html中div标签的效果,html中的div标签的意义和运用
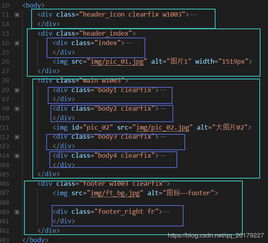
1. 布局:`` 元素常用于创立网页的布局结构。经过将页面内容分割成不同的``,能够更容易地操控各个部分的方位和外观。
2. 款式化:因为`` 是一个通用的容器,它能够包括任何类型的HTML元素。这使得开发者能够运用CSS(层叠款式表)为``内的内容运用款式,然后完成自定义的视觉效果。
3. 脚本化:在JavaScript中,`` 元素能够经过其ID或类名被选中,然后答应开发者对它们进行动态操作,如修正内容、运用动画或响运用户交互。
4. 语义化:虽然`` 自身没有语义,但经过运用类名(class)或ID,开发者能够为`` 元素赋予特定的意义,这有助于进步网页的可拜访性和搜索引擎优化(SEO)。
5. 呼应式规划:在现代网页规划中,`` 元素常用于完成呼应式布局,即依据不同的屏幕尺度或设备类型调整页面布局。
6. 嵌套:`` 元素能够嵌套运用,这答应开发者创立杂乱的页面结构,满意不同的规划需求。
虽然`` 是一个十分灵敏的元素,但过度运用`` 也或许导致代码难以保护和了解。因而,现代HTML主张运用更详细的语义化元素(如``, ``, ``, ``, ``, `` 等)来进步代码的可读性和可保护性。
1. 分组内容

2. 布局和款式

3. JavaScript和交互性

4. 呼应式规划
1. 建立页面全体结构
2. 区分内容块
3. 布局容器
4. JS交互运用
猜你喜欢
 前端开发
前端开发
VUE实战, Vue根底入门
关于VUE实战,这里有一些具体的教程和实战项目引荐,期望能对你有所协助:VUE实战教程1.全网最强Vue实战教程链接:内容概述:这篇文章具体介绍了Vue实战技能,图文并茂,材料详实丰厚,合适深化学习和实战技巧。2....
2025-01-15 0 前端开发
前端开发
html源码大全
1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧,共享心得。详情请拜访。2.CSDN博客100套HTML...
2025-01-15 0 前端开发
前端开发
html下拉多选框, HTML下拉多选框的根本结构
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Option2Option3```用户能够经过按下`Ctrl`...
2025-01-15 1 前端开发
前端开发
html界面,网页规划代码html根本结构代码
当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{fontfamily:Arial,sans...
2025-01-15 2 前端开发
前端开发
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运用CSS的text-decoration特点```css...
2025-01-15 1 前端开发
前端开发
html导出pdf,电脑html文件怎样转换成pdf文件
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。2.运用浏览器扩展:假如你在运用GoogleChro...
2025-01-15 0 前端开发
前端开发
css字体设置
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指定一个或多个字体称号,浏览器会按次序测验运用这些字体。假如某个字...
2025-01-15 0 前端开发
前端开发
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```
```html背景图片示例这是有背景图片的页面``````html背景图片示例body{backgroundimage:url;}这...
2025-01-15 0

