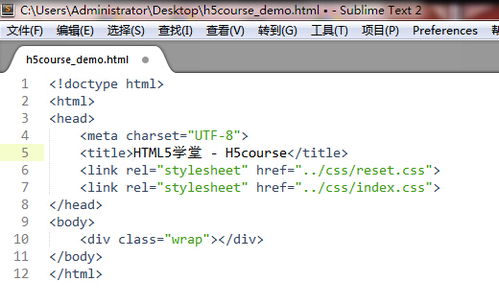
html头部,```html 我的网页 ```
HTML头部一般包括一些元数据,如文档的标题、字符集声明、款式表链接、脚本引证等。这些信息关于浏览器正确显现页面和搜索引擎优化非常重要。以下是一个简略的HTML头部示例:
```html 我的网页 ```

在这个示例中,`` 声明晰文档类型,`` 指定了文档的言语为英语。`` 元素包括了文档的头部信息:
这些元素一起构成了一个根本的HTML头部,能够根据需要增加或修正其他元数据。
HTML头部:网页的魂灵之窗

在构建一个网页时,HTML头部(...)是不可或缺的部分。它就像网页的“魂灵之窗”,承载着网页的元数据、款式界说、脚本引证等重要信息。本文将深入探讨HTML头部的组成、效果以及怎么编写契合搜索引擎规范的头部代码。
一、HTML头部的组成

- ``:界说网页标题,对搜索引擎优化(SEO)至关重要。
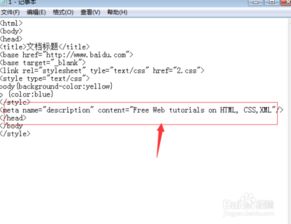
- ``:供给网页的元信息,如描绘、关键词、字符集等。
- ``:界说文档与外部资源之间的联系,如款式表、图标等。
- ``:在文档中界说内部款式。
- ``:包括JavaScript或VbScript脚本。
- ``:界说文档中所有链接的默许链接地址和方针。
示例:
```html
HTML头部教程 - 网页的魂灵之窗
1. 描绘(description)
示例:
```html
- 上一篇:react和vue差异,规划理念与架构
- 下一篇:html表格色彩
猜你喜欢
 前端开发
前端开发
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_process等。这些符号在HTML文档中经过特定的代码表明,...
2025-01-21 2 前端开发
前端开发
h5和html5的差异
H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特...
2025-01-21 2 前端开发
前端开发
html开发东西有哪些,HTML5 开发东西概述
HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeTe...
2025-01-21 2 前端开发
前端开发
css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔直居中。您能够将包括文字的容器设置为`display:flex...
2025-01-21 2 前端开发
前端开发
css表格距离, 表格距离概述
CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收...
2025-01-21 2 前端开发
前端开发
css命名标准,根本命名准则
1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字母和连字符:CSS类名和ID应悉数小写,单词之间运用连字...
2025-01-21 2 前端开发
前端开发
css鼠标通过款式
CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1.改动文字色彩:```css.example:ho...
2025-01-21 3 前端开发
前端开发
vue 计时器,vue计时器代码
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计时器{{formattedTime}}export...
2025-01-21 2

