css 固定在底部, 运用CSS定位特点完成固定底部
在CSS中,要将内容固定在页面底部,一般能够运用以下办法:
1. 运用`position: fixed;`特点。这个特点能够让元素相对于阅读器窗口进行定位,即便页面翻滚,元素也会固定在阅读器窗口的指定方位。
2. 设置`bottom: 0;`特点。这个特点能够让元素固定在阅读器窗口的底部。
3. 假如期望元素只固定在页面内容的底部,而不是阅读器窗口的底部,能够运用`position: absolute;`特点,并设置`bottom: 0;`和`left: 0; right: 0;`特点。
以下是一个示例代码,展现怎么将一个元素固定在页面底部:
```css.fixedbottom { position: fixed; bottom: 0; left: 0; right: 0; backgroundcolor: 333; color: fff; padding: 10px; textalign: center;}```
```html This content is fixed at the bottom of the page.```
在上面的代码中,`.fixedbottom` 类界说了一个固定在页面底部的元素。你能够依据自己的需求调整款式。
CSS固定在底部的布局技巧与运用
在网页规划中,固定在底部的元素,如页脚、导航栏等,能够供给更好的用户体会,使得用户在翻滚阅读页面时,这些元素一直可见。本文将具体介绍怎么运用CSS完成元素固定在底部的布局,并供给一些有用的技巧和运用场景。
固定在底部的布局在网页规划中非常常见,它能够协助用户快速拜访重要信息,进步页面交互性。经过CSS的定位特点,咱们能够轻松完成这一布局作用。
运用CSS定位特点完成固定底部
1. position: fixed 特点
`position: fixed;` 是完成固定底部布局最常用的办法之一。它能够将元素相对于阅读器窗口进行定位,使其不受页面翻滚影响。
```css
.footer {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 50px;
background-color: 333;
color: fff;
2. 运用视口单位
视口单位(如vw、vh)能够让咱们更便利地设置元素的巨细,使其与视口巨细相关联。
```css
.footer {
position: fixed;
bottom: 0;
left: 0;
width: 100vw;
height: 5vh;
background-color: 333;
color: fff;
3. 运用媒体查询优化呼应式规划

为了保证固定底部布局在不同设备上都能正常显现,咱们能够运用媒体查询来调整元素的巨细和方位。
```css
@media (max-width: 768px) {
.footer {
height: 4vh;
固定底部布局的技巧

1. 防止内容被遮挡
在固定底部布局时,咱们需求保证页面内容不会被底部元素遮挡。能够经过设置底部元素的上边距或页面内容的下边距来完成。
```css
.footer {
margin-top: 20px;
2. 运用z-index调整元素层级

当页面中存在多个固定元素时,咱们能够经过设置`z-index`特点来调整元素的层级,保证重要元素一直显现在顶部。
```css
.header {
z-index: 10;
.footer {
z-index: 5;
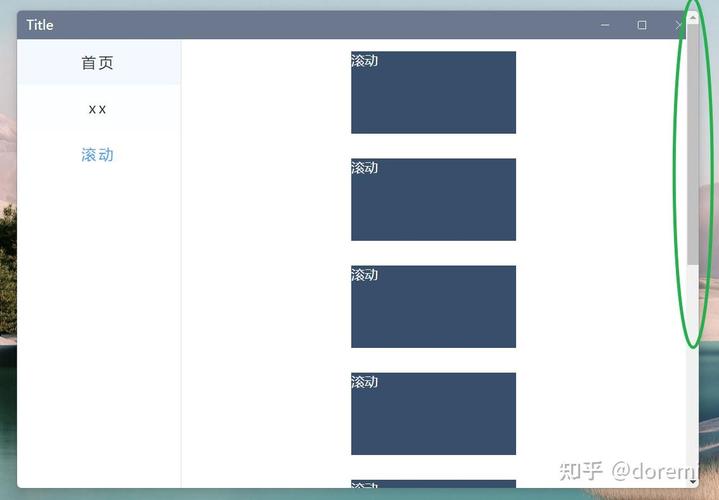
3. 考虑翻滚条的影响
在固定底部布局时,咱们需求留意翻滚条的影响。能够经过设置页面内容的`overflow-y`特点为`auto`,保证在内容超出视口时呈现翻滚条。
```css
body {
overflow-y: auto;
固定底部布局的运用场景

1. 页脚

页脚是固定底部布局最常见的一个运用场景。经过固定页脚,用户能够随时拜访网站版权信息、联系方式等。
2. 导航栏

固定在底部的导航栏能够便利用户在页面翻滚时快速切换页面。
3. 底部工具栏
底部工具栏能够供给一些常用功用,如查找、共享等,便利用户在阅读页面时快速操作。
固定在底部的布局在网页规划中具有广泛的运用场景,经过CSS定位特点和技巧,咱们能够轻松完成这一布局作用。在规划和完成固定底部布局时,咱们需求留意防止内容被遮挡、调整元素层级和考虑翻滚条的影响,以保证杰出的用户体会。
猜你喜欢
 前端开发
前端开发
css字体款式大全, 字体族(font-family)
CSS字体款式大全在网页规划中,字体款式是提高用户体会和视觉作用的重要手法。CSS(层叠款式表)供给了丰厚的字体款式特点,可以协助开发者更好地操控网页上的文字显现。以下是对CSS字体款式特点的全面解析。字体族(font-family)字...
2025-01-16 2 前端开发
前端开发
VUE实战, Vue根底入门
关于VUE实战,这里有一些具体的教程和实战项目引荐,期望能对你有所协助:VUE实战教程1.全网最强Vue实战教程链接:内容概述:这篇文章具体介绍了Vue实战技能,图文并茂,材料详实丰厚,合适深化学习和实战技巧。2....
2025-01-15 2 前端开发
前端开发
html源码大全
1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧,共享心得。详情请拜访。2.CSDN博客100套HTML...
2025-01-15 4 前端开发
前端开发
html下拉多选框, HTML下拉多选框的根本结构
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Option2Option3```用户能够经过按下`Ctrl`...
2025-01-15 3 前端开发
前端开发
html界面,网页规划代码html根本结构代码
当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{fontfamily:Arial,sans...
2025-01-15 4 前端开发
前端开发
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运用CSS的text-decoration特点```css...
2025-01-15 3 前端开发
前端开发
html导出pdf,电脑html文件怎样转换成pdf文件
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。2.运用浏览器扩展:假如你在运用GoogleChro...
2025-01-15 3 前端开发
前端开发
css字体设置
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指定一个或多个字体称号,浏览器会按次序测验运用这些字体。假如某个字...
2025-01-15 3

