psd转html,从规划到网页的完美过渡
PSD转HTML是一个将Adobe Photoshop规划的图画文件(.psd)转化为可用的HTML代码的进程。这个转化一般涉及到将规划中的各个元素(如文本、图画、按钮等)转化为HTML和CSS代码,以便在网页上显现。这个进程或许涉及到以下几个进程:
1. 剖析规划:首要,需求仔细剖析PSD文件中的各个规划元素,了解它们的方位、巨细、色彩、字体等信息。
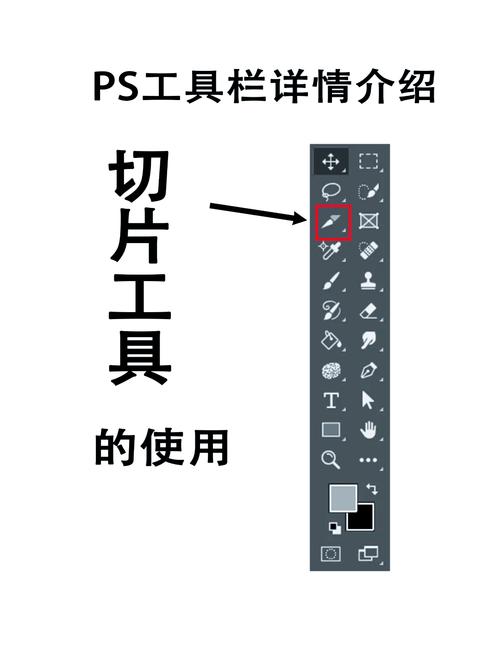
2. 切片:运用图画修改软件(如Photoshop)将PSD文件中的各个部分(如布景、按钮、图标等)切片成独自的图画文件。
4. 编写CSS:运用CSS来界说HTML元素的款式,包含色彩、字体、边距、布局等。CSS能够协助完结规划中的视觉作用。
6. 呼应式规划:为了保证网页在不同设备(如手机、平板、电脑)上都能杰出显现,或许需求进行呼应式规划,运用媒体查询(Media Queries)来调整不同屏幕尺度下的布局和款式。
7. 测验和调试:在浏览器中测验网页,保证一切元素都按预期显现,并进行必要的调试。
8. 优化:对网页进行优化,包含紧缩图画、削减代码冗余、进步加载速度等。
9. 发布:将HTML文件和相关的资源文件(如CSS、JavaScript、图画等)上传到服务器,以便用户能够拜访。
这个进程或许需求必定的技能和规划常识,但运用一些在线东西或软件能够协助简化这个进程。此外,跟着技能的开展,现在也有一些AI东西能够协助主动完结PSD到HTML的转化,但一般还需求人工进行一些调整和优化。
PSD转HTML:从规划到网页的完美过渡

在网页规划和开发进程中,将PSD(Photoshop文档)格局转化为HTML格局是一个常见的进程。PSD文件是规划师用于创立视觉规划的原始文件,而HTML则是网页内容的结构化言语。本文将具体介绍如何将PSD文件转化为HTML,保证您的网页规划能够完美出现。
一、准备工作

在进行PSD转HTML之前,您需求做好以下准备工作:
装置Adobe Photoshop:保证您的电脑上装置了Adobe Photoshop软件,以便翻开和修改PSD文件。
了解HTML和CSS:了解HTML和CSS的根本语法和结构,这将有助于您在转化进程中更好地了解代码。
挑选适宜的东西:您能够挑选手动切片、运用主动化东西或延聘专业开发者来完结转化进程。
二、了解PSD文件结构
图层分组:将相似的图层分组,以便于管理和操作。
命名标准:为每个图层和组命名,以便在后续进程中快速找到所需元素。
分辨率和尺度:保证PSD文件的分辨率和尺度契合终究网页的需求。
三、运用Photoshop进行切片

翻开PSD文件,挑选“切片东西”。
点击并拖动鼠标,创立所需的切片。
为每个切片命名,并增加必要的注释。
挑选“文件”>“导出”>“存储为Web所用格局”,挑选适宜的格局和设置。
四、手动转化(根底办法)
创立一个新的HTML文件和一个CSS文件。
依据PSD中的图层和布局,开端编写HTML结构。
在CSS文件中界说款式规矩,以匹配PSD中的色彩、字体、距离和其他款式特点。
五、运用主动化东西(快速办法)
Sketch:一款盛行的规划东西,支撑导出为HTML、CSS和JavaScript。
Figma:一款在线规划东西,供给PSD转HTML的功用。
Adobe XD:一款规划东西,支撑导出为HTML、CSS和JavaScript。
PSD to HTML服务:一些在线服务能够协助您将PSD文件转化为HTML。
六、测验和调试
运用浏览器开发者东西查看代码和款式。
查看网页在不同分辨率和设备上的显现作用。
优化网页功能,如紧缩图画、削减HTTP恳求等。
将PSD文件转化为HTML是一个杂乱但必要的进程。经过了解PSD文件结构、运用适宜的东西和测验调试,您能够将规划完美地出现到网页上。期望本文能为您供给一些有用的辅导。
猜你喜欢
 前端开发
前端开发
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_process等。这些符号在HTML文档中经过特定的代码表明,...
2025-01-21 3 前端开发
前端开发
h5和html5的差异
H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特...
2025-01-21 2 前端开发
前端开发
html开发东西有哪些,HTML5 开发东西概述
HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeTe...
2025-01-21 2 前端开发
前端开发
css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔直居中。您能够将包括文字的容器设置为`display:flex...
2025-01-21 2 前端开发
前端开发
css表格距离, 表格距离概述
CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收...
2025-01-21 2 前端开发
前端开发
css命名标准,根本命名准则
1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字母和连字符:CSS类名和ID应悉数小写,单词之间运用连字...
2025-01-21 3 前端开发
前端开发
css鼠标通过款式
CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1.改动文字色彩:```css.example:ho...
2025-01-21 4 前端开发
前端开发
vue 计时器,vue计时器代码
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计时器{{formattedTime}}export...
2025-01-21 2

