react菜鸟教程, 什么是 React?
1. 菜鸟教程 React 教程: 内容: 该教程介绍了React的特色、装置、组件、JSX、单向数据流等根底常识,并供给了在线修改和运转的React实例,合适初学者快速上手。
2. 快速入门 – React 中文文档: 内容: 本章节介绍了React运用程序的80%概念,包括组件的运用、JSX语法等,十分合适每天都会运用的React中心概念。
3. 菜鸟教程 React 教程: 内容: 该教程合适有根本HTML、CSS和JavaScript常识的读者,介绍了React的概念、前史、特色和用法,以及怎么运用React创立可重用的UI组件和单页运用程序。
4. 阮一峰的网络日志 React 入门实例教程: 内容: 这是一篇全面又易懂的React入门教程,经过12个实例逐渐解说React的运用方法,合适有必定JavaScript和DOM常识根底的读者。
5. MDN Web 文档 React 入门: 内容: 该教程将逐渐介绍React的布景和用例,协助你在自己的电脑上建立根本的React东西链,并创立简略的入门运用程序。
6. CSDN博客 超具体的新手React入门教程: 内容: 这篇教程具体介绍了React的根底常识,合适新手了解和上手。
8. 哔哩哔哩视频教程 只用200分钟通晓React零根底入门教程: 内容: 这是一系列合计98条视频的教程,涵盖了从课程介绍到脚手架进阶运用的各个方面,合适零根底的学习者。
期望这些资源能协助你顺畅入门React!
React 菜鸟教程:从入门到实践
什么是 React?

React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并开源。它首要用于构建单页运用(SPA),经过组件化的方法来构建用户界面,使得开发进程愈加高效和模块化。
React 的特色

React 有以下几个明显的特色:
声明式规划:React 选用声明式规划,使得开发者能够愈加直观地描绘运用。
高效:React 经过对 DOM 的模仿,最大极限地减少了与 DOM 的交互,提高了功能。
灵敏:React 能够与已知的库或结构很好地合作,如 Redux、React Router 等。
组件化:React 经过组件化的方法构建用户界面,使得代码愈加易于办理和复用。
单向数据流:React 完成了单向数据流,减少了重复代码,使得数据办理愈加简略。
React 的装置与装备
要开始运用 React,首要需求装置 Node.js 和 npm(Node.js 包办理器)。装置完成后,能够经过以下指令装置 React:
npm install -g create-react-app
运用以下指令创立一个新的 React 项目:
create-react-app my-app
进入项目目录,并发动开发服务器:
cd my-app
npm start
此刻,浏览器会主动翻开一个页面,显现 React 的欢迎界面。
React 的根本概念

React 的中心概念是组件。组件是 React 运用程序的根本构建块,能够是一个函数或一个类。以下是一个简略的 React 组件示例:
class Welcome extends React.Component {
render() {
return Hello, {this.props.name};
在上面的示例中,`Welcome` 组件接纳一个名为 `name` 的特点,并在烘托时显现这个特点的值。
JSX 的运用
function App() {
return (
Hello, world!
This is a React application.
);
在上面的示例中,咱们运用 JSX 创立了一个包括标题和阶段的 HTML 结构。
React 组件的生命周期
`componentDidMount`:组件挂载到 DOM 后调用。
`componentDidUpdate`:组件更新后调用。
`componentWillUnmount`:组件卸载前调用。
React 的状况办理

React 的状况办理是经过组件的 `state` 特点完成的。以下是一个简略的状况办理示例:
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = { date: new Date() };
componentDidMount() {
this.timerID = setInterval(
() => this.tick(),
1000
);
componentWillUnmount() {
clearInterval(this.timerID);
tick() {
this.setState({
date: new Date()
});
render() {
return (
Hello, world!
It is {this.state.date.toLocaleTimeString()}.

);
在上面的示例中,`Clock` 组件每秒钟更新一次时刻。
React 的路由办理

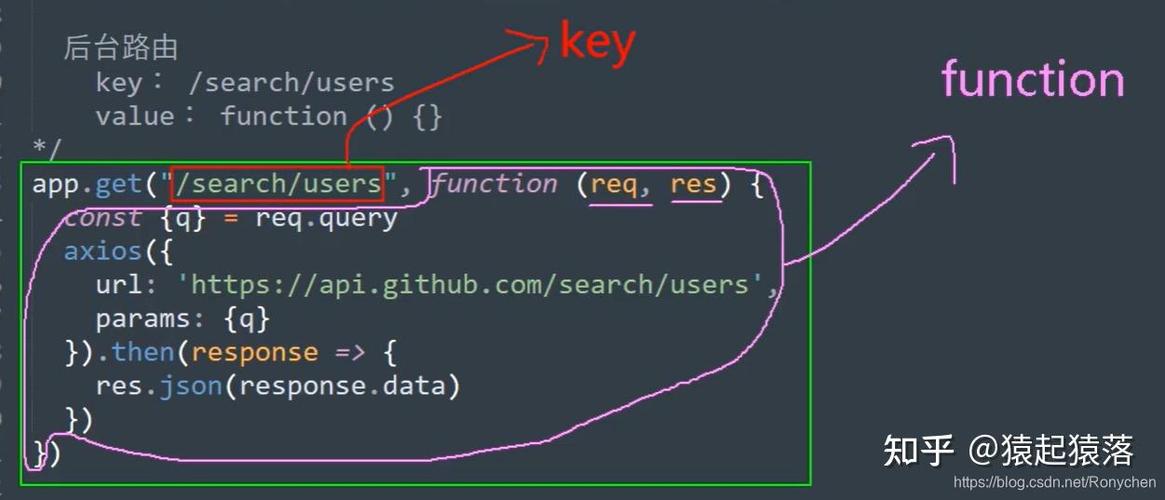
React 路由办理是经过 `react-router` 完成的。以下是一个简略的路由办理示例:
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
function Home() {
return
猜你喜欢
 前端开发
前端开发
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_process等。这些符号在HTML文档中经过特定的代码表明,...
2025-01-21 3 前端开发
前端开发
h5和html5的差异
H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特...
2025-01-21 2 前端开发
前端开发
html开发东西有哪些,HTML5 开发东西概述
HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeTe...
2025-01-21 2 前端开发
前端开发
css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔直居中。您能够将包括文字的容器设置为`display:flex...
2025-01-21 3 前端开发
前端开发
css表格距离, 表格距离概述
CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收...
2025-01-21 3 前端开发
前端开发
css命名标准,根本命名准则
1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字母和连字符:CSS类名和ID应悉数小写,单词之间运用连字...
2025-01-21 3 前端开发
前端开发
css鼠标通过款式
CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1.改动文字色彩:```css.example:ho...
2025-01-21 4 前端开发
前端开发
vue 计时器,vue计时器代码
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计时器{{formattedTime}}export...
2025-01-21 2

