html5 结构,html5文档的根本结构是什么
HTML5 是一种用于创立网页和网页运用的符号言语。HTML5 的结构首要包括以下几个部分:
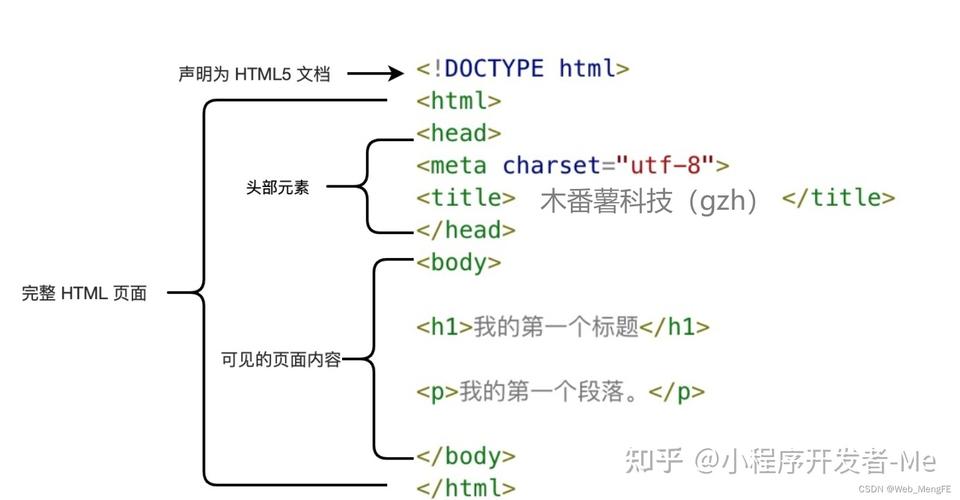
1. 文档类型声明(DOCTYPE):告知浏览器这是一个 HTML5 文档。
2. HTML 元素:是 HTML 文档的根元素。
3. head 元素:包括文档的元数据,如标题、字符集、款式和脚本等。
4. body 元素:包括可见的页面内容,如文本、图片、链接等。
5. 标题元素(h1h6):用于界说 HTML 文档的标题,h1 表明主标题,h6 表明最小的标题。
6. 阶段元素(p):用于界说文本阶段。
7. 链接元素(a):用于创立超链接。
8. 图片元素(img):用于刺进图片。
9. 列表元素(ul、ol、li):用于创立有序列表和无序列表。
10. 表格元素(table、tr、td、th):用于创立表格。
11. 表单元素(form、input、textarea、select、option):用于创立表单,用户能够经过表单与网页进行交互。
12. 视频和音频元素(video、audio):用于在网页中嵌入视频和音频。
13. 语义化元素:如 article、section、nav、aside、footer 等,用于进步文档的可读性和可拜访性。
14. 脚本和款式元素:用于在网页中嵌入脚本和款式,以完成动态效果和美化页面。
15. 注释:用于在 HTML 文档中增加注释,不会显现在浏览器中。
HTML5 的结构遵从必定的规范,使得网页具有更好的可读性、可拜访性和可维护性。一起,HTML5 还引入了许多新的元素和特点,以满意现代网页运用的需求。
HTML5结构:构建现代网页的柱石
一、HTML5简介

HTML5,作为互联网技术发展的重要里程碑,自2014年正式发布以来,已经成为了现代网页开发的干流规范。它不只承继了HTML4的优良传统,还引入了很多新特性和功用,使得网页开发愈加高效、快捷。
二、HTML5结构元素

2.1 article元素
元素用于表明文档、页面或运用程序中独立的、完好的、能够独立被外部引证的内容。例如,一篇文章、一个博客条目或一个谈论。 运用元素能够界说日期或时刻,并经过pubdate特点符号为文档的发布日期。
2.2 section元素

元素用于对网站或运用程序中页面上的内容进行分块。一个元素一般由内容及其标题组成,但并非一个一般的容器元素。当容器需求直接界说款式或经过脚本界说行为时,最好运用而不要运用。
2.3 header元素
元素用于界说文档或节的头部,一般包括标题、导航链接等元素。 例如,一个博客文章的头部能够包括文章标题、作者信息、发布日期等。
2.4 nav元素
元素用于界说导航链接的部分,一般包括一系列链接,用于在页面或网站内导航。 例如,一个网站的导航栏能够包括多个链接,用于跳转到网站的不同部分。
2.5 footer元素
元素用于界说文档或节的页脚,一般包括版权信息、联络信息、相关链接等。 例如,一个博客文章的页脚能够包括作者信息、相关文章链接、交际媒体链接等。
2.6 aside元素

3.1 进步代码可读性

3.2 优化搜索引擎优化(SEO)

3.3 呼应式规划

四、HTML5结构元素的运用实例

以下是一个运用HTML5结构元素的简略示例:
```html
猜你喜欢
 前端开发
前端开发
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_process等。这些符号在HTML文档中经过特定的代码表明,...
2025-01-21 3 前端开发
前端开发
h5和html5的差异
H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特...
2025-01-21 2 前端开发
前端开发
html开发东西有哪些,HTML5 开发东西概述
HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeTe...
2025-01-21 2 前端开发
前端开发
css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔直居中。您能够将包括文字的容器设置为`display:flex...
2025-01-21 3 前端开发
前端开发
css表格距离, 表格距离概述
CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收...
2025-01-21 3 前端开发
前端开发
css命名标准,根本命名准则
1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字母和连字符:CSS类名和ID应悉数小写,单词之间运用连字...
2025-01-21 3 前端开发
前端开发
css鼠标通过款式
CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1.改动文字色彩:```css.example:ho...
2025-01-21 4 前端开发
前端开发
vue 计时器,vue计时器代码
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计时器{{formattedTime}}export...
2025-01-21 2

