index.css, index.css的根本结构
`index.css` 文件是网页规划中常用的CSS文件之一,一般用于界说网站主页的款式。以下是关于 `index.css` 文件的一些要害信息:
1. 文件用处: `index.css` 文件一般坐落网站的根目录下,以 `.css` 为后缀。 它包括了网站中所有页面的公共款式,如字体、色彩、距离等,保证网站风格共同。 经过兼并多个CSS文件,`index.css` 能够削减HTTP恳求次数,然后进步页面加载速度。 将网站款式会集办理,便于后期保护和修正。
2. 文件结构: 一个典型的 `index.css` 文件一般包括以下几个部分: 重置款式(Reset):铲除默许的浏览器款式,保证不同浏览器之间的款式共同性。 变量和混合(Mixins):经过界说变量和混合,能够简化代码,进步可保护性。 根底款式:包括字体、色彩、距离等根底款式设置。 布局款式:担任页面的布局结构,如容器、栅格体系等。 组件款式:界说页面中的各种组件,如按钮、表单、导航等。 页面款式:针对特定页面的款式,如主页、列表页等。
3. 创立与优化: 创立 `index.css` 文件十分简略,能够运用任何文本修改器(如Notepad 、Sublime Text、Visual Studio Code等)创立一个新的文件,并将其保存为 `.css` 格局。 修改CSS文件时,您能够编写各种款式规矩来界说网页的外观。
《深化解析index.css:CSS款式表的构建与优化》
在Web开发中,CSS(层叠款式表)是构建网页外观的要害技能之一。index.css作为CSS款式表的一种,承载着网页的视觉出现和交互效果。本文将深化解析index.css的构建与优化,协助开发者更好地了解和运用这一技能。
index.css的根本结构

index.css一般包括以下几个部分:
注释:用于阐明款式表的效果、版别、作者等信息。
挑选器:用于指定款式表要运用的HTML元素。
特点:用于界说元素的款式,如色彩、字体、布局等。
媒体查询:用于针对不同设备或屏幕尺度运用不同的款式。
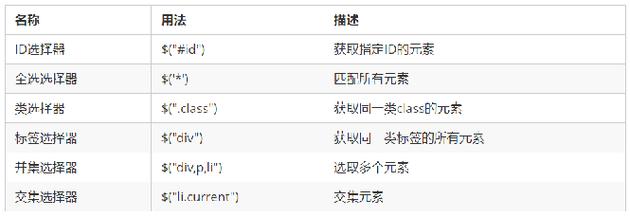
挑选器的运用

类挑选器:如`.class`,用于挑选具有指定类名的元素。
id挑选器:如`id`,用于挑选具有指定id的元素。
子孙挑选器:如`.parent > .child`,用于挑选父元素下的直接子元素。
兄弟挑选器:如`.prev .next`,用于挑选紧邻指定元素的兄弟元素。
特点的优化
运用简写特点:如`margin`、`padding`、`border`等,能够削减代码量,进步功率。
运用单位:如`px`、`em`、`rem`等,能够操控元素的巨细和距离。
运用色彩值:如`fff`、`rgb(255,255,255)`、`hsl(0,0%,100%)`等,能够方便地设置元素的背景色、文字色彩等。
运用字体:如`font-family`、`font-size`、`font-weight`等,能够操控元素的字体款式。
媒体查询的运用

@media screen and (max-width: 600px) {
body {
background-color: f0f0f0;
.container {
padding: 10px;
上述代码表明,当屏幕宽度小于或等于600px时,背景色变为灰色,容器内边距为10px。
index.css的构建与优化

构建和优化index.css需求遵从以下准则:
模块化:将款式表划分为多个模块,便于办理和保护。
重用:尽量复用已有的款式,削减代码量。
简练:坚持代码简练,易于阅览和了解。
功能:优化款式表,进步页面加载速度。
index.css是Web开发中不可或缺的技能,把握其构建与优化办法关于进步网页质量和用户体会具有重要意义。本文从根本结构、挑选器、特点、媒体查询等方面对index.css进行了深化解析,期望对开发者有所协助。
index.css
CSS
款式表
挑选器
特点
媒体查询
优化
SEO
猜你喜欢
 前端开发
前端开发
VUE实战, Vue根底入门
关于VUE实战,这里有一些具体的教程和实战项目引荐,期望能对你有所协助:VUE实战教程1.全网最强Vue实战教程链接:内容概述:这篇文章具体介绍了Vue实战技能,图文并茂,材料详实丰厚,合适深化学习和实战技巧。2....
2025-01-15 0 前端开发
前端开发
html源码大全
1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧,共享心得。详情请拜访。2.CSDN博客100套HTML...
2025-01-15 0 前端开发
前端开发
html下拉多选框, HTML下拉多选框的根本结构
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Option2Option3```用户能够经过按下`Ctrl`...
2025-01-15 1 前端开发
前端开发
html界面,网页规划代码html根本结构代码
当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{fontfamily:Arial,sans...
2025-01-15 2 前端开发
前端开发
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运用CSS的text-decoration特点```css...
2025-01-15 1 前端开发
前端开发
html导出pdf,电脑html文件怎样转换成pdf文件
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。2.运用浏览器扩展:假如你在运用GoogleChro...
2025-01-15 0 前端开发
前端开发
css字体设置
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指定一个或多个字体称号,浏览器会按次序测验运用这些字体。假如某个字...
2025-01-15 0 前端开发
前端开发
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```
```html背景图片示例这是有背景图片的页面``````html背景图片示例body{backgroundimage:url;}这...
2025-01-15 0

