html5视频播映,```html HTML5 Video Example Your browser does not support the video tag. ```
HTML5 视频播映功用答应网页直接嵌入视频内容,无需运用第三方插件。要完成这一功用,你能够运用 HTML5 的 `` 元素。以下是关于 HTML5 视频播映的一些基本信息和示例:
HTML5 视频播映的根底
1. `` 元素:这是 HTML5 中用于嵌入视频的首要元素。2. 视频格局:常用的视频格局包含 MP4、WebM 和 Ogg。为了保证兼容性,主张供给多种格局的视频。3. 视频特点:如 `src`(视频源地址)、`controls`(播映控件)、`autoplay`(自动播映)、`loop`(循环播映)、`muted`(静音)等。
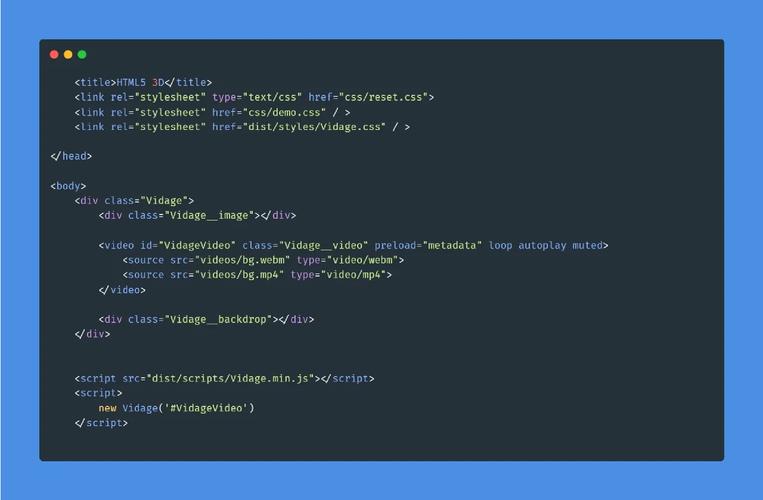
示例代码
```html HTML5 Video Example Your browser does not support the video tag. ```

注意事项
1. 兼容性:不同的浏览器或许支撑不同的视频格局。保证供给多种格局的视频以进步兼容性。2. 版权问题:保证你运用的视频内容不侵略版权。3. 功能优化:关于较大的视频文件,考虑运用流媒体技能或视频压缩来进步页面加载速度。
HTML5视频播映:轻松完成网页视频嵌入与操控
一、HTML5视频播映的布景与优势

二、HTML5视频播映的基本原理

HTML5经过引进元从来完成视频的嵌入与播映。该元素答应开发者直接在HTML文档中嵌入视频,并经过设置相应的特点来操控视频的播映、暂停、音量等。
- 上一篇:html5电子书,新时代阅览体会的改造
- 下一篇:vue上传视频
猜你喜欢
 前端开发
前端开发
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_process等。这些符号在HTML文档中经过特定的代码表明,...
2025-01-21 3 前端开发
前端开发
h5和html5的差异
H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特...
2025-01-21 2 前端开发
前端开发
html开发东西有哪些,HTML5 开发东西概述
HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeTe...
2025-01-21 2 前端开发
前端开发
css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔直居中。您能够将包括文字的容器设置为`display:flex...
2025-01-21 2 前端开发
前端开发
css表格距离, 表格距离概述
CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收...
2025-01-21 3 前端开发
前端开发
css命名标准,根本命名准则
1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字母和连字符:CSS类名和ID应悉数小写,单词之间运用连字...
2025-01-21 3 前端开发
前端开发
css鼠标通过款式
CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1.改动文字色彩:```css.example:ho...
2025-01-21 4 前端开发
前端开发
vue 计时器,vue计时器代码
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计时器{{formattedTime}}export...
2025-01-21 2

