vue路由, 什么是Vue路由?
Vue路由(Vue Router)是Vue.js官方的路由办理器。它答应您在Vue运用中界说路由,以使URL地址与组件的显现方法相匹配。Vue Router与Vue.js深度集成,使得构建单页面运用(SPA)变得十分简略。
Vue Router 的主要特色:
1. 声明式路由导航:您能够运用``组件来创立声明式的导航链接,用户点击这些链接时,页面不会从头加载,而是更新为新的视图。2. 动态路由匹配:Vue Router能够动态地匹配路由,这意味着您能够依据不同的URL参数来显现不同的组件。3. 嵌套路由:Vue Router支撑嵌套路由,答应您在父路由中嵌套子路由,这样能够构建杂乱的界面结构。4. 编程式导航:除了声明式导航,Vue Router还支撑编程式导航,您能够运用JavaScript代码来操控路由的跳转。5. 导航护卫:Vue Router供给了导航护卫,答应您在路由跳转之前或之后履行代码,例如查看用户权限。6. 懒加载:Vue Router支撑懒加载,这意味着您能够在需求时才加载组件,然后进步运用的功用。
运用Vue Router的根本过程:
1. 装置Vue Router:首要,您需求在项目中装置Vue Router。一般,您会经过npm或yarn来装置它。
2. 界说路由:接下来,您需求界说路由。这一般涉及到创立一个路由装备目标,其间包括途径、组件和或许的子路由。
3. 创立路由实例:您需求创立一个Vue Router实例,并将路由装备传递给它。
4. 将路由实例注入Vue实例:您需求将Vue Router实例注入到Vue实例中,这样Vue实例就能够运用路由功用了。
5. 运用路由:在您的组件中,您能够运用``来创立导航链接,运用``来显现当时路由对应的组件。
示例:
```javascriptimport Vue from 'vue';import Router from 'vuerouter';import Home from './components/Home.vue';import About from './components/About.vue';
Vue.use;
export default new Router}qwe2;```
```html Home About ```
以上是一个简略的Vue Router示例。在这个示例中,咱们界说了两个路由:主页和关于页面。在模板中,咱们运用``来创立导航链接,运用``来显现当时路由对应的组件。
Vue路由:单页面运用的导航利器
在当今的Web开发范畴,单页面运用(SPA)因其快速呼应、用户体会佳等优势而备受喜爱。Vue.js作为一款盛行的前端结构,其内置的Vue Router路由办理器为开发者供给了强壮的路由功用,使得构建SPA变得轻松高效。本文将深入探讨Vue路由的效果、特色以及根本运用方法。
什么是Vue路由?

Vue路由(Vue Router)是Vue.js官方供给的路由办理器,用于完成单页面运用中的路由跳转功用。经过Vue Router,开发者能够声明式地界说页面之间的导航联系,并依据这些界说的规矩,Vue Router会监听浏览器的URL改变,匹配到对应的组件进行烘托。
Vue路由的效果
1. 页面导航:Vue路由答运用户在不同的页面或视图之间切换,完成单页面运用中的页面跳转。
2. 动态加载:依据需求动态加载不同的组件,进步运用程序的功用和加载速度。

3. 路由参数:支撑在URL中传递参数,以便于在不同视图之间同享数据。

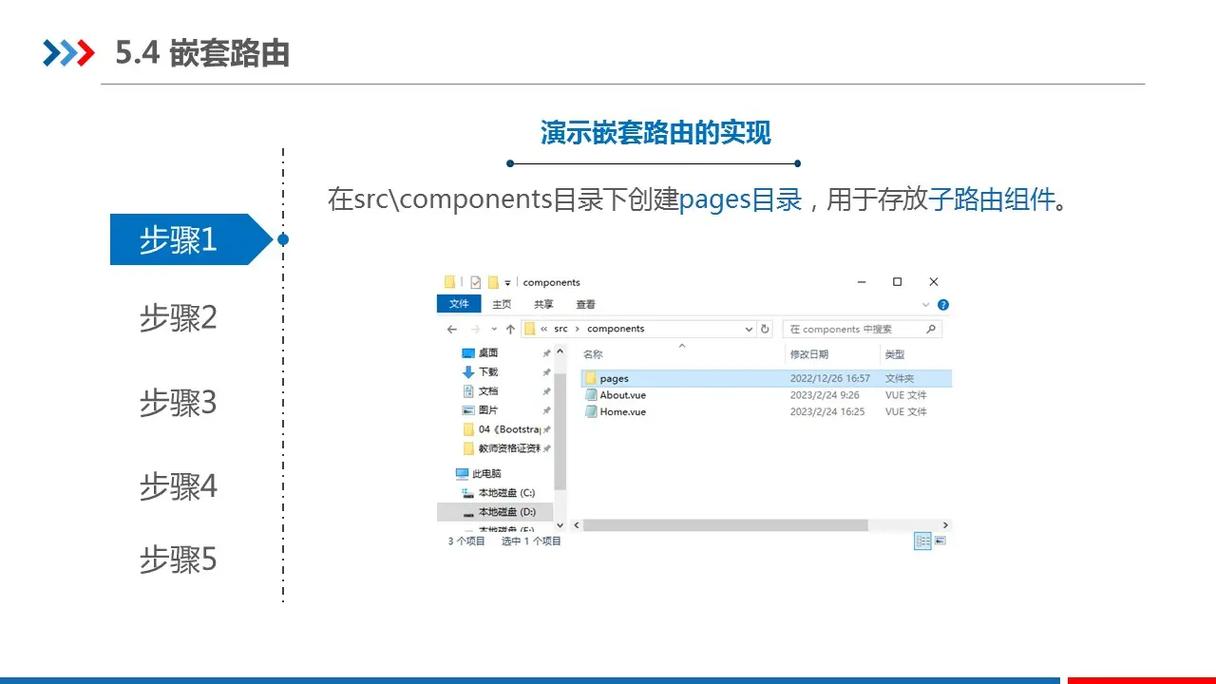
4. 嵌套路由:支撑在一个视图中嵌套另一个视图,完成杂乱的界面结构。

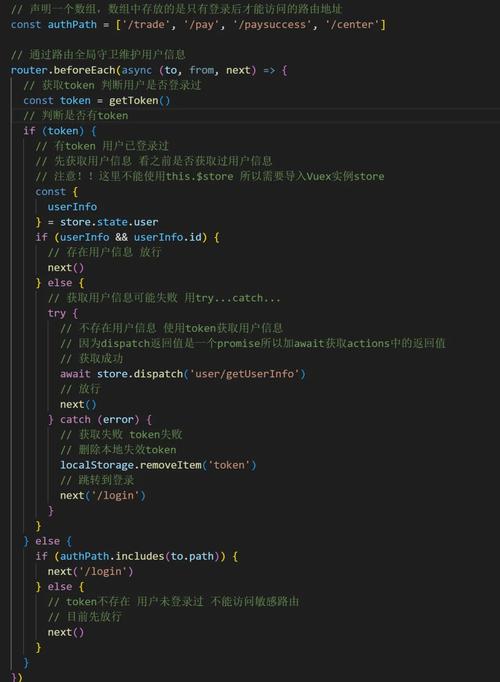
5. 导航护卫:能够在路由跳转前后履行一些逻辑操作,比方查看用户是否登录等。
6. 编程式导航:能够经过编写代码动态地进行页面导航,而不是经过用户的手动点击链接。

Vue路由的特色
1. 嵌套路由:能够依据页面的层次结构界说嵌套的路由规矩,便利办理杂乱的页面布局和导航。

2. 动态路由:能够界说带有参数的路由规矩,依据不同的参数来展现不同的页面内容。
3. 路由懒加载:能够按需加载页面组件,进步运用程序的功用和加载速度。

4. 导航护卫:能够在路由跳转前后履行一些逻辑操作,比方查看用户是否登录等。

5. 编程式导航:能够经过编写代码动态地进行页面导航,而不是经过用户的手动点击链接。
Vue路由的根本运用

1. 装置Vue Router
在项目中,首要需求装置Vue Router。能够经过npm或yarn进行装置:
```bash
npm install vue-router@4
或许
yarn add vue-router@4
2. 创立路由实例
在项目中创立一个名为`router`的文件夹,并在该文件夹下创立一个名为`index.js`的文件。在该文件中装备路由:
```javascript
import { createRouter, createWebHashHistory } from 'vue-router';
import Center from '../view/Center.vue';
import Home from '../view/Home.vue';
const routes = [
path: '/Center',
name: 'Center',
component: Center
},
path: '/Home',
name: 'Home',
component: Home
const router = createRouter({
history: createWebHashHistory(),
routes
export default router;
3. 在组件中运用路由
```html
猜你喜欢
 前端开发
前端开发
VUE实战, Vue根底入门
关于VUE实战,这里有一些具体的教程和实战项目引荐,期望能对你有所协助:VUE实战教程1.全网最强Vue实战教程链接:内容概述:这篇文章具体介绍了Vue实战技能,图文并茂,材料详实丰厚,合适深化学习和实战技巧。2....
2025-01-15 0 前端开发
前端开发
html源码大全
1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧,共享心得。详情请拜访。2.CSDN博客100套HTML...
2025-01-15 0 前端开发
前端开发
html下拉多选框, HTML下拉多选框的根本结构
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Option2Option3```用户能够经过按下`Ctrl`...
2025-01-15 0 前端开发
前端开发
html界面,网页规划代码html根本结构代码
当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{fontfamily:Arial,sans...
2025-01-15 0 前端开发
前端开发
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运用CSS的text-decoration特点```css...
2025-01-15 0 前端开发
前端开发
html导出pdf,电脑html文件怎样转换成pdf文件
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。2.运用浏览器扩展:假如你在运用GoogleChro...
2025-01-15 0 前端开发
前端开发
css字体设置
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指定一个或多个字体称号,浏览器会按次序测验运用这些字体。假如某个字...
2025-01-15 0 前端开发
前端开发
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```
```html背景图片示例这是有背景图片的页面``````html背景图片示例body{backgroundimage:url;}这...
2025-01-15 0

