vue导出excel,```htmlVue Excel Export Example 导出Excel
在Vue中导出Excel文件一般需求运用第三方库来协助处理文件生成和下载。以下是一个运用JavaScript库`FileSaver.js`和`XLSX.js`(一个用于读写Excel文件的库)来导出Excel文件的示例:
1. 装置所需的库:首要,您需求在项目中装置`filesaver`和`xlsx`。但由于您要求不运用包管理工具,咱们将直接运用这些库的CDN链接。
2. 创立Vue组件:创立一个新的Vue组件,在其间增加导出Excel的功用。
3. 编写导出逻辑:在Vue组件的办法中,运用`XLSX.js`创立一个作业簿,并将数据增加到作业表中,然后运用`FileSaver.js`将作业簿保存为Excel文件。
下面是一个简略的示例:
```htmlVue Excel Export Example 导出Excel

new Vue { // 示例数据 const data = , , , qwe2;
// 运用XLSX创立作业簿 const ws = XLSX.utils.aoa_to_sheet; const wb = XLSX.utils.book_new; XLSX.utils.book_append_sheet;
// 运用FileSaver保存作业簿 XLSX.writeFile; } }}qwe2;```
在这个示例中,咱们创立了一个Vue实例,并界说了一个办法`exportExcel`来导出Excel文件。当按钮被点击时,这个办法会被触发,创立一个包含示例数据的Excel文件,并保存到用户的设备上。
请根据您的实践需求调整数据和文件名。这个示例假定您运用的是Vue 2.x版别,如果您运用的是Vue 3.x,请相应地调整代码。
Vue前端完成Excel文件导出功用详解
在Web开发中,Excel文件的导出功用是许多项目不可或缺的一部分。Vue.js作为盛行的前端结构,结合ExcelJS库,能够轻松完成Excel文件的导出。本文将具体介绍如安在Vue项目中运用ExcelJS库来导出Excel文件,包含预备作业、代码完成以及一些高档功用。
一、项目预备

在开端之前,请保证你的项目中现已装置了Vue.js。以下是在Vue项目中运用ExcelJS的过程:
1. 装置ExcelJS库

首要,你需求装置ExcelJS库。在你的项目根目录下,翻开终端并运转以下指令:
```bash
npm install exceljs
或许运用yarn:
```bash
yarn add exceljs
2. 创立Vue组件
在Vue项目中,创立一个新的组件,例如`ExportExcel.vue`。
二、导入ExcelJS库
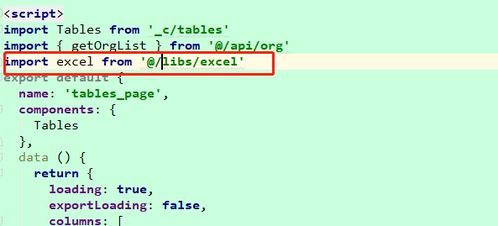
在`ExportExcel.vue`组件中,首要需求导入ExcelJS库:
```javascript
import ExcelJS from 'exceljs';
三、创立Excel文件
接下来,咱们将经过ExcelJS创立一个新的Excel文件:
```javascript
export default {
data() {
return {
workbook: new ExcelJS.Workbook(), // 创立作业簿
worksheet: null, // 创立作业表
};
},
methods: {
createExcel() {
this.workbook = new ExcelJS.Workbook(); // 创立作业簿
this.worksheet = this.workbook.addWorksheet('Sheet 1'); // 创立作业表
},
},
mounted() {
this.createExcel();
},
4. 预备数据
在组件的`data`函数中,预备一些数据,这些数据将填充到Excel文件中:
```javascript
data() {
return {
workbook: new ExcelJS.Workbook(),
worksheet: null,
data: [
{ name: 'Alice', age: 25, email: '[email protected]' },
{ name: 'Bob', age: 30, email: '[email protected]' },
{ name: 'Charlie', age: 35, email: '[email protected]' },
],
};
四、填充数据到Excel作业表
现在,咱们将数据填充到Excel作业表中:
```javascript
methods: {
createExcel() {
this.workbook = new ExcelJS.Workbook();
this.worksheet = this.workbook.addWorksheet('Sheet 1');
this.data.forEach((row, index) => {
this.worksheet.addRow(row); // 增加行
});
},
五、导出Excel文件
咱们需求完成一个办法来导出Excel文件:
```javascript
methods: {
exportExcel() {
const buffer = this.workbook.xlsx.writeBuffer();
const blob = new Blob([buffer], { type: 'application/octet-stream' });
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = 'exported-file.xlsx';
a.click();
URL.revokeObjectURL(url);
},
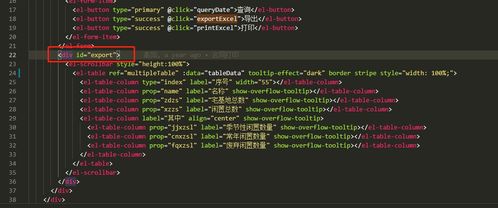
6. 在Vue模板中增加导出按钮
在你的Vue模板中,增加一个按钮来触发导出操作:
```html
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

