vscode怎样运转html,vscode怎样运转html文件
在Visual Studio Code(VS Code)中运转HTML文件一般触及以下几个过程:
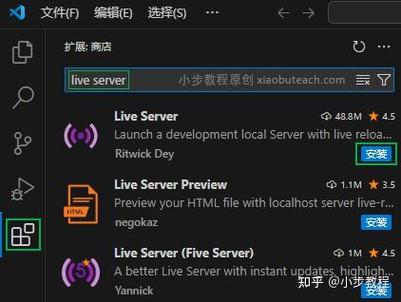
1. 装置Live Server扩展: 翻开VS Code。 点击左边的扩展图标或按下 `Ctrl Shift X`。 在查找框中输入 `Live Server`。 点击查找成果中的 `Live Server` 扩展,然后点击装置。 装置完成后,点击“从头加载”按钮,以激活扩展。
2. 创立HTML文件: 在VS Code中,创立一个新的文件夹来寄存你的HTML文件。 在该文件夹中,创立一个新的HTML文件(例如,`index.html`)。
3. 编写HTML代码: 在新创立的HTML文件中,编写你的HTML代码。
4. 运转HTML文件: 将鼠标光标放在HTML文件上。 右键点击文件,然后挑选“Open with Live Server”。 这将发动一个本地服务器,并在默许的网页浏览器中翻开你的HTML文件。
5. 实时预览和修正: 当你修正HTML文件时,任何更改都会主动反映在浏览器中,无需手动改写页面。
请注意,这种办法首要用于开发和测验HTML文件。假如你想要将你的网站布置到互联网上,你需求运用Web服务器软件(如Apache或Nginx)以及域名和主机服务。
VSCode 运转 HTML 文件的具体教程
Visual Studio Code(简称 VSCode)是一款功能强大的代码修正器,支撑多种编程言语和文件格局,包含 HTML。关于前端开发者来说,如安在 VSCode 中运转 HTML 文件是一个常见的问题。本文将具体介绍如安在 VSCode 中运转 HTML 文件,并供给多种办法供您挑选。
办法一:运用 Live Server 插件
Live Server 是一个轻量级、快速、零装备的本地服务器插件,它能够在您修正 HTML 文件时主动改写页面,十分合适进行前端开发。
装置 Live Server 插件

1. 翻开 VSCode,点击左边的扩展图标。
2. 在查找框中输入 \
- 上一篇:html乱码怎样处理, HTML乱码的原因
- 下一篇:vue架构,渐进式结构的奥妙
猜你喜欢
 前端开发
前端开发
html图片起浮,```html起浮图片示例 .floatleft { float: left; marginright: 20px; } .floatright { float: right; marginleft: 20px; }
HTML中的图片起浮能够经过CSS的`float`特点来完成。起浮能够让图片在文档流中向左或向右移动,直到它的外边际碰到包括框或另一个起浮元素的边际。以下是一个简略的比如,展现了怎么运用CSS的`float`特点来使图片起...
2025-01-15 0 前端开发
前端开发
html5新特性,引领网页开发新潮流
1.新的语义元素:HTML5引进了一系列新的语义元素,如``,``,``,``,``,``等,这些元素有助于更好地安排网页内容,进步可拜访性,并使搜索引擎更简略了解网页的结构和内容。2.增强的表单功用:HTML5增加了...
2025-01-15 0 前端开发
前端开发
vue路由, 什么是Vue路由?
Vue路由(VueRouter)是Vue.js官方的路由办理器。它答应您在Vue运用中界说路由,以使URL地址与组件的显现方法相匹配。VueRouter与Vue.js深度集成,使得构建单页面运用(SPA)变得十分简略。VueRout...
2025-01-15 0 前端开发
前端开发
html起浮代码,html左右起浮代码
HTML起浮布局通常是经过CSS中的`float`特点来完成的。起浮元素会脱离正常的文档流,并尽可能地向左或向右移动,直到它的外边际碰到包括框或另一个起浮元素的边际。以下是运用CSS起浮的简略示例:```html起浮示例.contain...
2025-01-15 0 前端开发
前端开发
vue从头烘托组件,vue项目页面从头烘托组件
在Vue中,组件的从头烘托一般由其呼应式数据的改动触发的。当组件的data特点或核算特点发生改动时,Vue会自动更新DOM来反映这些改动。这是Vue的双向数据绑定机制的中心部分。假如你期望强制从头烘托一个组件,即使其数据没有发生改动,你能够...
2025-01-15 0 前端开发
前端开发
css文字换行, 根底换行设置
在CSS中,你能够运用几种办法来操控文本的换行行为。以下是几种常见的办法:2.`wordwrap`特点:`normal`:答应长单词或URL换行到下一行。`breakword`:在长单词或URL找不到换行点时,答应在...
2025-01-15 0 前端开发
前端开发
css三角
在CSS中,你能够运用边框来完成一个三角形的形状。以下是一个简略的比如,展现怎么运用CSS创立一个三角形:```css.triangle{width:0;height:0;borderleft:50pxsolidtr...
2025-01-15 0 前端开发
前端开发
vue脚手架建立,vue脚手架建立项目
Vue脚手架(VueCLI)是Vue官方供给的一个指令行东西,用于快速建立Vue项目的结构。它集成了Vue官方引荐的最佳实践,能够协助开发者快速开端一个Vue项目。装置VueCLI1.装置Node.js:VueCLI需求Node....
2025-01-15 0

