编写html的软件,助你高效构建网页
1. 文本修正器: Notepad :一个免费的开源文本和源代码修正器,支撑多种编程言语,包含HTML。 Sublime Text:一个轻量级的文本修正器,支撑多种编程言语和插件,十分合适编写HTML。 Visual Studio Code:由Microsoft开发的一个免费源代码修正器,支撑HTML、CSS和JavaScript等编程言语,而且具有丰厚的插件生态体系。
2. 集成开发环境(IDE): Adobe Dreamweaver:一个盛行的网页规划和开发软件,供给了可视化的界面和代码修正器,十分合适初学者和专业开发者。 Brackets:一个现代的、开源的代码修正器,专心于网页规划和前端开发,由Adobe开发。 WebStorm:由JetBrains开发的一个强壮的IDE,支撑HTML、CSS、JavaScript等前端技能,以及Node.js等后端技能。
3. 在线HTML修正器: JSFiddle:一个在线的代码修正器,能够实时预览HTML、CSS和JavaScript代码。 CodePen:一个在线的代码修正器,供给了丰厚的预界说模板和代码片段,能够便利地共享和协作。 StackBlitz:一个在线的IDE,支撑多种编程言语,包含HTML、CSS和JavaScript,能够实时预览和协作。
4. 浏览器开发者东西: Chrome DevTools:Chrome浏览器内置的开发者东西,能够用来调试和修正HTML、CSS和JavaScript代码。 Firefox Developer Tools:Firefox浏览器内置的开发者东西,功用与Chrome DevTools相似。
这些东西和软件各有优缺点,挑选哪个取决于你的详细需求和偏好。假如你是初学者,主张从文本修正器开端,然后逐步测验更高档的东西和软件。
HTML编写软件引荐:助你高效构建网页

一、Sublime Text:简练高效的代码修正器

Sublime Text是一款跨渠道的代码修正器,支撑Windows、Mac OS X和Linux操作体系。它以其简练的界面和强壮的功用著称,支撑拼写查看、多选操作、项目切换等功用,是专业开发者的好帮手。
Sublime Text支撑多种编程言语的语法高亮显现,包含HTML、CSS、JavaScript等。此外,它还供给了丰厚的插件,如HTML-CSS-JS Prettify、Emmet等,能够协助开发者进步编写HTML代码的功率。
二、Visual Studio Code:功用强壮的开源修正器

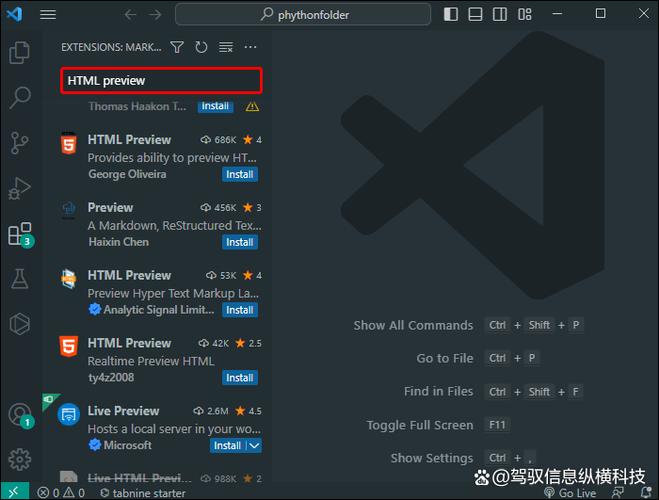
Visual Studio Code(简称VSCode)是一款免费的、开源的代码修正器,具有简练的用户界面和强壮的功用。它支撑多种编程言语,包含HTML、CSS、JavaScript等,而且具有丰厚的扩展插件。
VSCode内置了Live Server插件,能够实时预览HTML页面作用,便利开发者调试。此外,它还支撑代码智能提示、代码格式化、代码折叠等功用,大大进步了编写HTML代码的功率。
三、Atom:自由度高的代码修正器

Atom是一款免费的、开源的文本修正器,十分合适写HTML、CSS、JavaScript等前端开发。它具有功用强壮的插件体系,能够满意不同需求。此外,它还支撑实时预览和代码主动补全等功用。
Atom的架构重视扩展和自由性,用户能够依据自己的需求装置各种插件,如minimap、file-icons等,使修正器愈加个性化。一起,它还支撑多种编程言语的语法高亮显现,便利开发者编写HTML代码。
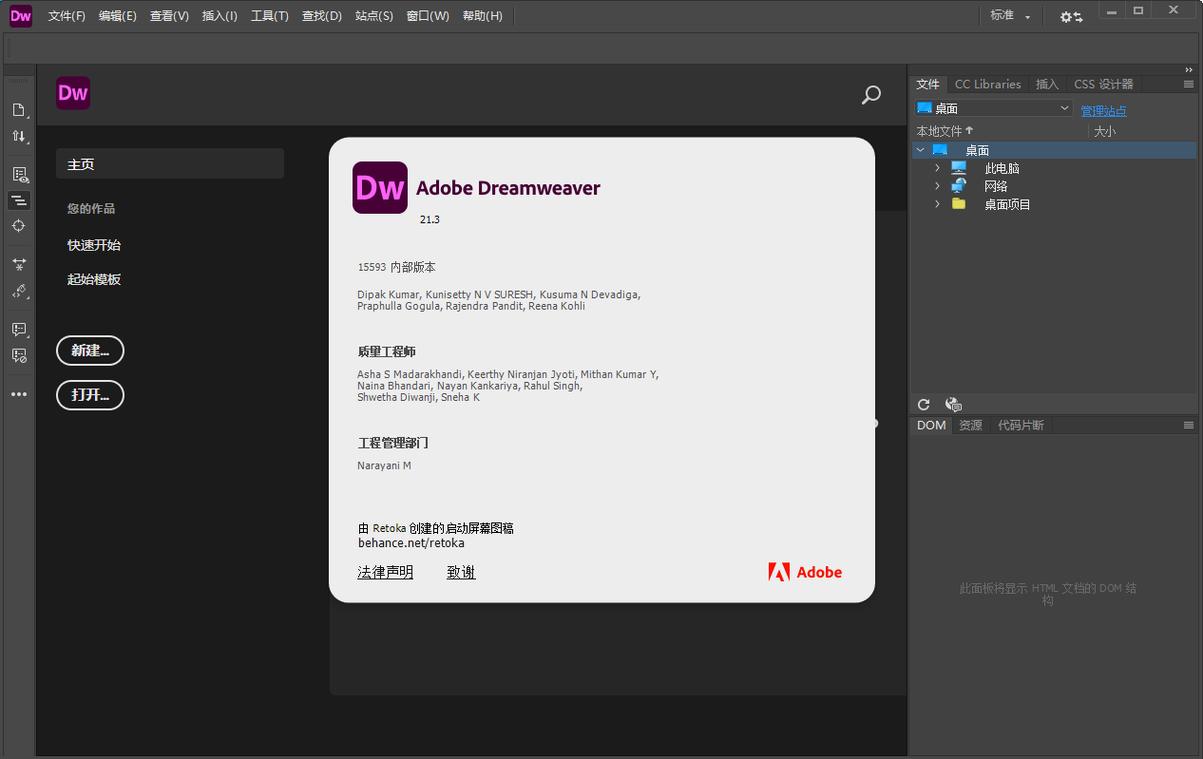
四、Dreamweaver:所见即所得的网页修正器

Dreamweaver是一款集网页制作和办理网站于一身的所见即所得网页修正器。它具有可视化修正界面,支撑代码、拆分、规划、实时视图等多种方法来创造、编写和修正网页。
关于初学者来说,Dreamweaver是一个十分友爱的挑选,由于它答应用户无需编写代码即可快速创立Web页面。关于需求深化把握HTML、CSS等前端技能的开发者来说,Dreamweaver或许不是最佳挑选。
五、Brackets:专为前端开发的HTML修正器

Brackets是一款由Adobe公司开发的免费、开源的HTML修正器,专门用于前端开发。它具有主动完结、实时预览等实用功用,使HTML修正变得十分简单。
Brackets内置了预览服务器,能够直接在浏览器中预览HTML页面作用,便利开发者调试。此外,它还支撑多种编程言语的语法高亮显现,包含HTML、CSS、JavaScript等。
挑选一款合适自己的HTML编写软件,能够进步工作功率和代码质量。本文为您引荐的几款HTML编写软件,包含Sublime Text、Visual Studio Code、Atom、Dreamweaver和Brackets,都是不错的挑选。您能够依据自己的需求和喜爱,挑选合适自己的修正器,开端您的HTML编程之旅。
猜你喜欢
 前端开发
前端开发
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_process等。这些符号在HTML文档中经过特定的代码表明,...
2025-01-21 3 前端开发
前端开发
h5和html5的差异
H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特...
2025-01-21 2 前端开发
前端开发
html开发东西有哪些,HTML5 开发东西概述
HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeTe...
2025-01-21 2 前端开发
前端开发
css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔直居中。您能够将包括文字的容器设置为`display:flex...
2025-01-21 3 前端开发
前端开发
css表格距离, 表格距离概述
CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收...
2025-01-21 3 前端开发
前端开发
css命名标准,根本命名准则
1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字母和连字符:CSS类名和ID应悉数小写,单词之间运用连字...
2025-01-21 3 前端开发
前端开发
css鼠标通过款式
CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1.改动文字色彩:```css.example:ho...
2025-01-21 4 前端开发
前端开发
vue 计时器,vue计时器代码
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计时器{{formattedTime}}export...
2025-01-21 2

