vue运用jquery,vue运用jquery办法
在Vue项目中运用jQuery是彻底可行的,但一般不引荐这样做,由于Vue自身便是为了供给一个完好的JavaScript结构,来代替jQuery等库。有时候你或许会需求运用jQuery来处理一些特定的使命,比方运用一些只支撑jQuery的插件。
要在Vue项目中运用jQuery,你需求先装置jQuery。你能够运用npm来装置它:
```bashnpm install jquery```
你能够在你的组件中导入jQuery,并运用它:
```javascriptimport $ from 'jquery';
export default { mounted { // 运用jQuery $.css; }}```
可是,请留意,假如你在Vue中运用jQuery,你或许会遇到一些问题,比方功用问题、代码风格问题等。因而,最好尽量防止在Vue项目中运用jQuery,除非你的确需求它。
Vue中运用jQuery:完结渐进式开发与DOM操作
在Web开发中,Vue.js因其简练的语法和高效的组件体系而广受欢迎。在某些场景下,咱们或许需求运用jQuery来处理一些特定的DOM操作或集成jQuery插件。本文将具体介绍如安在Vue项目中运用jQuery,并讨论其优缺点。
一、Vue中运用jQuery的必要性
Vue.js是一个渐进式JavaScript结构,它答应开发者按需引进其功用。在某些情况下,咱们或许需求运用jQuery来处理以下使命:
- 处理留传代码:一些旧版浏览器或许不支撑Vue.js的一切功用,此刻运用jQuery能够更好地兼容这些浏览器。

- 集成jQuery插件:某些jQuery插件在Vue.js中或许没有对应的完结,运用jQuery能够方便地集成这些插件。
- 简化DOM操作:jQuery供给了一系列简练的DOM操作办法,能够简化DOM操作过程。

二、Vue中运用jQuery的办法

1. 装置jQuery
首要,咱们需求在项目中装置jQuery。能够运用npm或yarn来装置:
```bash
npm install jquery --save
或许
yarn add jquery
2. 引进jQuery
接下来,咱们需求在Vue项目中引进jQuery。有几种办法能够完结这一点:
- 大局引进:在项目的进口文件(如`main.js`)中引进jQuery,并将其添加到`Vue.prototype`中,以便在一切组件中拜访。
```javascript
import Vue from 'vue';
import $ from 'jquery';
Vue.prototype.$ = $;
new Vue({
el: 'app',
// ...
- 部分引进:在需求运用jQuery的组件中引进jQuery。
```javascript
import Vue from 'vue';
import $ from 'jquery';
export default {
name: 'MyComponent',
mounted() {
$('myElement').on('click', function() {
// ...
});
},
// ...
3. 运用jQuery操作DOM
```javascript
export default {
name: 'MyComponent',
mounted() {
$('myElement').on('click', function() {
alert('Button clicked!');
});
},
methods: {
myMethod() {
$('myElement').hide();
}
三、Vue中运用jQuery的留意事项
1. 防止命名抵触

在运用jQuery时,需求留意防止与Vue中的变量或办法产生命名抵触。例如,不要将`$`变量命名为`jQuery`,由于这或许与Vue的`$`变量抵触。
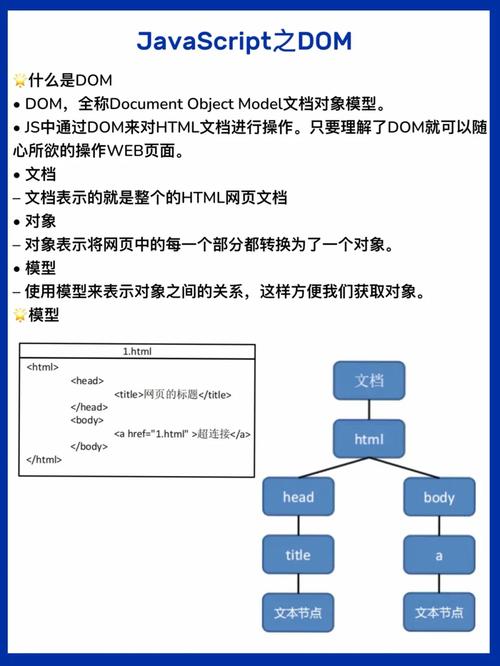
2. 留意DOM操作机遇

在Vue组件中,DOM操作应该在组件的`mounted`生命周期钩子中进行,以保证DOM元素现已烘托完结。
3. 优先考虑Vue自带东西

在大多数情况下,Vue自带东西(如`v-for`、`v-if`等)能够满意咱们的需求。只要在必要时才运用jQuery。
Vue中运用jQuery能够完结渐进式开发,并简化DOM操作。在运用jQuery时,需求留意防止命名抵触、留意DOM操作机遇,并优先考虑Vue自带东西。经过合理运用jQuery,咱们能够进步Vue项目的开发功率。
- 上一篇:装置vue
- 下一篇:html5 根本结构,构建现代网页的柱石
猜你喜欢
 前端开发
前端开发
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_process等。这些符号在HTML文档中经过特定的代码表明,...
2025-01-21 3 前端开发
前端开发
h5和html5的差异
H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特...
2025-01-21 2 前端开发
前端开发
html开发东西有哪些,HTML5 开发东西概述
HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeTe...
2025-01-21 2 前端开发
前端开发
css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔直居中。您能够将包括文字的容器设置为`display:flex...
2025-01-21 2 前端开发
前端开发
css表格距离, 表格距离概述
CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收...
2025-01-21 2 前端开发
前端开发
css命名标准,根本命名准则
1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字母和连字符:CSS类名和ID应悉数小写,单词之间运用连字...
2025-01-21 3 前端开发
前端开发
css鼠标通过款式
CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1.改动文字色彩:```css.example:ho...
2025-01-21 3 前端开发
前端开发
vue 计时器,vue计时器代码
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计时器{{formattedTime}}export...
2025-01-21 2

