css试题,CSS试题解析与学习指南
好的,这里有一些CSS相关的试题,你能够测验答复:
1. CSS中怎么设置元素的边框?2. 怎么运用CSS设置元素的布景色彩?3. CSS中怎么设置元素的字体大小和字体款式?4. 怎么运用CSS设置元素的内外边距?5. CSS中怎么设置元素的定位方法?6. 怎么运用CSS设置元素的显现方法(如块级、内联、内联块级)?7. CSS中怎么设置元素的起浮?8. 怎么运用CSS设置元素的透明度?9. CSS中怎么设置元素的暗影作用?10. 怎么运用CSS设置元素的过渡作用?
期望这些试题能对你有所协助!
CSS试题解析与学习指南

一、CSS根底试题解析

1. 以下哪个CSS特点能够设置元素的布景色彩?
答案:background-color
解析:background-color特点用于设置元素的布景色彩,能够承受十六进制色彩代码、RGB色彩代码、色彩称号等值。
2. 怎么挑选器一个id为“myId”的元素?
答案:myId
解析:ID挑选器运用“”符号最初,后边紧跟元素的ID值,用于挑选具有特定ID的元素。
3. CSS中,怎么设置元素的字体大小为16像素?
答案:font-size: 16px;
解析:font-size特点用于设置元素的字体大小,能够承受像素值、点值、em值等。
二、CSS布局试题解析

1. 怎么完成两列布局,左边固定宽度,右侧自适应宽度?
答案:运用float特点和margin特点。
解析:将左边元素设置为float:left,并设置其宽度;右侧元素设置为float:left,并设置其margin-left为左边元素的宽度。
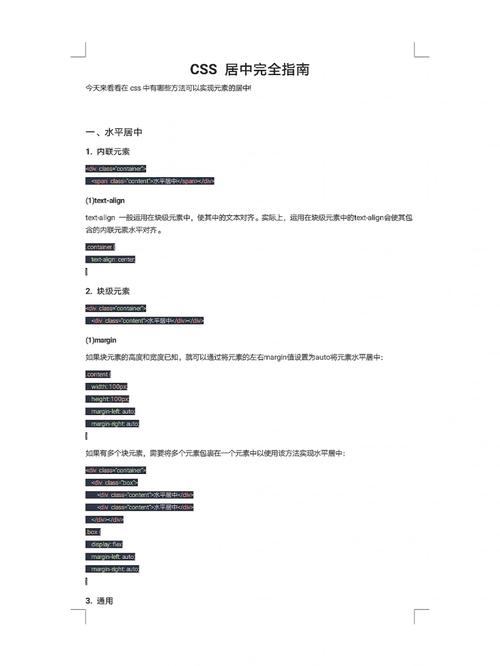
2. 怎么完成水平居中对齐一个元素?
答案:运用text-align特点或margin特点。
解析:关于行内元素或文本,能够运用text-align: center;特点完成水平居中对齐;关于块级元素,能够运用margin: 0 auto;特点完成水平居中对齐。
3. 怎么完成笔直居中对齐一个元素?
答案:运用flex布局或position特点。
解析:运用flex布局,将父元素设置为display: flex;,并设置justify-content: center;和align-items: center;特点;运用position特点,将子元素设置为position: absolute;,并设置top: 50%; left: 50%;,然后运用transform: translate(-50%, -50%);进行偏移。
三、CSS高档试题解析

1. 怎么铲除起浮?
答案:运用clear特点或伪元素。
解析:clear特点用于铲除起浮,能够设置为left、right、both或none;伪元素能够运用::after或::before,并设置content特点为空,然后设置clear特点为both。
2. 怎么完成呼应式规划?
答案:运用媒体查询和百分比宽度。
解析:媒体查询能够依据不同的屏幕尺度运用不同的款式;百分比宽度能够使得元素宽度依据父元素宽度自适应。
3. 怎么完成动画作用?
答案:运用CSS动画或过渡作用。
解析:CSS动画能够运用@keyframes规矩界说动画进程,并运用animation特点运用动画作用;过渡作用能够运用transition特点界说动画进程,并运用hover等事情触发动画。
四、CSS学习指南

1. 了解CSS基本概念和语法规矩。
2. 把握常用的CSS挑选器和特点。
3. 学习CSS布局技巧,如起浮、定位、flex布局等。
4. 了解呼应式规划,把握媒体查询和百分比宽度。
5. 学习CSS动画和过渡作用,完成丰厚的交互体会。
6. 多做操练,堆集实战经验。
CSS试题 CSS解析 CSS学习指南 CSS布局 CSS动画 CSS呼应式规划

猜你喜欢
 前端开发
前端开发
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_process等。这些符号在HTML文档中经过特定的代码表明,...
2025-01-21 2 前端开发
前端开发
h5和html5的差异
H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特...
2025-01-21 2 前端开发
前端开发
html开发东西有哪些,HTML5 开发东西概述
HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeTe...
2025-01-21 2 前端开发
前端开发
css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔直居中。您能够将包括文字的容器设置为`display:flex...
2025-01-21 2 前端开发
前端开发
css表格距离, 表格距离概述
CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收...
2025-01-21 2 前端开发
前端开发
css命名标准,根本命名准则
1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字母和连字符:CSS类名和ID应悉数小写,单词之间运用连字...
2025-01-21 2 前端开发
前端开发
css鼠标通过款式
CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1.改动文字色彩:```css.example:ho...
2025-01-21 3 前端开发
前端开发
vue 计时器,vue计时器代码
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计时器{{formattedTime}}export...
2025-01-21 2

