css3面试题及答案,内容区域(content)、内边距(padding)、边框(border)和外边距(margin)。内容区域是元素内部实践包含内容的区域;内边距是内容区域与边框之间的空间;边框是内容区域与外边距之间的边界;外边距是元素与其他元素之间的空间。
1. 请解说一下CSS3的新特性。
答案:CSS3的新特性包含但不限于:新的挑选器、盒模型、布景和边框、文本作用、2D/3D转化、动画、多列布局、用户界面等。
2. 请解说一下CSS3的伪类和伪元素的差异。
答案:伪类用于界说元素的某种状况,例如:hover、:active、:focus等;而伪元素用于挑选元素的某个部分,例如:firstletter、:firstline、:before、:after等。
3. 请解说一下CSS3的盒模型。
答案:CSS3的盒模型包含content、padding、border、margin四个部分。其间,content是指元素的内容,padding是指元素的内边距,border是指元素的边框,margin是指元素的外边距。
4. 请解说一下CSS3的布景和边框。
答案:CSS3的布景和边框包含新的布景色彩、布景图片、布景巨细、布景方位、布景重复、边框圆角、边框暗影等。
5. 请解说一下CSS3的文本作用。
答案:CSS3的文本作用包含文本暗影、文本溢出、文本换行、文本缩进等。
6. 请解说一下CSS3的2D/3D转化。
答案:CSS3的2D/3D转化包含旋转、缩放、歪斜、位移等。
7. 请解说一下CSS3的动画。
答案:CSS3的动画包含关键帧动画、过渡动画等。
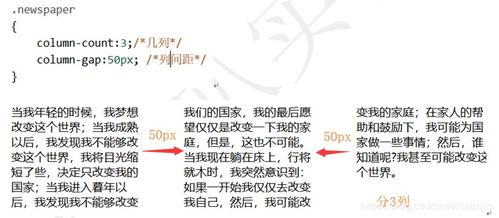
8. 请解说一下CSS3的多列布局。
答案:CSS3的多列布局包含columncount、columngap、columnrule等特点。
9. 请解说一下CSS3的用户界面。
答案:CSS3的用户界面包含resize、outlineoffset、navindex、navup、navright、navdown、navleft等特点。
10. 请解说一下CSS3的媒体查询。
答案:CSS3的媒体查询是一种技能,用于在不同的设备上使用不同的款式规矩。它能够依据设备的特性(如屏幕宽度、分辨率等)来使用不同的CSS款式。
CSS3面试题及答案解析
跟着前端技能的开展,CSS3成为了前端开发中不可或缺的一部分。把握CSS3的相关常识关于前端开发者来说至关重要。本文将针对CSS3的一些常见面试题进行解析,帮助您更好地预备面试。
CSS3中的盒子模型是用来描绘网页上每个元素所占空间的模型。它包含四个部分:内容区域(content)、内边距(padding)、边框(border)和外边距(margin)。内容区域是元素内部实践包含内容的区域;内边距是内容区域与边框之间的空间;边框是内容区域与外边距之间的边界;外边距是元素与其他元素之间的空间。

在规范盒模型中,元素的宽度(width)和高度(height)仅包含内容区域,不包含内边距、边框和外边距。而在IE盒模型中,元素的宽度(width)和高度(height)包含内容区域、内边距和边框。
二、CSS3中的挑选器有哪些?请举例说明其用法。

CSS3中常见的挑选器包含:元素挑选器、ID挑选器、类挑选器、子孙挑选器、子元素挑选器、相邻兄弟挑选器、通用挑选器、特点挑选器、伪类挑选器和伪元素挑选器等。
- 元素挑选器:`p { color: blue; }` 挑选一切``元素,并将它们的色彩设置为蓝色。
- 类挑选器:`.example { font-weight: bold; }` 挑选一切具有`.example`类的元素,并将它们的字体加粗。
- ID挑选器:`header { background-color: gray; }` 挑选具有`id`为`header`的元素,并将它的布景色彩设置为灰色。
三、请解说 CSS3 中的 Flexbox 是什么,并举例说明其用法。
Flexbox是一种用于布局规划的CSS3模块,它供给了一种愈加灵敏的方法来摆放、对齐和散布元素。经过设置容器的`display`特点为`flex`,能够创立一个Flex容器,然后经过设置其子元素的特点来操控布局。
以下是一个简略的Flexbox示例:
```css
.container {
display: flex;
justify-content: space-between;
.item {
flex: 1;
在这个示例中,`.container`是一个Flex容器,`.item`是容器内的子元素。`justify-content: space-between;`特点使子元素在容器内水平散布,并坚持等距离。
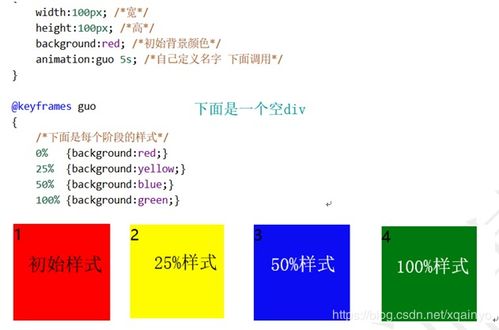
四、CSS3中的动画是怎么完成的?请给出一个简略的比如。
CSS3中的动画能够经过`@keyframes`规矩和`animation`特点来完成。
以下是一个简略的动画示例:
```css
@keyframes slideIn {
0% {
transform: translateX(-100%);
100% {
transform: translateX(0);
.item {
animation: slideIn 2s ease-in-out;
在这个示例中,`@keyframes slideIn`界说了一个名为`slideIn`的动画,它将元素从左边滑入到右侧。`.item`元素使用了这个动画,动画持续时间为2秒,动画作用为`ease-in-out`。
五、CSS3中的突变(Gradient)是什么?请举例说明其用法。
CSS3中的突变是一种能够在元素布景、边框或文本中创立滑润过渡作用的技能。主要有线性突变(linear-gradient)和径向突变(radial-gradient)两种。
以下是一个线性突变的示例:
```css
background-image: linear-gradient(to right, red, blue);
这个示例创立了一个从左至右的红蓝突变布景。
六、请解说 CSS3 中的伪类(Pseudo-classes)是什么,并举例说明其用法。
CSS3中的伪类是用来挑选元素的特定状况或方位的挑选器,通常以冒号(:)最初。常见的伪类包含`:hover`、`:active`、`:focus`等。
以下是一个`:hover`伪类的示例:
```css
a:hover {
color: red;
这个示例将鼠标悬停在超链接上时,将其色彩设置为赤色。
七、请解说 CSS3 中的网格布局(Grid Layout)是什么,并举例说明其用法。
CSS3中的网格布局是一种用于二维布局的强壮的布局体系,经过将容器划分为行和列的网格来操控元素的布局。
猜你喜欢
 前端开发
前端开发
html中的空格,html中的空格标签
假如你需要在HTML中保存多个接连的空格,能够运用以下几种办法:1.运用CSS款式:你能够经过CSS的`whitespace`特点来操控空格的显现。例如,将`whitespace`设置为`pre`或`prewrap`能够保存HTML代码中...
2025-01-16 0 前端开发
前端开发
html文本域,```html HTML 文本域示例
在HTML中,文本域(``)是一个多行文本输入字段,用户能够在其间输入和修改文本。下面是一个简略的HTML文本域示例:```htmlHTML文本域示例请输入您的信息:您的信息将显现在这里在这个比如中,``...
2025-01-16 0 前端开发
前端开发
css暗影,css暗影作用
CSS暗影是一种常用的技能,用于给网页元素增加视觉深度和层次感。首要有两种类型的CSS暗影:文本暗影(textshadow)和盒暗影(boxshadow)。文本暗影(textshadow)文本暗影能够给文本增加暗影作用,使其愈加杰出或具有...
2025-01-16 0 前端开发
前端开发
怎样引证css,html怎样引进css文件
在HTML文档中引证CSS款式表,能够经过以下几种办法:```htmlbody{backgroundcolor:lightblue;}h1{color:white;textalign:cente...
2025-01-16 0 前端开发
前端开发
html文字居中, 运用CSS款式完成文字居中
在HTML中,文字居中能够经过CSS款式来完成。具体来说,你能够运用`textalign`特点来操控文本的对齐办法。以下是一个简略的比如:```html.center{textalign:center;}这是一个居中的标题这是一个居...
2025-01-16 0 前端开发
前端开发
html英文全称,Introduction to HTML
HTML的英文全称是HypertextMarkupLanguage,即超文本符号言语。它是一种用于创立网页的规范符号言语。IntroductiontoHTMLHTML,anacronymforHyperTextMark...
2025-01-16 0 前端开发
前端开发
php与html差异, 言语类型与用处
PHP(HypertextPreprocessor,超文本预处理器)和HTML(HyperTextMarkupLanguage,超文本符号言语)是两种不同的技能,它们在网站开发中扮演着不同的人物。1.用处:HTML:首要用于...
2025-01-16 2 前端开发
前端开发
react翻译, React的根本概念
React是一个用于构建用户界面的JavaScript库,它由Facebook开发并保护。React首要用于构建单页运用程序(SPA),并答应开发者运用声明式编程来构建用户界面。在React中,开发者能够创立可复用的组件,这...
2025-01-16 1

