vue异步加载组件, 什么是Vue异步加载组件?
在Vue中,异步加载组件是一个常见的优化技能,它答应您按需加载组件,然后削减初始加载时刻并进步运用的功用。Vue供给了几种办法来完成异步组件的加载:
1. 动态`import`语法:这是ES6模块的动态导入功用,答应您按需导入模块。Vue官方引荐运用这种办法来界说异步组件。
```javascript Vue.component => importqwe2 ```
在这个比如中,`myasynccomponent`组件将会在第一次被需求时被加载。
2. Vue异步组件界说:Vue供给了`Vue.component`的另一种办法,答应您直接界说一个异步组件。
```javascript Vue.component { require, resolveqwe2 }qwe2 ```
这儿的`require`函数是CommonJS模块体系的一部分,它答应您异步加载模块。
3. Vue Router中的懒加载:如果您运用Vue Router,您能够在路由装备中运用动态`import`语法来完成懒加载。
```javascript const router = new VueRouter => import } qwe2 }qwe2 ```
这儿的`AsyncView.vue`组件将在用户导航到`/async`途径时按需加载。
4. Webpack魔法注释:当运用Webpack时,您能够运用魔法注释来为异步加载的组件增加额定的webpack特定功用,如命名chunk或界说加载行为。
```javascript Vue.component => importqwe2 ```
在这个比如中,`myasynccomponent`组件将会被webpack打包成一个名为`mychunkname`的独自文件。
这些办法能够帮助您优化Vue运用,经过按需加载组件来削减初始加载时刻,进步功用。
Vue异步加载组件:进步运用功用的利器
在构建大型Vue运用时,组件的异步加载成为了一种进步运用功用和用户体会的重要手法。本文将深入探讨Vue异步加载组件的原理、办法以及在实践开发中的运用。
什么是Vue异步加载组件?

Vue异步加载组件是指在需求时才加载组件,而不是在运用启动时一次性加载一切组件。这种按需加载的办法能够明显削减运用的初始加载时刻,进步运用的响应速度和用户体会。
Vue异步加载组件的优势

1. 削减初始包体积:经过异步加载组件,能够只加载当时页面所需的组件,然后削减运用的初始包体积。

2. 进步首屏加载速度:异步加载组件能够加速首屏的烘托速度,进步用户体会。
3. 按需加载功用:依据用户的需求动态加载组件,防止加载不必要的代码。

4. 更好的资源分配:合理分配资源,进步运用的全体功用。

Vue异步加载组件的完成办法

在Vue 3中,咱们能够经过以下两种办法完成异步加载组件:
1. 运用工厂函数
运用工厂函数界说异步组件,将组件界说为一个回来Promise的工厂函数。这个Promise将在组件需求被烘托时被解析,然后完成组件的异步加载。
import defineAsyncComponent from 'vue';
const AsyncComp = defineAsyncComponent(() => {
return new Promise((resolve, reject) => {
// ...从服务器获取组件
resolve('/path/to/MyComponent.vue');
});
2. 运用动态import

运用ES2015的import函数来界说组件,并运用webpack的代码切割功用将组件的代码拆分红多个小块。这种办法相同能够完成组件的异步加载。
import defineAsyncComponent from 'vue';
const AsyncComp = defineAsyncComponent(() => {
return import('./components/MyComponent.vue');
Vue异步加载组件在实践开发中的运用

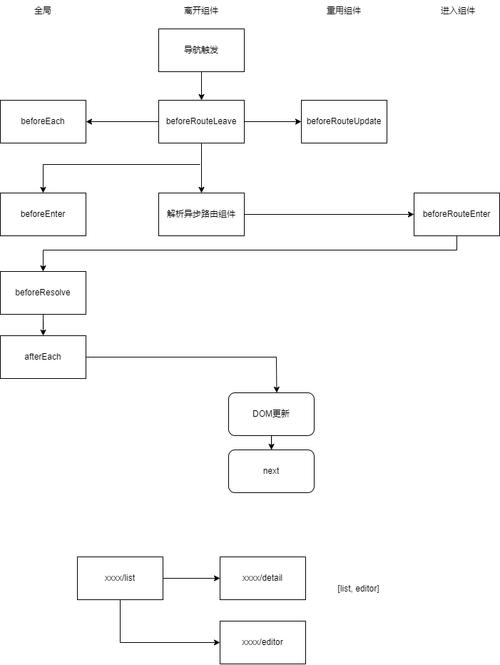
1. 路由懒加载

在Vue Router中,咱们能够运用动态导入的办法完成路由懒加载。这样,只要在用户拜访对应路由时,才会加载对应的组件,然后进步运用的功用。
const router = new VueRouter({
routes: [
{
path: '/module1',
component: () => import('./components/Module1.vue')
},
{
path: '/module2',
component: () => import('./components/Module2.vue')
}
2. 按需加载组件
在运用中,咱们能够依据用户的需求动态加载组件。例如,在用户点击某个按钮时,加载对应的组件。
methods: {
loadComponent() {
this.AsyncComp = defineAsyncComponent(() => {
return import('./components/MyComponent.vue');
});
Vue异步加载组件是一种进步运用功用和用户体会的有用手法。经过合理地运用异步加载组件,咱们能够构建出愈加高效、流通的Vue运用。
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 4 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 4 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 3 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

