vue购物车事例,项目布景
1. Vue之购物车事例(含资料) 该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。
2. vue3项目(八)购物车 这个项目展现了怎么运用Vue3的特性,如Composition API、Teleport和Suspense,来完成一个具有动画作用的购物车功用。事例具体介绍了本地购物车操作和接口购物车操作,以及怎么运用Pinia办理购物车列表数据并增加耐久化缓存。更多内容能够在检查。
3. Vue购物车事例(全选,反选,参加,删去,加减,总价) 本文经过Vue.js展现了怎么创立一个购物车功用,包含产品的全选、反选、增加、删去、数量增减以及总价核算。具体代码和完成过程能够在找到。
4. Vue实战购物车事例 这个事例是一个简略的购物车完成,包含增加产品到购物车和核算总价。具体代码和完成过程能够在检查。
5. Vue制造购物车(完好版,顺便具体代码解说) 该事例供给了一个完好的购物车完成,包含具体代码注释和解说。具体代码和完成过程能够在检查。
项目布景

购物车是电子商务网站的中心功用之一,它答应用户在阅读产品时增加产品到购物车,并在最终进行结算。本事例将运用Vue.js构建一个简略的购物车体系,包含产品展现、增加产品到购物车、购物车展现和结算等功用。
技能栈

为了完成这个Vue购物车事例,咱们将运用以下技能栈:
Vue.js:作为前端结构,担任页面烘托和交互。
Vue Router:用于页面路由办理。
Vuex:用于状况办理。
Axios:用于与后端API进行数据交互。
Element UI:用于快速建立UI界面。
项目结构
以下是项目的目录结构:
src/
|-- components/
| |-- ProductList.vue
| |-- ShoppingCart.vue
| |-- Checkout.vue
|-- router/
| |-- index.js
|-- store/
| |-- index.js
|-- App.vue
|-- main.js
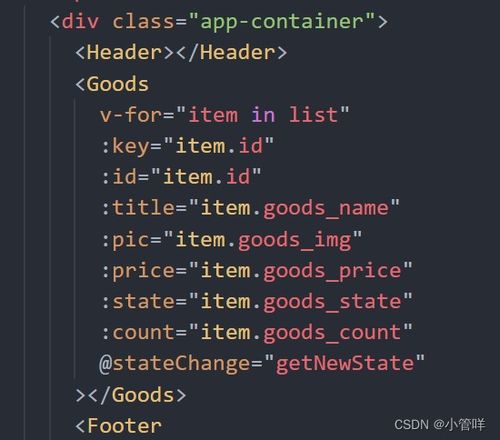
产品列表组件(ProductList.vue)
产品列表组件担任展现产品信息,并供给增加产品到购物车的功用。
- 上一篇:jquery设置input的值, 根底用法
- 下一篇:css 文字,字体款式
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 2 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 2 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 3 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 3 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 2 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 2 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 3 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 5

