vue商城源码,构建高效、用户友爱的电商体会
1. vue3_shopping 项目简介:这是一个依据Vue3的前端购物商城项目。 技能栈:运用VSCode Volar JavaScript gitee ESLint。
2. Vue商城项目小米商城 项目简介:依据Vue的商城项目,代码编号007。
3. yudaomalluniapp 项目简介:依据Vue3 Uniapp完成,支撑分销、拼团、砍价、秒杀、优惠券、积分、会员等级、小程序直播、页面DIY等功用,100%开源。
4. Vue微商城项目源码 项目简介:依据Vue.js的微商城项目源码,适用于Node.js 10.x版别,是一个完好的微商城项目示例,包含了前端和后端的代码。
5. 依据Vue完成的移动端手机商城项目 项目简介:经过Vue.js开发微商城项目,以轻量级的结构,完成双向数据绑定,并进行模块化开发。
6. mall项目 项目简介:依据SpringBoot Vue uniapp的电商体系,包含前台商城项目及后台办理体系,选用Docker容器化布置。
7. 电商后台办理体系 项目简介:依据Vue结构的前端项目,用于办理用户账号,产品分类,产品信息,订单,数据计算等事务功用。
这些项目涵盖了不同技能栈和功用需求,你能够依据自己的详细需求挑选适宜的源码进行参阅和开发。
Vue商城源码:构建高效、用户友爱的电商体会

一、Vue商城源码概述

Vue商城源码是依据Vue.js结构开发的电商体系,它包含了前端界面和后端逻辑的完好代码。这些源码一般由开发者或团队开源,供其他开发者学习和运用。Vue商城源码的特色包含:
呼应式规划:习惯多种设备,供给杰出的用户体会。
组件化开发:进步开发功率,易于保护。
丰厚的功用模块:包含产品展现、购物车、订单办理、用户办理等。
易于扩展:支撑自定义功用和模块。
二、Vue商城源码功用模块

Vue商城源码一般包含以下功用模块:
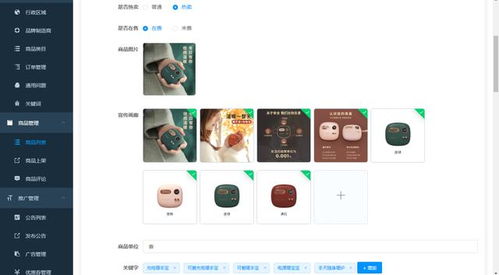
1. 产品展现
产品展现模块担任展现产品信息,包含产品名称、价格、图片、描绘等。用户能够经过分类、查找等方法快速找到所需产品。
2. 购物车
购物车模块答应用户将心仪的产品添加到购物车中,并能够修正产品数量、删去产品等操作。购物车模块还支撑多种促销活动,如满减、优惠券等。
3. 订单办理
订单办理模块答应用户检查订单信息,包含订单状况、产品明细、付出方法等。用户还能够撤销未发货的订单,并实时盯梢物流状况。
4. 用户办理
用户办理模块包含注册、登录、个人信息修正、收货地址办理等功用。用户能够经过个人中心检查订单、保藏产品、办理收货地址等。
5. 办理员后台
办理员后台模块答应办理员对体系进行全面的办理,包含产品办理、订单办理、用户办理、权限办理等。
三、Vue商城源码运用方法
要运用Vue商城源码,一般需求以下过程:
下载源码:从开源渠道或开发者个人网站下载Vue商城源码。
装置依靠:运用npm或yarn装置项目所需的依靠包。
装备环境:依据项目需求装备服务器环境、数据库等。
发动项目:运转项目,拜访前端界面进行测验。
定制化开发:依据实践需求对源码进行修正和扩展。
四、Vue商城源码的优势
运用Vue商城源码具有以下优势:
快速建立:依据Vue.js结构,能够快速建立电商项目。
易于保护:组件化开发,易于保护和晋级。
高性能:Vue.js结构具有高性能,能够供给流通的用户体会。
丰厚的生态体系:Vue.js具有丰厚的生态体系,能够方便地集成第三方库和插件。
Vue商城源码为开发者供给了一个高效、用户友爱的电商解决方案。经过运用Vue商城源码,开发者能够快速建立电商项目,并依据自己的需求进行定制化开发。跟着电商职业的不断发展,Vue商城源码将成为更多开发者的挑选。
猜你喜欢
 前端开发
前端开发
css字体款式大全, 字体族(font-family)
CSS字体款式大全在网页规划中,字体款式是提高用户体会和视觉作用的重要手法。CSS(层叠款式表)供给了丰厚的字体款式特点,可以协助开发者更好地操控网页上的文字显现。以下是对CSS字体款式特点的全面解析。字体族(font-family)字...
2025-01-16 1 前端开发
前端开发
VUE实战, Vue根底入门
关于VUE实战,这里有一些具体的教程和实战项目引荐,期望能对你有所协助:VUE实战教程1.全网最强Vue实战教程链接:内容概述:这篇文章具体介绍了Vue实战技能,图文并茂,材料详实丰厚,合适深化学习和实战技巧。2....
2025-01-15 2 前端开发
前端开发
html源码大全
1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧,共享心得。详情请拜访。2.CSDN博客100套HTML...
2025-01-15 2 前端开发
前端开发
html下拉多选框, HTML下拉多选框的根本结构
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Option2Option3```用户能够经过按下`Ctrl`...
2025-01-15 2 前端开发
前端开发
html界面,网页规划代码html根本结构代码
当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{fontfamily:Arial,sans...
2025-01-15 3 前端开发
前端开发
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运用CSS的text-decoration特点```css...
2025-01-15 2 前端开发
前端开发
html导出pdf,电脑html文件怎样转换成pdf文件
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。2.运用浏览器扩展:假如你在运用GoogleChro...
2025-01-15 1 前端开发
前端开发
css字体设置
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指定一个或多个字体称号,浏览器会按次序测验运用这些字体。假如某个字...
2025-01-15 1

