vue验证码,vue验证码组件
在Vue中完成验证码功用,一般需求后端的支撑来生成验证码图片。前端的主要任务是经过Vue组件来显现这个图片,并答运用户输入验证码。以下是一个简略的Vue验证码组件的示例:
1. 后端生成验证码: 运用服务器端言语(如Python、PHP、Java等)生成验证码图片。 将验证码图片保存到服务器上,或许直接生成Base64编码的字符串。 将验证码的文本保存到服务器,以便后续验证。
3. 验证用户输入: 用户提交表单时,前端将用户输入的验证码发送到后端。 后端比较用户输入的验证码与之前保存的验证码文本,假如匹配,则验证成功,不然失利。
以下是一个简略的Vue验证码组件的示例代码:
```vue 提交
export default { data { return { captchaUrl: '/api/getcaptcha', // 验证码图片的URL userInput: '', // 用户输入的验证码 }; }, methods: { // 改写验证码 refreshCaptcha { this.captchaUrl = `/api/getcaptcha?_=${Date.now}`; }, // 提交验证码 submitCaptcha { // 发送用户输入的验证码到后端进行验证 // 这儿仅仅一个示例,实践运用中需求依据后端API进行调整 this.$http.post.then { alert; } else { alert; this.refreshCaptcha; } }qwe2; }, },};```
请注意,这个示例假定你现已有一个后端API来生成和验证验证码。你需求依据你的后端完成来调整前端的代码。
Vue验证码完成与优化:进步用户体会与体系安全
验证码作为一种常见的网络安全手法,广泛运用于登录、注册、表单提交等场景。在Vue项目中完成验证码功用,不只能够进步用户体会,还能有用防止歹意进犯。本文将具体介绍Vue验证码的完成办法、优化战略以及相关技巧。
一、Vue验证码完成办法
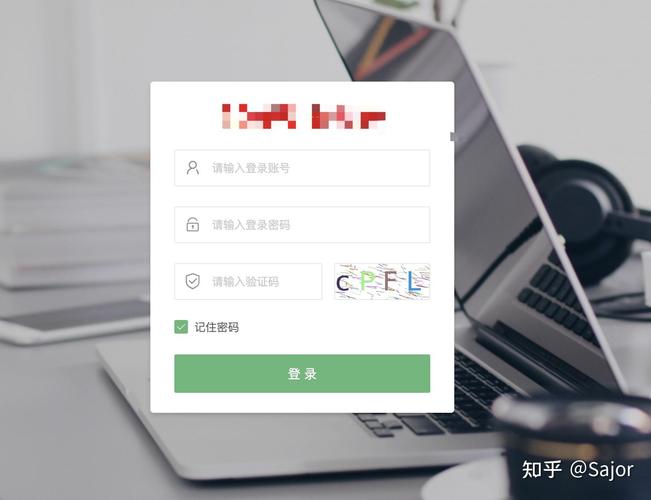
1.1 验证码组件
在Vue项目中,咱们能够经过以下过程完成验证码组件:
1. 创立验证码组件:创立一个新的Vue组件,用于生成和展现验证码。
2. 生成验证码:运用JavaScript的Math目标和随机函数生成验证码字符。

3. 制作验证码:运用Canvas API将验证码字符制作到Canvas元素上。
4. 添加搅扰元素:为了防止OCR辨认,能够在验证码上添加搅扰线、噪点等元素。
5. 封装验证码组件:将生成的验证码组件封装成可复用的组件,便利在其他页面中运用。
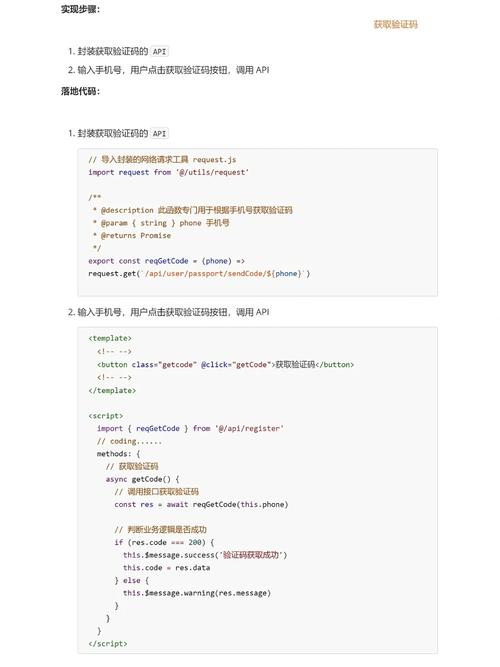
1.2 验证码接口
在服务器端,咱们需求完成验证码接口,用于生成和验证验证码:
1. 生成验证码:运用服务器端的图形库(如Pillow、Tesseract等)生成验证码图片。

2. 存储验证码:将生成的验证码图片存储到数据库或缓存中,以便后续验证。
3. 验证验证码:接纳前端发送的验证码,与存储的验证码进行比对,判别是否正确。
二、Vue验证码优化战略

2.1 验证码款式

为了进步用户体会,咱们能够对验证码款式进行以下优化:
1. 字体大小:恰当调整验证码字体大小,使其易于阅览。

2. 色彩调配:挑选适宜的色彩调配,使验证码愈加漂亮。
3. 布景色彩:为验证码设置布景色彩,进步辨认度。
2.2 验证码生成战略

为了进步验证码的安全性,咱们能够采纳以下战略:
1. 随机字符:运用随机函数生成验证码字符,防止重复。

2. 字符组合:将数字、字母和特别字符组合,进步验证码复杂度。
3. 字符旋转:对验证码字符进行随机旋转,添加辨认难度。

2.3 验证码改写机制
为了防止歹意进犯,咱们能够完成验证码改写机制:
1. 守时改写:设置验证码守时改写,如30秒改写一次。

2. 点击改写:用户点击验证码时,当即改写验证码。

3. 反常检测:检测用户接连屡次输入过错验证码,触发验证码改写。

三、Vue验证码相关技巧
3.1 验证码组件封装
为了便利在其他页面中运用验证码组件,咱们能够将其封装成可复用的组件:
1. props:界说props参数,如验证码长度、字体大小、布景色彩等。
2. slots:运用slots插槽,答运用户自界说验证码款式。

3. 事情:界说事情,如验证码生成成功、验证码改写等。
3.2 验证码接口优化

为了进步验证码接口的响应速度,咱们能够采纳以下优化办法:
1. 缓存验证码:将生成的验证码图片缓存到内存中,削减数据库拜访。

2. 异步处理:运用异步处理生成验证码,防止堵塞服务器。
3. 负载均衡:运用负载均衡技能,进步服务器处理才能。
Vue验证码在进步用户体会和体系安全方面发挥着重要作用。经过本文的介绍,信任您现已把握了Vue验证码的完成办法、优化战略以及相关技巧。在实践项目中,依据需求挑选适宜的验证码类型和优化战略,能够有用进步体系的安全性和用户体会。
猜你喜欢
 前端开发
前端开发
VUE实战, Vue根底入门
关于VUE实战,这里有一些具体的教程和实战项目引荐,期望能对你有所协助:VUE实战教程1.全网最强Vue实战教程链接:内容概述:这篇文章具体介绍了Vue实战技能,图文并茂,材料详实丰厚,合适深化学习和实战技巧。2....
2025-01-15 0 前端开发
前端开发
html源码大全
1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧,共享心得。详情请拜访。2.CSDN博客100套HTML...
2025-01-15 0 前端开发
前端开发
html下拉多选框, HTML下拉多选框的根本结构
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Option2Option3```用户能够经过按下`Ctrl`...
2025-01-15 0 前端开发
前端开发
html界面,网页规划代码html根本结构代码
当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{fontfamily:Arial,sans...
2025-01-15 0 前端开发
前端开发
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运用CSS的text-decoration特点```css...
2025-01-15 0 前端开发
前端开发
html导出pdf,电脑html文件怎样转换成pdf文件
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。2.运用浏览器扩展:假如你在运用GoogleChro...
2025-01-15 0 前端开发
前端开发
css字体设置
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指定一个或多个字体称号,浏览器会按次序测验运用这些字体。假如某个字...
2025-01-15 0 前端开发
前端开发
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```
```html背景图片示例这是有背景图片的页面``````html背景图片示例body{backgroundimage:url;}这...
2025-01-15 0

