html5游戏开发,HTML5游戏开发的鼓起与优势
HTML5游戏开发是一种运用HTML5、CSS3和JavaScript等技能来创立网页游戏的进程。HTML5游戏能够在多种渠道上运转,包含桌面浏览器、移动设备、平板电脑等,无需装置任何插件。以下是HTML5游戏开发的一些关键过程和技巧:
1. 挑选适宜的开发东西和结构:有多个HTML5游戏开发结构可供挑选,如Phaser、MelonJS、Cocos2dhtml5等。这些结构供给了丰厚的功用和API,能够协助开发者更高效地创立游戏。
2. 规划游戏逻辑和规矩:在开端编码之前,先规划游戏的中心玩法、规矩、关卡等。这有助于保证游戏的可玩性和吸引力。
3. 创立游戏资源:包含游戏中的图画、音频、动画等资源。能够运用图形修改软件(如Adobe Photoshop)和音频修改软件(如Audacity)来创立这些资源。
4. 编写游戏代码:运用HTML5、CSS3和JavaScript来编写游戏代码。这包含游戏循环、用户输入处理、碰撞检测、得分体系等。
5. 优化游戏功用:保证游戏在不同设备和浏览器上都能流通运转。这或许需求优化图画、削减JavaScript核算、运用Web Workers等技能。
6. 测验和调试:在不同的设备和浏览器上测验游戏,保证没有bug和功用问题。能够运用浏览器的开发者东西来调试代码。
7. 发布游戏:将游戏发布到网页、运用商铺或交际媒体渠道。保证游戏在不同渠道上的兼容性和可拜访性。
8. 保护和更新:依据用户反应和市场需求,定时更新游戏,修正bug,增加新功用。
HTML5游戏开发是一个不断学习和实践的进程。经过不断测验和改善,能够创立出风趣、吸引人的游戏。
HTML5游戏开发的鼓起与优势
HTML5游戏开发根底
HTML5游戏开发首要依赖于HTML5、CSS3和JavaScript等技能。HTML5是新一代的网页规范,它供给了丰厚的API和功用,使得游戏开发变得愈加简略。CSS3用于美化游戏界面,而JavaScript则担任游戏逻辑的完成。
HTML5游戏开发东西与结构

为了进步HTML5游戏开发的功率,许多开发者挑选运用游戏开发东西和结构。现在市面上盛行的HTML5游戏开发东西和结构有CreateJS、Phaser、Cocos2d-x等。这些东西和结构供给了丰厚的API和组件,能够协助开发者快速建立游戏项目。
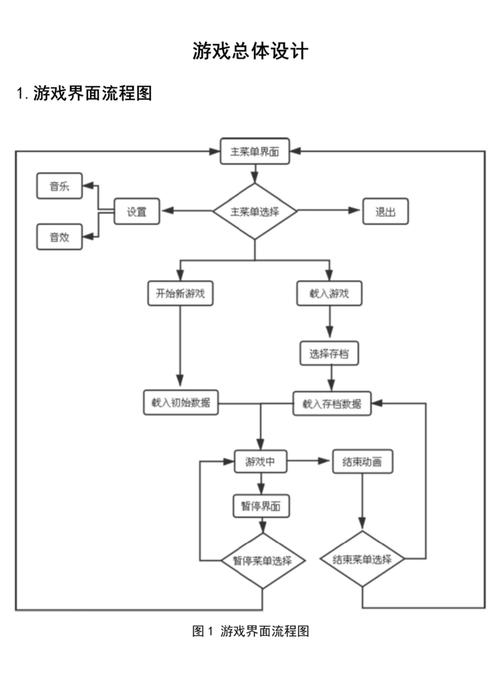
HTML5游戏开发流程

HTML5游戏开发流程首要包含以下几个过程:
需求剖析:清晰游戏类型、方针用户、功用需求等。
规划游戏:包含游戏界面规划、人物规划、场景规划等。
编写代码:运用HTML5、CSS3和JavaScript等技能完成游戏逻辑和界面。
测验与优化:对游戏进行测验,修正bug,优化功用。
发布与推行:将游戏发布到各大渠道,进行推行。
HTML5游戏开发技巧

合理运用Canvas和SVG:Canvas合适制作游戏中的静态图形,而SVG合适制作动态图形。
优化JavaScript功用:防止在循环中履行高耗时操作,合理运用闭包和原型链。
运用游戏引擎:游戏引擎能够协助开发者快速建立游戏项目,进步开发功率。
重视用户体会:游戏界面要简练漂亮,操作要流通天然。
HTML5游戏开发事例

《Flappy Bird》:一款简略的飞翔游戏,因其共同的玩法和精巧的画面而遭到玩家喜欢。
《2048》:一款经典的数字游戏,玩家需求经过滑动屏幕来兼并数字,终究到达方针。
《Candy Crush Saga》:一款休闲益智游戏,玩家需求消除相同色彩的糖块,应战更高分数。
HTML5游戏开发远景
跨渠道游戏开发:HTML5游戏能够运转在多种设备上,如PC、手机、平板等。
游戏交际化:HTML5游戏能够方便地完成交际功用,如老友互动、排行榜等。
游戏直播:HTML5游戏能够与直播渠道结合,让玩家在游戏中展现自己的实力。
HTML5游戏开发具有许多优势,是游戏职业的新式范畴。跟着技能的不断发展和立异,HTML5游戏将会在未来发挥更大的效果。期望本文能协助读者了解HTML5游戏开发的相关常识,为从事这一范畴的开发者供给参阅。
猜你喜欢
 前端开发
前端开发
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_process等。这些符号在HTML文档中经过特定的代码表明,...
2025-01-21 3 前端开发
前端开发
h5和html5的差异
H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特...
2025-01-21 2 前端开发
前端开发
html开发东西有哪些,HTML5 开发东西概述
HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeTe...
2025-01-21 2 前端开发
前端开发
css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔直居中。您能够将包括文字的容器设置为`display:flex...
2025-01-21 3 前端开发
前端开发
css表格距离, 表格距离概述
CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收...
2025-01-21 3 前端开发
前端开发
css命名标准,根本命名准则
1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字母和连字符:CSS类名和ID应悉数小写,单词之间运用连字...
2025-01-21 3 前端开发
前端开发
css鼠标通过款式
CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1.改动文字色彩:```css.example:ho...
2025-01-21 4 前端开发
前端开发
vue 计时器,vue计时器代码
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计时器{{formattedTime}}export...
2025-01-21 2

