css黑色的代码, 黑色代码的根本语法
CSS中黑色的代码一般有几种表明办法:
1. 十六进制代码:`000000`。这是最常见的一种表明办法,其间每个数字或字母代表一种色彩成分,从左到右分别是红、绿、蓝。在这儿,`000000` 表明没有赤色、绿色和蓝色的成分,因而显现为黑色。
2. RGB代码:`rgb`。RGB是赤色、绿色和蓝色的缩写,这儿的数值规模是0到255。`rgb` 表明赤色、绿色和蓝色成分都是0,因而显现为黑色。
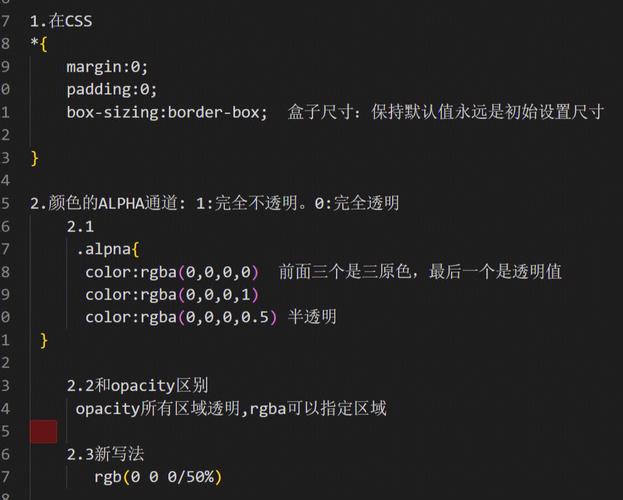
3. RGBA代码:`rgba`。RGBA是在RGB的根底上增加了透明度(Alpha)的值,规模是0到1。`rgba` 表明没有赤色、绿色和蓝色的成分,而且彻底不透明,因而显现为黑色。
4. HSL代码:`hsl`。HSL是色相(Hue)、饱和度(Saturation)和亮度(Lightness)的缩写,这儿的数值规模分别是0到360度、0%到100%、0%到100%。`hsl` 表明色相为0度(赤色),饱和度为0%(没有色彩),亮度为0%(最暗),因而显现为黑色。
5. HSLA代码:`hsla`。HSLA是在HSL的根底上增加了透明度(Alpha)的值,规模是0到1。`hsla` 表明色相为0度(赤色),饱和度为0%(没有色彩),亮度为0%(最暗),而且彻底不透明,因而显现为黑色。
这些代码都能够在CSS中运用来表明黑色。
CSS中的黑色代码:深化解析与运用技巧
在网页规划和开发中,黑色是一种十分根底且重要的色彩。它不仅能够作为文字和布景的默许挑选,还能在视觉上供给激烈的比照,突出重点内容。本文将深化探讨CSS中黑色代码的运用办法,包含其语法、运用场景以及一些高档技巧。
黑色代码的根本语法

运用色彩单词

```css
color: black; / 文字色彩为黑色 /

background-color: black; / 布景色彩为黑色 /

运用十六进制色彩代码

```css
color: 000000; / 文字色彩为黑色 /

background-color: 000000; / 布景色彩为黑色 /
运用RGB色彩代码

```css
color: rgb(0, 0, 0); / 文字色彩为黑色 /
background-color: rgb(0, 0, 0); / 布景色彩为黑色 /
运用RGBA色彩代码

```css
color: rgba(0, 0, 0, 1); / 文字色彩为黑色,不透明 /

background-color: rgba(0, 0, 0, 1); / 布景色彩为黑色,不透明 /

黑色代码的运用场景
网页布景

黑色布景能够营建出奥秘、高端的气氛,常用于音乐、艺术类网站。
```css
body {
background-color: black;
文字色彩
黑色文字是网页中最常见的文字色彩,易于阅览,且与其他色彩调配时具有很好的比照度。
```css
color: black;
按钮和链接

黑色常用于按钮和链接的默许色彩,易于辨认和点击。
```css
button {
background-color: black;
color: white;
color: black;
text-decoration: none;
黑色代码的高档技巧

透明度操控

运用RGBA色彩代码,能够操控黑色的透明度。
```css
color: rgba(0, 0, 0, 0.5); / 黑色文字,50%透明度 /
色彩突变
经过CSS突变,能够完成黑色与其他色彩的突变作用。
```css
button {
background-image: linear-gradient(to right, black, white);
色彩混合
运用CSS混合形式,能够将黑色与其他色彩混合,发生共同的视觉作用。
```css
div {
background-color: black;
color: white;
background-blend-mode: multiply;
黑色是CSS中一种十分有用的色彩,把握其代码和运用技巧关于网页规划和开发具有重要意义。经过本文的介绍,信任您现已对黑色代码有了更深化的了解。在实践运用中,能够依据需求灵活运用这些技巧,为您的网页增加更多魅力。
猜你喜欢
 前端开发
前端开发
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_process等。这些符号在HTML文档中经过特定的代码表明,...
2025-01-21 3 前端开发
前端开发
h5和html5的差异
H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特...
2025-01-21 2 前端开发
前端开发
html开发东西有哪些,HTML5 开发东西概述
HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeTe...
2025-01-21 2 前端开发
前端开发
css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔直居中。您能够将包括文字的容器设置为`display:flex...
2025-01-21 3 前端开发
前端开发
css表格距离, 表格距离概述
CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收...
2025-01-21 3 前端开发
前端开发
css命名标准,根本命名准则
1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字母和连字符:CSS类名和ID应悉数小写,单词之间运用连字...
2025-01-21 3 前端开发
前端开发
css鼠标通过款式
CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1.改动文字色彩:```css.example:ho...
2025-01-21 4 前端开发
前端开发
vue 计时器,vue计时器代码
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计时器{{formattedTime}}export...
2025-01-21 2

