react 懒加载, 什么是 React 懒加载?
React 懒加载是一种优化运用程序功用的技能,它答应您按需加载组件,而不是在运用程序启动时一次性加载一切组件。这样能够削减初始加载时刻,进步运用程序的响应速度。
在 React 中,懒加载一般运用 `React.lazy` 和 `Suspense` 组件来完结。下面是一个简略的比如,展现了怎么运用 `React.lazy` 和 `Suspense` 来懒加载一个组件:
```javascriptimport React, { Suspense, lazy } from 'react';
const LazyComponent = lazy => importqwe2;
function App { return ;}
export default App;```
在这个比如中,`LazyComponent` 是一个懒加载的组件。`React.lazy` 函数承受一个动态导入的函数,这个函数回来一个 Promise,该 Promise 解析为组件。`Suspense` 组件用于在组件加载时显现一个后备内容,例如一个加载指示器。
请注意,为了使懒加载作业,您需求在 Webpack 或其他打包东西中装备代码切割。这一般是经过在 `webpack.config.js` 文件中增加一个 `optimization` 装备来完结的。
React 懒加载:进步大型运用功用的利器
在当时的前端开发范畴,跟着运用的日益杂乱和巨大,怎么优化运用的加载速度和进步用户体会成为了开发者重视的焦点。React 懒加载作为一种有用的功用优化手法,能够协助咱们完结代码的按需加载,然后削减初始加载时刻,进步运用的响应速度。本文将具体介绍 React 懒加载的概念、原理以及完结办法。
什么是 React 懒加载?

React 懒加载(Lazy Loading)是一种优化技能,它答应咱们在需求的时分才加载组件或模块,而不是在运用启动时就加载一切内容。这种按需加载的办法能够明显削减运用的初始加载时刻,进步运用的功用和用户体会。
React 懒加载的优势

- 削减初始加载时刻:经过按需加载,咱们能够防止一次性加载很多代码,然后削减运用的初始加载时刻。

- 进步运用功用:懒加载能够削减内存占用,进步运用的运转功率。
- 进步用户体会:用户能够更快地拜访运用的中心功用,进步用户体会。
React 懒加载的原理
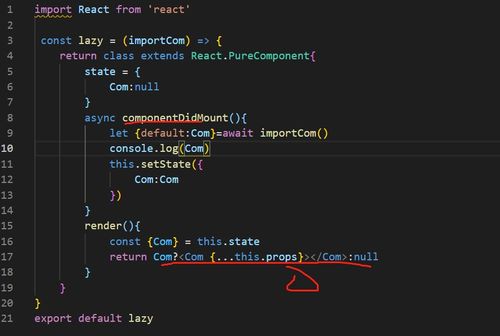
React 懒加载的完结首要依赖于 React 的两个特性:`React.lazy` 和 `Suspense`。
`React.lazy`
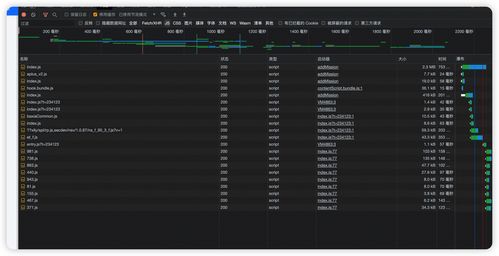
`React.lazy` 是一个用于动态导入组件的函数。它答应咱们将组件的加载推迟到真实需求它们的时分。运用 `React.lazy` 能够将组件切割成独自的代码块,并在需求时才加载这些代码块。
`Suspense`
`Suspense` 是一个容器组件,它能够包裹一个或多个子组件,包含经过 `React.lazy` 加载的组件。`Suspense` 能够指定一个加载指示器(fallback),用于在组件加载过程中烘托。
React 懒加载的完结办法
下面咱们将经过一个简略的示例来展现怎么运用 `React.lazy` 和 `Suspense` 完结组件的懒加载。
示例代码
```jsx
import React, { Suspense, lazy } from 'react';
// 运用 React.lazy 动态导入组件
const OtherComponent = lazy(() => import('./OtherComponent'));
function App() {
return (
我的运用
加载中...}>
);
export default App;
在上面的示例中,咱们运用 `React.lazy` 动态导入了 `OtherComponent` 组件,并在 `Suspense` 组件中包裹了它。当 `OtherComponent` 组件没有加载完结时,会显现加载指示器。
React 懒加载的适用场景
React 懒加载适用于以下场景:
- 大型运用:关于大型运用,懒加载能够明显削减初始加载时刻,进步运用功用。
- 组件库:在构建组件库时,懒加载能够协助开发者将组件切割成独立的模块,便利用户按需引进。
- 路由懒加载:在 React Router 中,能够运用懒加载完结路由等级的代码切割,然后进步运用的加载速度。
React 懒加载是一种有用的功用优化手法,能够协助咱们完结代码的按需加载,然后削减初始加载时刻,进步运用的功用和用户体会。经过本文的介绍,相信你现已对 React 懒加载有了更深化的了解。在实践开发中,合理运用 React 懒加载,能够让你构建出愈加高效、流通的运用。
- 上一篇:html两个div并排
- 下一篇:jquery完成分页功用
猜你喜欢
 前端开发
前端开发
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_process等。这些符号在HTML文档中经过特定的代码表明,...
2025-01-21 2 前端开发
前端开发
h5和html5的差异
H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特...
2025-01-21 2 前端开发
前端开发
html开发东西有哪些,HTML5 开发东西概述
HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeTe...
2025-01-21 2 前端开发
前端开发
css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔直居中。您能够将包括文字的容器设置为`display:flex...
2025-01-21 2 前端开发
前端开发
css表格距离, 表格距离概述
CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收...
2025-01-21 2 前端开发
前端开发
css命名标准,根本命名准则
1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字母和连字符:CSS类名和ID应悉数小写,单词之间运用连字...
2025-01-21 2 前端开发
前端开发
css鼠标通过款式
CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1.改动文字色彩:```css.example:ho...
2025-01-21 3 前端开发
前端开发
vue 计时器,vue计时器代码
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计时器{{formattedTime}}export...
2025-01-21 2

