html布景突变,```htmlGradient Background body { / 设置布景突变 / background: lineargradient; }
HTML布景突变能够经过CSS来完成。以下是一个简略的示例,展现了如何为HTML元素设置一个线性突变布景:
```htmlGradient Background body { / 设置布景突变 / background: lineargradient; }
Hello, World!
在这个比如中,`background: lineargradient;` 这行CSS代码创立了一个从左到右的线性突变布景,从赤色突变到黄色。你能够经过修正突变的色彩和方历来创立不同的作用。
HTML布景突变:打造视觉冲击力的网页规划

一、布景突变的基本概念

布景突变是指网页元素的布景色彩从一种色彩滑润过渡到另一种色彩,构成一种视觉上的突变作用。这种作用能够经过CSS款式表中的`background-image`特点和`linear-gradient`函数来完成。
二、完成HTML布景突变的过程

要完成HTML布景突变,您能够依照以下过程进行操作:
创立一个HTML文件,并在其间增加一个容器元素,如`div`或`body`。
在CSS款式中,为该容器元素设置`background-image`特点,并运用`linear-gradient`函数界说突变作用。
指定突变的方向、开始色彩和停止色彩,以及可选的中心色彩。
保存文件,并在浏览器中预览作用。
三、线性突变的语法

线性突变的语法如下:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
`to right`:从左到右
`to left`:从右到左
`to bottom`:从上到下
`to top`:从下到上
`to bottom right`:从左上角到右下角
`to top left`:从右下角到左上角
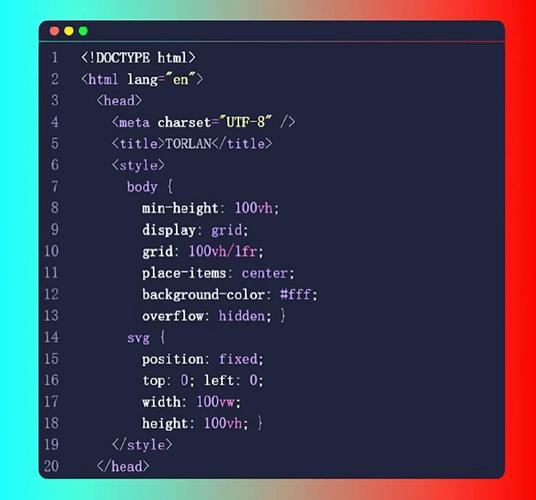
四、示例代码

以下是一个简略的HTML布景突变示例代码:
猜你喜欢
 前端开发
前端开发
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_process等。这些符号在HTML文档中经过特定的代码表明,...
2025-01-21 9 前端开发
前端开发
h5和html5的差异
H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特...
2025-01-21 4 前端开发
前端开发
html开发东西有哪些,HTML5 开发东西概述
HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeTe...
2025-01-21 5 前端开发
前端开发
css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔直居中。您能够将包括文字的容器设置为`display:flex...
2025-01-21 5 前端开发
前端开发
css表格距离, 表格距离概述
CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收...
2025-01-21 8 前端开发
前端开发
css命名标准,根本命名准则
1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字母和连字符:CSS类名和ID应悉数小写,单词之间运用连字...
2025-01-21 5 前端开发
前端开发
css鼠标通过款式
CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1.改动文字色彩:```css.example:ho...
2025-01-21 7 前端开发
前端开发
vue 计时器,vue计时器代码
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计时器{{formattedTime}}export...
2025-01-21 6

