vue从头烘托组件,vue项目页面从头烘托组件
在Vue中,组件的从头烘托一般由其呼应式数据的改动触发的。当组件的data特点或核算特点发生改动时,Vue会自动更新DOM来反映这些改动。这是Vue的双向数据绑定机制的中心部分。
假如你期望强制从头烘托一个组件,即使其数据没有发生改动,你能够运用Vue的`forceUpdate`办法。不过需求留意的是,一般情况下,运用`forceUpdate`并不是一个好的实践,由于它会越过Vue的依靠盯梢和更新行列,或许导致功能问题和难以追寻的bug。
1. 运用`key`特点:在`vfor`指令中,为每个列表项供给一个仅有的`key`特点。这有助于Vue更高效地更新DOM。当列表项的次序或内容发生改动时,Vue会依据`key`来决定是从头烘托仍是复用元素。
2. 运用`vif`和`vshow`:经过切换`vif`或`vshow`指令的真假值来操控组件的显现和躲藏。当条件改动时,Vue会相应地增加或移除元素。
3. 运用事情或办法:在某些情况下,你或许需求在外部触发组件的从头烘托。你能够界说一个办法,并在需求从头烘托时调用它。例如,你能够运用`$forceUpdate`办法来强制更新,但请留意这一般不是最佳实践。
4. 运用Vuex:假如你在项目中运用了Vuex,能够经过改动Vuex中的状况来触发组件的从头烘托。Vuex的呼应式状况改动会自动更新依靠于这些状况的组件。
5. 运用生命周期钩子:在某些情况下,你或许需求在组件的某个生命周期钩子中履行特定的操作来从头烘托组件。例如,你能够在`mounted`或`updated`钩子中履行某些逻辑。
7. 运用`nextTick`:有时,你或许需求在Vue完结DOM更新后履行某些操作。能够运用`Vue.nextTick`办法来完成这一点。
请留意,这些办法并不是相互排挤的,你能够依据具体情况挑选最合适的办法来从头烘托Vue组件。一起,了解Vue的双向数据绑定机制和呼应式体系的作业原理关于高效地运用Vue非常重要。
Vue组件从头烘托:深化了解与实战技巧
在Vue.js开发中,组件的从头烘托是一个常见且重要的操作。它保证了当组件的状况或特点发生改动时,视图能够及时更新。本文将深化探讨Vue组件从头烘托的原理、办法以及实战技巧。
一、Vue组件从头烘托原理

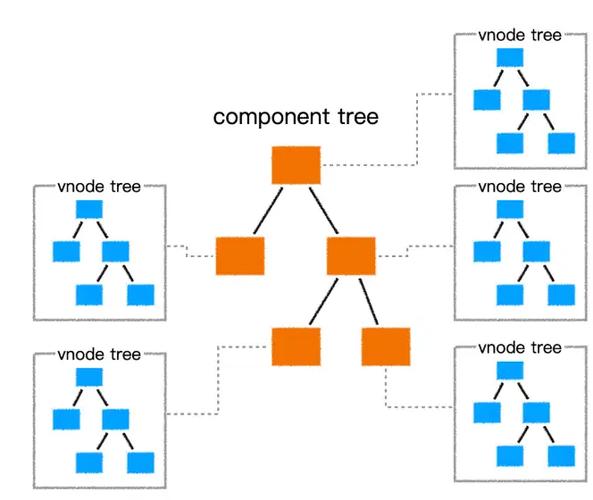
Vue.js运用虚拟DOM(Virtual DOM)来优化DOM操作。当组件的状况或特点发生改动时,Vue会首要对虚拟DOM进行修正,然后经过diff算法比较新旧虚拟DOM的差异,最终将改变应用到实践的DOM上。这个进程称为组件的从头烘托。
1. 虚拟DOM

虚拟DOM是一个轻量级的JavaScript目标,它代表了DOM的结构。Vue经过虚拟DOM来盯梢DOM的状况,然后削减不必要的DOM操作,进步功能。
2. Diff算法
Diff算法是Vue.js的中心算法之一,它用于比较新旧虚拟DOM的差异。经过Diff算法,Vue能够高效地更新DOM,只对发生改动的部分进行操作。
二、Vue组件从头烘托办法

在Vue.js中,有多种办法能够触发组件的从头烘托:
1. 运用key特点

在Vue.js中,key特点用于标识列表中每个元素的身份。当key发生改动时,Vue会以为这是一个新的元素,然后触发从头烘托。
示例代码:
```html
- 上一篇:css文字换行, 根底换行设置
- 下一篇:html起浮代码,html左右起浮代码
猜你喜欢
 前端开发
前端开发
html源码大全
1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧,共享心得。详情请拜访。2.CSDN博客100套HTML...
2025-01-15 0 前端开发
前端开发
html下拉多选框, HTML下拉多选框的根本结构
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Option2Option3```用户能够经过按下`Ctrl`...
2025-01-15 0 前端开发
前端开发
html界面,网页规划代码html根本结构代码
当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{fontfamily:Arial,sans...
2025-01-15 0 前端开发
前端开发
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运用CSS的text-decoration特点```css...
2025-01-15 0 前端开发
前端开发
html导出pdf,电脑html文件怎样转换成pdf文件
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。2.运用浏览器扩展:假如你在运用GoogleChro...
2025-01-15 0 前端开发
前端开发
css字体设置
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指定一个或多个字体称号,浏览器会按次序测验运用这些字体。假如某个字...
2025-01-15 0 前端开发
前端开发
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```
```html背景图片示例这是有背景图片的页面``````html背景图片示例body{backgroundimage:url;}这...
2025-01-15 0 前端开发
前端开发
html图片超链接,```html 图片超链接示例
```html图片超链接示例在这个比如中:``界说了超链接,并指定了链接的方针URL(在这个比如中是`https://www.example.com`)。``是图片元素,其间`src`特点指定了图片的途径,`alt`...
2025-01-15 0

