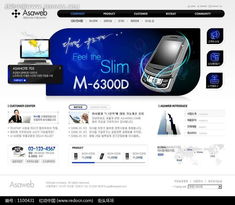
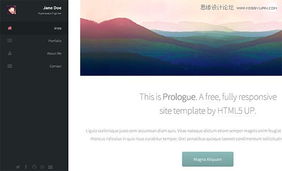
html网页模板下载,什么是HTML网页模板?
以下是几个供给免费HTML网页模板下载的网站,您能够依据需求挑选适宜的模板进行下载:
1. 模板王 网站地址: 供给超越10000个免费网页模板,包括HTML模板、个人网站模板、企业网站模板、DIV CSS模板、呼应式网站模板、手机网站模板等。
2. Toy模板网 网站地址: 供给免费的HTML、HTML5、CSS、后台等各类网站模板,致力于同享高质量的网站规划资源。
3. 爱给网 网站地址: 供给多种类型的HTML模板,如新闻杂志呼应式HTML模板、医疗与健康HTML5模板、游戏公司网站模板等。
4. Pixso 网站地址: 供给高质量且排版与配色非常好的HTML网页规划模板,适用于AI网站、医疗、电商、B端仪表盘等。
5. 模库网 网站地址: 供给多种类型的HTML免费资料,包括网页规划模板、网页规划资料等。
6. CSDN博客 网站地址: 共享了10个免费的HTML模板资源,适用于网站、着陆页、博客、作品集、电子商务和仪表板项目。
7. Boss规划 网站地址: 供给高质量的免费HTML模板资源,适宜任何企业、公司或组织打造令人惊叹的网站。
8. 模库网 网站地址: 供给网页规划模板、网页规划资料等免费下载服务。
期望这些资源能协助您找到满意的HTML网页模板!
HTML网页模板下载:轻松建立个性化网站
什么是HTML网页模板?

HTML网页模板是一种预先规划好的网页结构,它包括了HTML、CSS和JavaScript等代码,用户能够经过下载这些模板,快速建立出具有专业外观的网站。HTML模板一般适用于个人博客、企业官网、电子商务平台等多种类型的网站。
HTML网页模板下载的优势

下载HTML网页模板具有以下优势:
节约时间:无需从零开始规划网站,能够直接运用模板进行建立。
降低本钱:相较于从零开始开发网站,运用模板能够节约许多人力和物力本钱。
多样化挑选:市道上有许多不同风格、不同功用的HTML模板可供挑选,满意不同用户的需求。
易于修正:用户能够依据自己的需求,对模板进行简略的修正和调整。
怎么下载HTML网页模板?

以下是下载HTML网页模板的过程:
挑选适宜的模板网站:现在市道上有许多供给HTML模板下载的网站,如W3Cschool、BootstrapMade、TemplateMonster等。
下载模板:找到适宜的模板后,点击下载按钮,将模板保存到本地电脑。
解压模板文件:下载的模板一般为压缩文件,需求运用WinRAR、7-Zip等东西进行解压。
查看模板内容:解压后,您会看到一个包括HTML文件、CSS文件、JavaScript文件和图片等资源的文件夹。
怎么运用HTML网页模板?
以下是运用HTML网页模板的过程:
挑选适宜的文本编辑器:您能够运用Notepad、Sublime Text、Visual Studio Code等文本编辑器翻开HTML文件。
调整款式:如果您了解CSS,能够修正模板中的款式表,以改动网站的外观。
上传到服务器:完结修正后,运用FTP或文件管理器将网站上传到服务器。
测验网站:在浏览器中翻开网站,查看是否有任何问题,并进行相应的调整。
HTML网页模板下载留意事项
以下是下载HTML网页模板时需求留意的事项:
版权问题:在下载和运用HTML模板时,请保证模板的版权信息,防止侵权。
模板兼容性:在下载模板时,请保证模板与您的网站服务器兼容。
模板更新:定时查看模板的更新,以保证网站的安全性。
HTML网页模板下载为用户建立个性化网站供给了快捷的途径。经过下载和运用HTML模板,您能够快速建立出具有专业外观的网站,节约时间和本钱。在下载和运用模板时,请留意版权问题、模板兼容性和模板更新,以保证网站的安全性和稳定性。
关键词
HTML网页模板,下载,运用,建立网站,个性化,版权,兼容性,更新
猜你喜欢
 前端开发
前端开发
怎样引证css,html怎样引进css文件
在HTML文档中引证CSS款式表,能够经过以下几种办法:```htmlbody{backgroundcolor:lightblue;}h1{color:white;textalign:cente...
2025-01-16 0 前端开发
前端开发
html文字居中, 运用CSS款式完成文字居中
在HTML中,文字居中能够经过CSS款式来完成。具体来说,你能够运用`textalign`特点来操控文本的对齐办法。以下是一个简略的比如:```html.center{textalign:center;}这是一个居中的标题这是一个居...
2025-01-16 0 前端开发
前端开发
html英文全称,Introduction to HTML
HTML的英文全称是HypertextMarkupLanguage,即超文本符号言语。它是一种用于创立网页的规范符号言语。IntroductiontoHTMLHTML,anacronymforHyperTextMark...
2025-01-16 0 前端开发
前端开发
php与html差异, 言语类型与用处
PHP(HypertextPreprocessor,超文本预处理器)和HTML(HyperTextMarkupLanguage,超文本符号言语)是两种不同的技能,它们在网站开发中扮演着不同的人物。1.用处:HTML:首要用于...
2025-01-16 0 前端开发
前端开发
react翻译, React的根本概念
React是一个用于构建用户界面的JavaScript库,它由Facebook开发并保护。React首要用于构建单页运用程序(SPA),并答应开发者运用声明式编程来构建用户界面。在React中,开发者能够创立可复用的组件,这...
2025-01-16 0 前端开发
前端开发
html开展史,HTML的来源与前期开展
HTML(超文本符号言语)的开展史能够追溯到1980年代晚期。以下是一个简化的时间线,概述了HTML的首要开展阶段:2.1993年:第一个网页浏览器Mosaic由马克·安德森(MarcAndreessen)和他的团队开发。Mosaic的...
2025-01-16 0 前端开发
前端开发
css3面试题及答案,内容区域(content)、内边距(padding)、边框(border)和外边距(margin)。内容区域是元素内部实践包含内容的区域;内边距是内容区域与边框之间的空间;边框是内容区域与外边距之间的边界;外边距是元素与其他元素之间的空间。
1.请解说一下CSS3的新特性。答案:CSS3的新特性包含但不限于:新的挑选器、盒模型、布景和边框、文本作用、2D/3D转化、动画、多列布局、用户界面等。2.请解说一下CSS3的伪类和伪元素的差异。答案:伪类用于界说元素的某种状况,例如...
2025-01-16 0 前端开发
前端开发
vue生命周期次序,vue生命周期履行次序
Vue实例从开端创立、初始化数据、编译模板、挂载DOM、烘托、更新、烘托、卸载等一系列进程,咱们称这是Vue的生命周期。Vue的生命周期总共有8个阶段。分别是创立前/后、载入前/后、更新前/后、毁掉前/后。也有学者将Vue的生命周期分为4个...
2025-01-16 0

