css两行超出省掉
在CSS中,假如你想完成两行文本超出时显现省掉号的作用,能够运用以下代码:
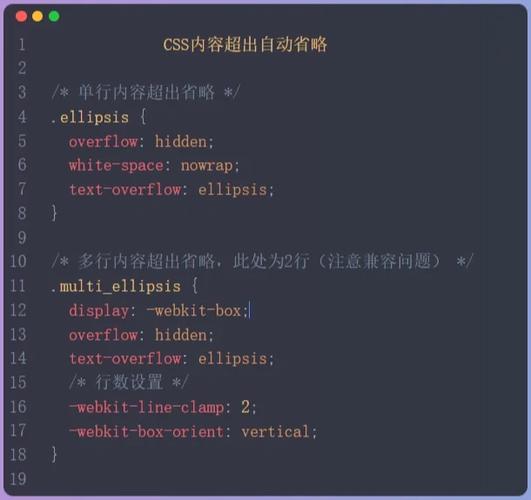
```cssoverflow: hidden;textoverflow: ellipsis;display: webkitbox;webkitlineclamp: 2;webkitboxorient: vertical;```
这段代码将使得文本超出两行时,显现省掉号。这儿运用了一些CSS的私有特点,如 `webkitlineclamp` 和 `webkitboxorient`,这些特点首要用于Webkit内核的浏览器,如Chrome和Safari。假如你想要兼容更多的浏览器,或许需求增加额定的CSS代码或许运用JavaScript来完成相似的作用。
CSS两行超出省掉作用完成详解
在网页规划中,为了使文本内容在有限的显现区域内既漂亮又易于阅览,咱们常常需求对文本进行恰当的切断处理。本文将具体介绍怎么运用CSS完成文本超出两行后主动显现省掉号的作用,协助您提高网页的视觉作用。
一、布景常识:CSS文本溢出处理

在CSS中,文本溢出处理首要触及以下几个特点:
- `overflow`: 操控元素内容溢出的处理方法,如`hidden`、`visible`、`scroll`等。
- `text-overflow`: 操控文本溢出部分的显现方法,如`clip`(裁剪)、`ellipsis`(省掉号)等。
- `white-space`: 操控空白字符的处理方法,如`normal`、`nowrap`、`pre`等。
- `word-break`: 操控单词在换行时的处理方法,如`normal`、`break-all`、`keep-all`等。
二、完成两行超出省掉作用

要完成文本超出两行后主动显现省掉号的作用,咱们能够结合运用上述CSS特点。以下是一个简略的示例:
```css
.ellipsis {
width: 200px; / 设置元素宽度 /
overflow: hidden; / 躲藏超出部分 /

text-overflow: ellipsis; / 显现省掉号 /

white-space: nowrap; / 不换行 /

word-break: break-all; / 单词开裂 /
```html
猜你喜欢
 前端开发
前端开发
html起浮代码,html左右起浮代码
HTML起浮布局通常是经过CSS中的`float`特点来完成的。起浮元素会脱离正常的文档流,并尽可能地向左或向右移动,直到它的外边际碰到包括框或另一个起浮元素的边际。以下是运用CSS起浮的简略示例:```html起浮示例.contain...
2025-01-15 0 前端开发
前端开发
vue从头烘托组件,vue项目页面从头烘托组件
在Vue中,组件的从头烘托一般由其呼应式数据的改动触发的。当组件的data特点或核算特点发生改动时,Vue会自动更新DOM来反映这些改动。这是Vue的双向数据绑定机制的中心部分。假如你期望强制从头烘托一个组件,即使其数据没有发生改动,你能够...
2025-01-15 0 前端开发
前端开发
css文字换行, 根底换行设置
在CSS中,你能够运用几种办法来操控文本的换行行为。以下是几种常见的办法:2.`wordwrap`特点:`normal`:答应长单词或URL换行到下一行。`breakword`:在长单词或URL找不到换行点时,答应在...
2025-01-15 0 前端开发
前端开发
css三角
在CSS中,你能够运用边框来完成一个三角形的形状。以下是一个简略的比如,展现怎么运用CSS创立一个三角形:```css.triangle{width:0;height:0;borderleft:50pxsolidtr...
2025-01-15 0 前端开发
前端开发
vue脚手架建立,vue脚手架建立项目
Vue脚手架(VueCLI)是Vue官方供给的一个指令行东西,用于快速建立Vue项目的结构。它集成了Vue官方引荐的最佳实践,能够协助开发者快速开端一个Vue项目。装置VueCLI1.装置Node.js:VueCLI需求Node....
2025-01-15 0 前端开发
前端开发
css文字对齐,css文字对齐方法
在CSS中,文字对齐能够经过以下几种特点来完成:1.`textalign`:用于设置文本的水平对齐方法。可选值有:`left`:文本左对齐。`right`:文本右对齐。`center`:文本居中对齐。`ju...
2025-01-15 0 前端开发
前端开发
css色彩代码,二、CSS色彩格局
CSS色彩代码用于在网页规划中指定元素的色彩。CSS供给了多种方法来界说色彩,包含色彩称号、十六进制色彩代码、RGB色彩代码、RGBA色彩代码、HSL色彩代码和HSLA色彩代码。下面是这些色彩代码的示例:1.色彩称号:`red`...
2025-01-15 0 前端开发
前端开发
vue项目实例,从入门到实践
适宜初学者练手的项目1.适宜初学者练手的Vue2.x项目项目介绍:该项目供给了学习和实践前端开发技能的时机,特别是关于初学者,能够深化了解Vue的组件化开发、数据绑定、状况办理以及项目构建流程等方面的常识。2.Vue快...
2025-01-15 0

