html怎样运转
HTML(超文本符号言语)是一种用于创立网页的规范符号言语。要在浏览器中运转HTML,您需求遵从以下过程:
1. 创立HTML文件: 翻开文本编辑器(如记事本、Sublime Text、Visual Studio Code等)。 输入HTML代码。例如: ```html 我的第一个网页 欢迎来到我的网页 这是一个阶段。

``` 保存文件,命名为“index.html”(或任何您喜爱的称号),保证文件扩展名是`.html`。
2. 翻开HTML文件: 双击保存的HTML文件,或许右键点击文件并挑选“翻开方法” > “浏览器”。 浏览器将翻开并显现您创立的网页内容。
3. 检查作用: 您能够在浏览器中检查网页的作用,并进行必要的调整和修正。
4. 上传到网站(假如需求): 假如您想将HTML文件上传到互联网上的网站,您需求将文件上传到您的网站服务器。 运用FTP客户端(如FileZilla)或其他上传东西将HTML文件上传到您的服务器。 在浏览器中输入您的网站地址,例如 `http://www.yourwebsite.com/index.html`,以检查您的网页。
请注意,HTML一般与CSS(层叠样式表)和JavaScript一同运用,以创立更杂乱和动态的网页。假如您想学习怎么创立更高档的网页,建议您学习这些技能。
HTML简介

编写HTML文件

要运转HTML文件,首要需求编写HTML代码。以下是一个简略的HTML文件示例:
```html
我的第一个HTML页面

Hello, World!
这是一个简略的HTML页面。
保存HTML文件

编写完HTML代码后,需求将其保存为文件。一般,文件扩展名应为.html或.htm。以下是怎么在Windows和Mac上保存HTML文件的过程:
Windows:
翻开记事本或其他文本编辑器。
将上述HTML代码仿制并粘贴到记事本中。
点击“文件”菜单,挑选“另存为”。
在“保存类型”下拉菜单中挑选“一切文件”。
在“文件名”框中输入文件名,如“index.html”。
点击“保存”按钮。
Mac:
翻开文本编辑器,如TextEdit。
将上述HTML代码仿制并粘贴到文本编辑器中。
点击“文件”菜单,挑选“另存为”。
在“格局”下拉菜单中挑选“一切文件”。
在“文件名”框中输入文件名,如“index.html”。
点击“保存”按钮。
运转HTML文件

保存HTML文件后,能够经过以下几种方法运转它:
运用浏览器:
在文件资源管理器中找到保存的HTML文件。
右键点击文件,挑选“翻开方法”,然后挑选一个浏览器,如Google Chrome或Mozilla Firefox。
双击文件:
在文件资源管理器中找到保存的HTML文件。
双击文件,默许浏览器会主动翻开并显现页面内容。
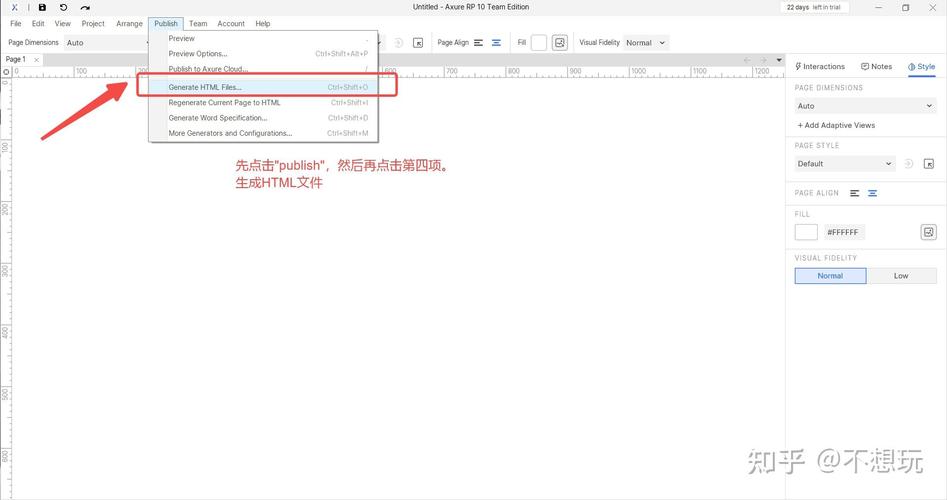
运用文本编辑器或IDE:
翻开文本编辑器或IDE,如Visual Studio Code或Sublime Text。
翻开保存的HTML文件。
大多数文本编辑器和IDE都供给实时预览功用,能够直接在编辑器中检查页面作用。
运用本地服务器
假如你想要在本地服务器上运转HTML文件,能够装置如XAMPP、WAMP或MAMP等本地服务器软件。以下是在XAMPP中运转HTML文件的过程:
装置XAMPP:
下载并装置XAMPP。
发动XAMPP控制面板,保证Apache和MySQL服务正在运转。
装备XAMPP:
在浏览器中拜访http://localhost/。
在XAMPP控制面板中,找到“装备”选项卡。
在“文档根目录”中,将HTML文件的保存途径设置为默许网站目录。
运转HTML文件:
在浏览器中拜访http://localhost/yourfile.html,其间yourfile.html是你要运转的HTML文件的称号。
- 上一篇:html邮件
- 下一篇:css固定在底部,css按钮固定在底部
猜你喜欢
 前端开发
前端开发
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_process等。这些符号在HTML文档中经过特定的代码表明,...
2025-01-21 3 前端开发
前端开发
h5和html5的差异
H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特...
2025-01-21 2 前端开发
前端开发
html开发东西有哪些,HTML5 开发东西概述
HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeTe...
2025-01-21 2 前端开发
前端开发
css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔直居中。您能够将包括文字的容器设置为`display:flex...
2025-01-21 3 前端开发
前端开发
css表格距离, 表格距离概述
CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收...
2025-01-21 3 前端开发
前端开发
css命名标准,根本命名准则
1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字母和连字符:CSS类名和ID应悉数小写,单词之间运用连字...
2025-01-21 3 前端开发
前端开发
css鼠标通过款式
CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1.改动文字色彩:```css.example:ho...
2025-01-21 4 前端开发
前端开发
vue 计时器,vue计时器代码
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计时器{{formattedTime}}export...
2025-01-21 2

