css 文字,字体款式
1. `fontfamily`: 设置文字的字体。例如,`fontfamily: Arial, sansserif;`。
2. `fontsize`: 设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsize: 16px;`。
3. `fontweight`: 设置文字的粗细。常用的值有`normal`(正常)、`bold`(加粗)等。例如,`fontweight: bold;`。
4. `fontstyle`: 设置文字的款式。常用的值有`normal`(正常)、`italic`(斜体)等。例如,`fontstyle: italic;`。
5. `textalign`: 设置文字的对齐方法。常用的值有`left`(左对齐)、`right`(右对齐)、`center`(居中对齐)等。例如,`textalign: center;`。
6. `textdecoration`: 设置文字的装修作用。常用的值有`none`(无装修)、`underline`(下划线)、`overline`(上划线)、`linethrough`(删去线)等。例如,`textdecoration: underline;`。
7. `color`: 设置文字的色彩。能够运用色彩称号、十六进制色彩代码、RGB色彩代码等。例如,`color: ff0000;`(赤色)。
8. `lineheight`: 设置文字的行高。例如,`lineheight: 1.5;`。
9. `letterspacing`: 设置文字之间的距离。例如,`letterspacing: 2px;`。
10. `wordspacing`: 设置单词之间的距离。例如,`wordspacing: 5px;`。
11. `textindent`: 设置文字的首行缩进。例如,`textindent: 20px;`。
12. `textshadow`: 设置文字的暗影作用。例如,`textshadow: 2px 2px 2px 000;`。
13. `texttransform`: 设置文字的巨细写转化。常用的值有`none`(无转化)、`uppercase`(大写)、`lowercase`(小写)、`capitalize`(首字母大写)等。例如,`texttransform: uppercase;`。
14. `whitespace`: 设置怎么处理空白字符。常用的值有`normal`(正常处理)、`nowrap`(不换行)、`pre`(保存空白字符)等。例如,`whitespace: nowrap;`。
15. `wordbreak`: 设置单词的断行规矩。例如,`wordbreak: breakword;`。
16. `wordwrap`: 设置长单词或URL的换行规矩。例如,`wordwrap: breakword;`。
17. `overflowwrap`: 设置长单词或URL的换行规矩。例如,`overflowwrap: breakword;`。
这些特点能够独自运用,也能够组合运用,以完成各种文字款式作用。
在网页规划中,文字是传达信息和规划风格的重要元素。CSS(层叠款式表)供给了丰厚的特点和技巧来操控文字的款式,从字体、巨细、色彩到对齐方法等。本文将深入讨论CSS中的文字特点,协助您更好地把握文字款式的规划。
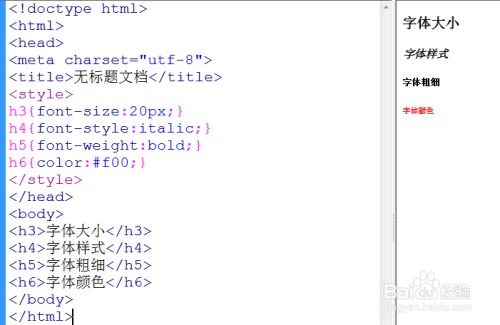
字体款式

字体是文字的视觉体现,挑选适宜的字体关于提高用户体会至关重要。
font-family
运用`font-family`特点能够指定网页中运用的字体。例如:
body {
font-family: 'Arial', sans-serif;
这儿,假如用户的电脑上没有Arial字体,浏览器会测验运用sans-serif作为备选字体。
font-style
`font-style`特点用于设置文字的款式,如正常、斜体或歪斜。例如:
h1 {
font-style: italic;
font-weight
`font-weight`特点界说了文字的粗细程度。例如:
font-weight: bold;
font-size
`font-size`特点设置了文字的巨细。能够运用像素(px)、点(pt)、em或rem等单位。例如:
h2 {
font-size: 1.5em;
文字距离与对齐

文字距离和对齐方法关于文字的可读性和漂亮性相同重要。
letter-spacing
`letter-spacing`特点用于设置字符之间的距离。例如:
letter-spacing: 2px;
word-spacing
`word-spacing`特点设置了单词之间的距离。例如:
h3 {
word-spacing: 5px;
text-align
`text-align`特点界说了文本的对齐方法,如左对齐、右对齐、居中对齐或两头对齐。例如:
div {
text-align: justify;
文本装修与作用

文本装修和作用能够增强文字的视觉体现。
text-decoration
`text-decoration`特点用于增加文本装修,如下划线、删去线或上划线。例如:
text-decoration: underline;
text-shadow
`text-shadow`特点为文字增加暗影作用。例如:
text-shadow: 2px 2px 4px 000000;
呼应式规划中的文字
在呼应式规划中,文字的款式也需求习惯不同屏幕尺度。
媒体查询
运用媒体查询能够针对不同屏幕尺度调整文字款式。例如:
@media (max-width: 600px) {
body {
font-size: 14px;
经过以上对CSS文字特点的讨论,咱们能够看到,CSS供给了丰厚的东西来操控文字的款式。把握这些特点,能够协助咱们规划出既漂亮又有用的网页。在实践过程中,不断测验和调整,将使您的网页规划愈加超卓。
- 上一篇:vue购物车事例,项目布景
- 下一篇:jquery获取标签, 基本概念
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 2 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 2 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 3 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 3 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 2 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 1 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 3 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 5

