css文本特点, 字体特点
CSS(层叠款式表)的文本特点用于界说网页中文本的外观和格局。这些特点能够操控文本的巨细、色彩、对齐办法、行距离、字距离、文本装修、文本暗影、文本换行、文本缩进、文本方向、文本溢出等。下面是一些常用的CSS文本特点:
1. `color`:设置文本色彩。2. `fontfamily`:设置文本字体。3. `fontsize`:设置文本巨细。4. `fontstyle`:设置文本款式(如斜体)。5. `fontweight`:设置文本粗细。6. `lineheight`:设置行距离。7. `letterspacing`:设置字距离。8. `textalign`:设置文本对齐办法(如左对齐、右对齐、居中对齐)。9. `textdecoration`:设置文本装修(如下划线、上划线、删去线)。10. `textshadow`:设置文本暗影。11. `textindent`:设置文本缩进。12. `textoverflow`:设置文本溢出时的显现办法。13. `whitespace`:设置空白字符的处理办法。14. `wordspacing`:设置单词距离。15. `wordwrap`:设置长单词或URL的换行办法。16. `wordbreak`:设置单词怎么被拆分换行。
这些特点能够独自运用,也能够组合运用,以到达预期的文本作用。在编写CSS款式时,能够根据需要挑选适宜的文本特点来美化网页文本。
CSS文本特点详解
在网页规划中,文本是传达信息的首要载体。CSS(层叠款式表)供给了丰厚的文本特点,能够协助开发者更好地操控文本的款式,然后提高网页的漂亮性和用户体会。本文将具体介绍CSS文本特点,包含字体、色彩、距离、润饰、对齐等,协助您更好地把握文本款式的规划。
字体特点
CSS字体特点首要包含字体系列、字体巨细、字体风格和字体粗细等。
字体系列

字体系列特点用于界说文本的字体系列,如微软雅黑、宋体等。经过`font-family`特点完成,能够指定多种字体,并设置字体之间的优先级。
```css
body {
font-family: 'Microsoft YaHei', tahoma, arial, 'Hiragino Sans GB';
字体巨细
字体巨细特点用于设置文本的巨细,常用的单位有px、em、rem等。
```css
font-size: 16px;
字体风格
字体风格特点用于设置文本的歪斜作用,包含正常、歪斜和斜体。
```css
font-style: italic;
字体粗细

字体粗细特点用于设置文本的粗细程度,常用的单位有normal、bold、bolder等。
```css
font-weight: bold;
文本色彩

文本色彩特点用于设置文本的色彩,常用的色彩表明办法有色彩名、RGB、HEX、HSL等。
色彩名

CSS界说了16种根本色彩名,如red、blue、green等。
```css
color: red;
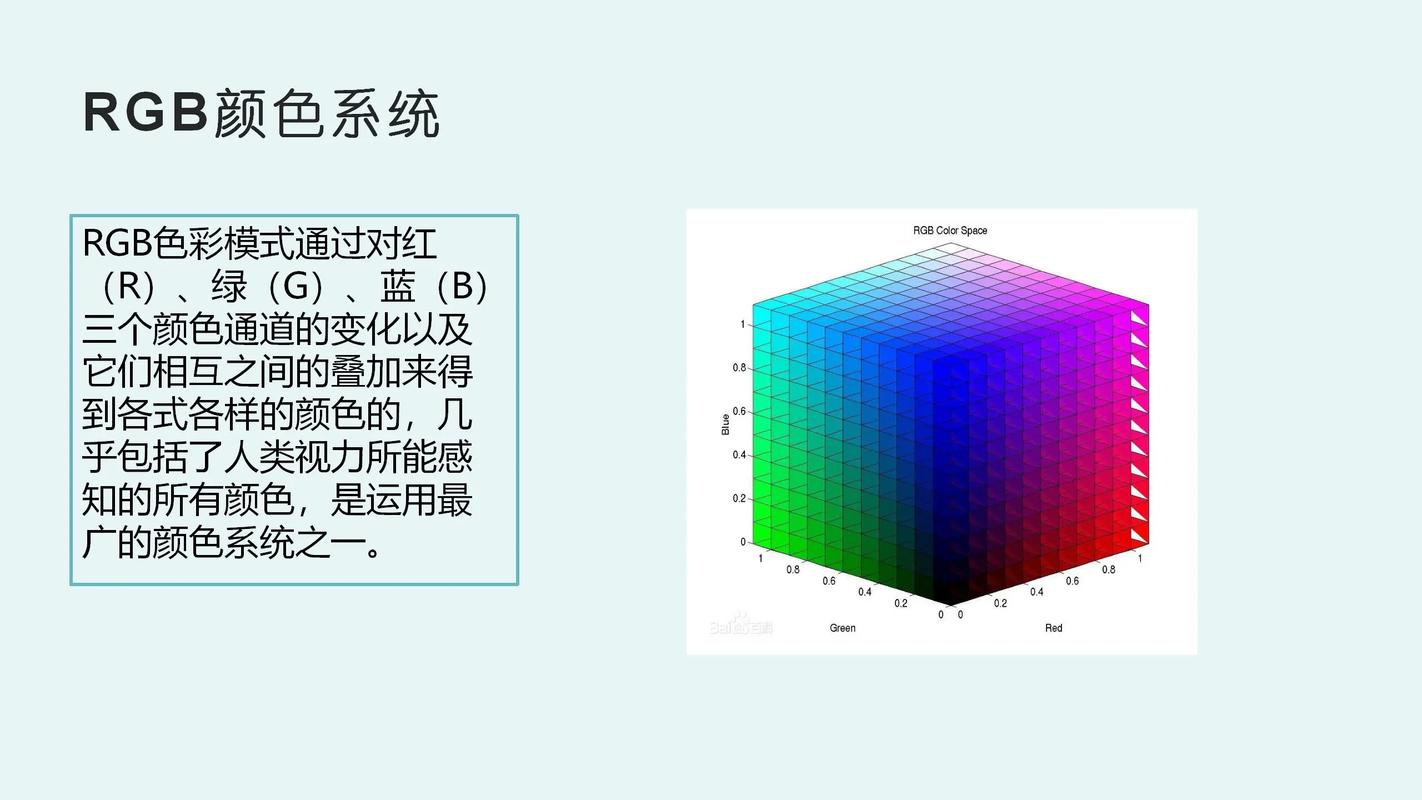
RGB

RGB色彩表明办法由红、绿、蓝三个色彩通道组成,每个通道的取值规模是0-255。
```css
color: rgb(255, 0, 0);
HEX

HEX色彩表明办法由6位十六进制数字组成,前两位表明赤色通道,中心两位表明绿色通道,最终两位表明蓝色通道。
```css
color: ff0000;
HSL

HSL色彩表明办法由色相、饱和度和亮度组成,更挨近人类对色彩的感知。
```css
color: hsl(0, 100%, 50%);
文本距离

文本距离特点包含行高、单词距离和字母距离。
行高

行高特点用于设置文本的行距离,常用的单位有px、em、rem等。
```css
line-height: 1.5;
单词距离

单词距离特点用于设置单词之间的距离。
```css
word-spacing: 2px;
字母距离

字母距离特点用于设置字母之间的距离。
```css
letter-spacing: 1px;
文本润饰

文本润饰特点用于设置文本的下划线、删去线、上划线等作用。
下划线

下划线特点用于设置文本的下划线作用。
```css
text-decoration: underline;
删去线

删去线特点用于设置文本的删去线作用。
```css
text-decoration: line-through;
上划线

上划线特点用于设置文本的上划线作用。
```css
text-decoration: overline;
文本对齐

文本对齐特点用于设置文本的水平对齐和笔直对齐。
水平对齐

水平对齐特点包含左对齐、右对齐、居中对齐和两头对齐。
```css
text-align: center;
笔直对齐

笔直对齐特点包含基线对齐、顶部对齐、底部对齐、居中对齐等。
```css
vertical-align: middle;
CSS文本特点在网页规划中扮演着重要的人物,经过合理运用这些特点,能够提高网页的漂亮性和用户体会。本文具体介绍了CSS文本特点,包含字体、色彩、距离、
- 上一篇:html数据库,HTML与数据库的联系
- 下一篇:css布景色彩通明
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

