html购物车页面代码
当然可以,下面是一个简略的HTML购物车页面的代码示例。这个示例包含了根本的HTML结构和款式,以及一些JavaScript代码来处理产品的增加和删去。这个示例不包含任何后端逻辑,仅用于展现前端页面的根本功能。
```html购物车示例 body { fontfamily: Arial, sansserif; } .cartcontainer { maxwidth: 600px; margin: auto; } .cartitem { display: flex; justifycontent: spacebetween; alignitems: center; marginbottom: 10px; } .cartitem img { width: 100px; height: 100px; objectfit: cover; } .cartitem button { marginleft: 10px; }

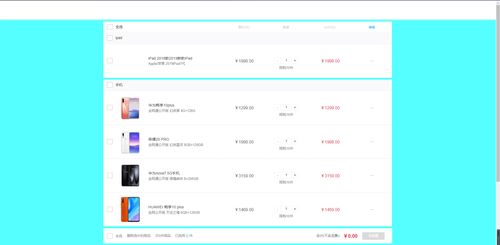
购物车 Total: $0.00

// 假定的产品数据 const products = ;
// 增加产品到购物车 function addToCart { const cartItems = document.getElementById; const cartItem = document.createElement; cartItem.className = 'cartitem'; cartItem.innerHTML = ` ${products.find.name} $${products.find.price} 删去 `; cartItems.appendChild; updateTotalPrice; }
// 从购物车中删去产品 function removeFromCart { const cartItems = document.getElementById; const cartItem = cartItems.querySelectorqwe2`qwe2; cartItem.parentNode.remove; updateTotalPrice; }
// 更新购物车总价 function updateTotalPrice { const cartItems = document.getElementById.children; let totalPrice = 0; for { const price = parseFloat.querySelector'qwe2.textContent.replaceqwe2; totalPrice = price; } document.getElementById.textContent = totalPrice.toFixed; }
// 模仿增加产品到购物车 addToCart; addToCart;
在这个示例中,咱们界说了一个产品数组 `products`,其间包含了产品的ID、称号、价格和图片URL。咱们供给了两个函数 `addToCart` 和 `removeFromCart` 来处理产品的增加和删去。`updateTotalPrice` 函数用于核算并显现购物车的总价。
请注意,这个示例是一个静态的HTML页面,不包含任何动态数据加载或用户交互逻辑。在实践的运用中,您或许需要与后端服务器交互来获取产品数据、处理用户输入和更新购物车状况。
HTML购物车页面代码实战教程
跟着电子商务的快速开展,购物车已经成为网站中不可或缺的一部分。本文将为您具体解说怎么运用HTML、CSS和JavaScript完成一个简略的购物车页面。经过本文的学习,您将可以把握购物车的根本原理和完成办法。
一、准备工作

在开端编写代码之前,咱们需要做一些准备工作:
1. 环境建立:确保您的电脑上已安装了支撑HTML、CSS和JavaScript的浏览器,如Chrome、Firefox等。
2. 文本编辑器:挑选一个文本编辑器,如Notepad 、Sublime Text等,用于编写和保存代码。
二、HTML结构设计
购物车页面的HTML结构首要包含以下几个部分:
1. 产品列表:展现一切产品的列表。
2. 购物车:展现已选产品的列表。
3. 结算:供给结算按钮,用于核算总价和提交订单。
以下是一个简略的HTML结构示例:
```html
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

