react高阶组件, 什么是高阶组件?
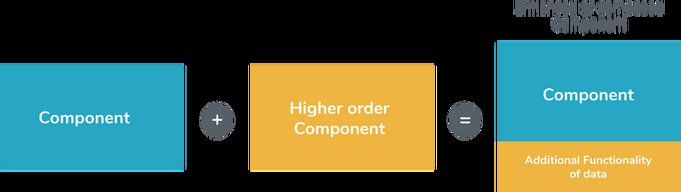
React 高阶组件(HigherOrder Components,简称 HOC)是 React 中的一种规划形式,它答应你重用组件逻辑。HOC 自身不是 React API 的一部分,而是一种依据 React 组件的组合办法。高阶组件是参数为组件,回来值为新组件的函数。
高阶组件的首要意图是重用代码、逻辑和引导笼统,在 React 中将共用的逻辑笼统到高阶组件中。
创立一个高阶组件的过程:
1. 接纳一个组件作为参数:高阶组件首要接纳一个组件作为参数。2. 回来一个新组件:高阶组件回来一个新的组件,这个新组件利用了传入的组件,而且或许包括一些额定的功用或逻辑。
示例:
假定咱们有一个简略的组件 `withExtraProps`,它是一个高阶组件,它承受一个组件,并回来一个新组件,这个新组件会增加额定的 props。
```jsxfunction withExtraProps { return function WithExtraProps { return ; };}
const EnhancedComponent = withExtraProps;```
在这个比如中,`withExtraProps` 是一个高阶组件,它接纳 `MyComponent` 作为参数,并回来一个新组件 `WithExtraProps`。这个新组件会烘托 `MyComponent`,并传递额定的 `extraProp`。
运用高阶组件的优势:
代码重用:高阶组件能够让你在不同的组件之间同享逻辑。 笼统:高阶组件能够让你将特定于组件的逻辑笼统出来,使得组件愈加明晰和简练。 可保护性:经过将共用的逻辑笼统到高阶组件中,能够更简略地保护和更新代码。
注意事项:
不要改动原始组件:高阶组件不应该修正传入的组件,而应该回来一个新的组件。 防止乱用:尽管高阶组件能够带来许多优点,但过度运用或许会导致代码难以了解和保护。 命名标准:为了进步代码的可读性,高阶组件的命名通常以 `with` 最初。
总归,高阶组件是 React 中一种强壮的规划形式,能够让你重用代码、逻辑和引导笼统。运用高阶组件时,应该遵从必定的标准和最佳实践,以保证代码的可读性和可保护性。
React 高阶组件:进步组件复用性与灵活性的规划形式
在 React 开发中,组件是构建用户界面的柱石。为了进步代码的可复用性和可保护性,React 高阶组件(Higher Order Component,简称 HOC)应运而生。本文将深入探讨高阶组件的概念、原理、运用场景以及编写办法,协助开发者更好地了解和运用这一规划形式。
什么是高阶组件?

高阶组件并不是 React 的内建特性,而是一种依据 React 组合特性的规划形式。简略来说,高阶组件是一个函数,它接纳一个组件作为参数,并回来一个新的组件。
高阶组件的中心思维是“组件的组件”,经过将同享的逻辑提取到一个独自的函数中,防止重复代码,进步组件的可复用性。
高阶组件的原理

高阶组件本质上是一个函数,其结构如下:
```javascript
const HOC = (WrappedComponent) => {
return (props) => {
// 在这里你能够做任何逻辑处理
// 例如增加额定的 props 或许修正组件的行为
return ;
};
在这个函数中,`WrappedComponent` 是传入的组件,`props` 是传递给组件的特点。高阶组件经过回来一个新的组件,完成了对原始组件的增强和扩展。
高阶组件的运用场景
封装同享逻辑
当多个组件需求同享相同的逻辑时,能够运用高阶组件将这部分逻辑封装起来,防止代码重复。
权限操控

高阶组件能够用于完成权限操控,依据用户的人物或权限决议是否烘托某个组件。
组件增强

高阶组件能够对原始组件进行增强,例如增加加载状况、错误处理、日志记载等功用。
怎么编写高阶组件

编写高阶组件需求遵从以下准则:
不修正原始组件

高阶组件不应该直接修正传入的组件,而是经过回来一个新的组件来完成功用扩展。
同享功用逻辑
高阶组件的首要意图是封装同享逻辑,防止代码重复。
坚持组件的独立性
高阶组件应该尽量坚持组件的独立性,防止过度依靠。
高阶组件的实践运用
以下是一个运用高阶组件完成权限操控的示例:
```javascript
const withAuth = (WrappedComponent) => {
return (props) => {
const isAuthenticated = true; // 假定用户现已登录
if (isAuthenticated) {
return ;
} else {
return 您没有权限拜访该页面;
}
};
const ProtectedComponent = withAuth(MyComponent);
在这个示例中,`withAuth` 是一个高阶组件,它依据用户是否登录来决议是否烘托 `MyComponent`。
React 高阶组件是一种强壮的规划形式,能够协助开发者进步代码的可复用性和可保护性。经过了解高阶组件的原理和运用场景,开发者能够更好地运用这一规划形式,构建愈加优异的 React 运用。
猜你喜欢
 前端开发
前端开发
css美化,进步网页视觉体会的诀窍
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等XML方言)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用)呈现为网页、纸张、语音或其他媒体。CSS用于为网页布局和规划供给更丰...
2025-01-15 0 前端开发
前端开发
react全家桶,构建现代Web使用的利器
1.React:中心库,用于构建用户界面。2.ReactRouter:用于处理React使用中的路由。3.Redux:用于办理使用状况。4.ReduxThunk:一个Redux中间件,用于处理异步逻辑。5.ReduxSaga...
2025-01-15 0 前端开发
前端开发
html按钮色彩, 内联款式设置按钮色彩
HTML按钮的色彩能够经过CSS来设置。以下是一个简略的示例,展现了怎么经过CSS设置HTML按钮的色彩:```htmlbutton{backgroundcolor:blue;/设置按钮的布景色彩/color:white...
2025-01-15 0 前端开发
前端开发
html5的特性,无需插件,原生播映
2.多媒体支撑:``:答应嵌入视频内容,无需运用第三方插件。``:答应嵌入音频内容,无需运用第三方插件。``:为``和``元素指定媒体资源。3.表单增强:新的表单元素,如``、``、``、``...
2025-01-15 0 前端开发
前端开发
css写在html哪里, 内联款式
CSS(层叠款式表)一般用于描绘HTML(超文本符号言语)文档的视觉出现和布局。在HTML文档中,CSS代码能够放在几个不同的方位:```htmlbody{backgrou...
2025-01-15 0 前端开发
前端开发
html特点大全,html元素标签及特点大全
常见HTML特点1.class:为HTML元素界说一个或多个类名,用于CSS款式和JavaScript操作。```htmlThisisaparagraph.```2.id:为HTML元素界说一个仅有的ID,用于...
2025-01-15 0 前端开发
前端开发
css轮播图, HTML结构
CSS轮播图:打造网页视觉焦点在当今的网页规划中,轮播图已经成为一种不可或缺的元素。它能够有效地展现多张图片或内容,招引用户的注意力,提高网页的视觉效果。而CSS轮播图,作为一种纯前端技能完成的方法,不只运转速度快,兼容性好,并且能够极大...
2025-01-15 0 前端开发
前端开发
html网址,html网页制造在线
3.HTML链接|HTML教程讲解了HTML链接的基本概念和运用办法,指出链接简直可以在所有网页中找到,用于在页面间跳转。7.HTML根底学习Web开发|MDN介绍了HTML的基本概念和语法...
2025-01-15 0

