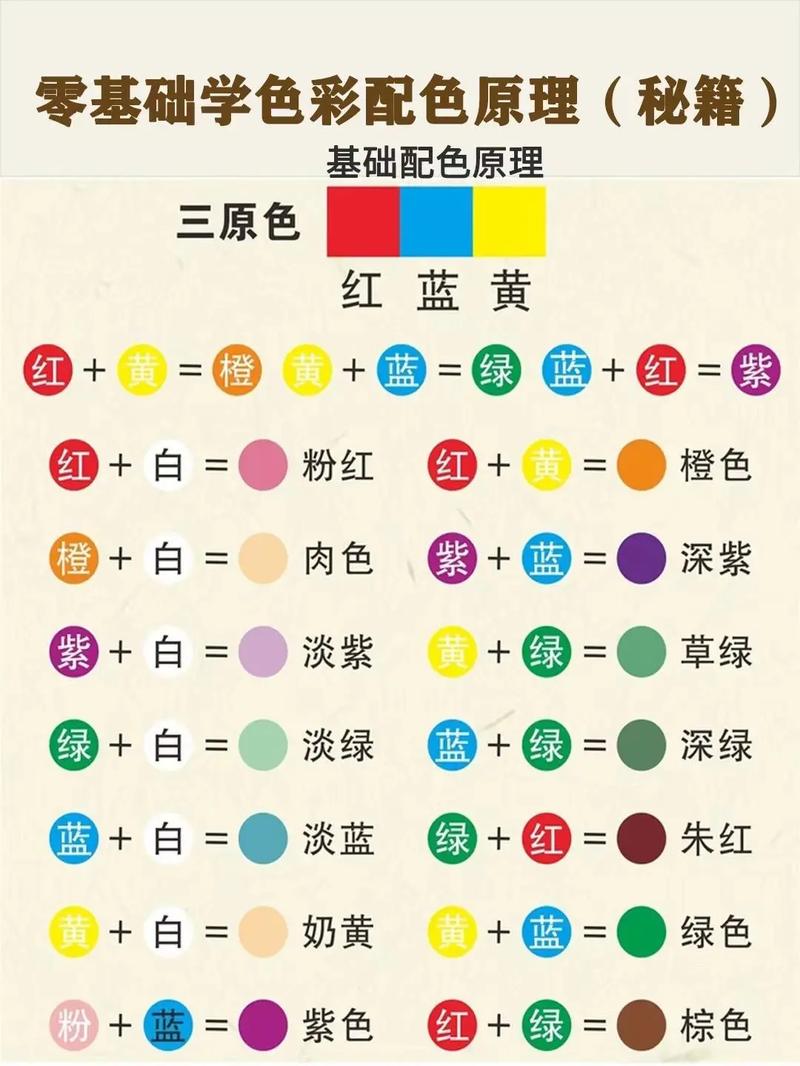
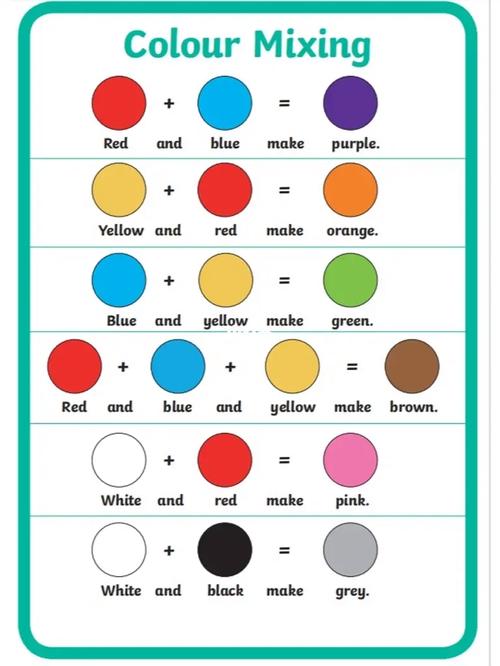
色彩混合与调整

运用color-mix()进行色彩混合
CSS供给了`color-mix()`函数,用于混合两种或多种色彩。格局为`color-mix(color1, color2, weight)`,其间`weight`表明混合份额。
界说相对色彩
CSS答应运用相对色彩单位,如`lighter`、`darker`、`lightness`等,来调整色彩的亮度。
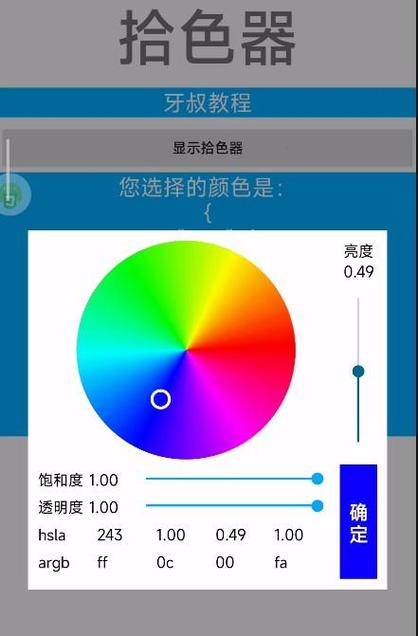
色彩拾取器

运用拾色器

在CSS中,能够运用`color()`函数来拾取色彩。格局为`color(color)`,其间`color`能够是色彩称号、十六进制值、RGB值、RGBA值等。
色彩比照与可拜访性

色彩比照度
在网页规划中,色彩比照度关于可拜访性至关重要。能够运用`contrast()`函数来核算两种色彩的比照度。
色彩盲适应性
针对色盲用户,能够运用`color-adjust()`函数来调整色彩,使其更易于辨认。
CSS色彩表明办法丰厚多样,从根本色彩表明到高档运用,开发者能够依据需求灵敏挑选适宜的色彩表明办法。本文为您供给了一个具体的CSS色彩对照表,期望对您的网页规划和开发有所协助。
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 4 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 4 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 3 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

